Adobe XD

構想をそのままデザイン
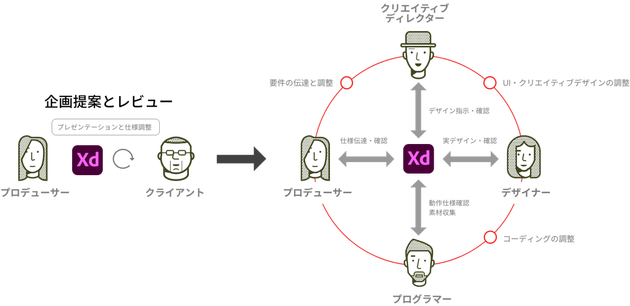
操作可能なディスプレイ(ウェブ、スマホアプリ、デジタルサイネージ、車載コントロールパネル、音声コントロールパネル)の操作感や使い手が持つ印象、画面の動きなどを簡単に制作することができます。作った画面の共有や共同作業も可能です。事前の動作検証にぴったりです。

製品の特徴
多くの企業では、様々なデータが多種のツールに分散しており、ソフトウェアの開発から運用に至る全体像の把握が難しくなっています。HCL Accelerateは既存のCI/CD・リリース・テスト自動化ツールと統合することで、バリューストリームに前例のない可視性をもたらします。
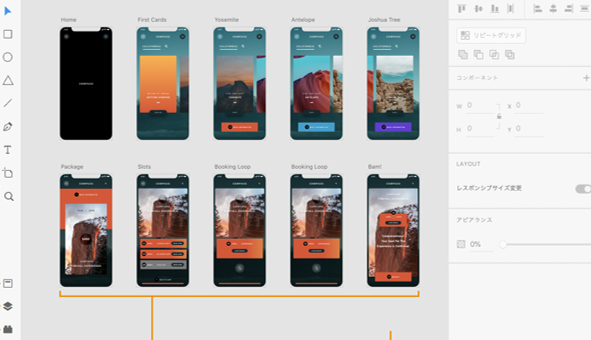
ワイヤフレーム・デザインカンプ

短時間でワイヤフレームや、クオリティの高いデザインカンプを作成することができます。
直感的な操作のため学習コストが低いのもポイントです。
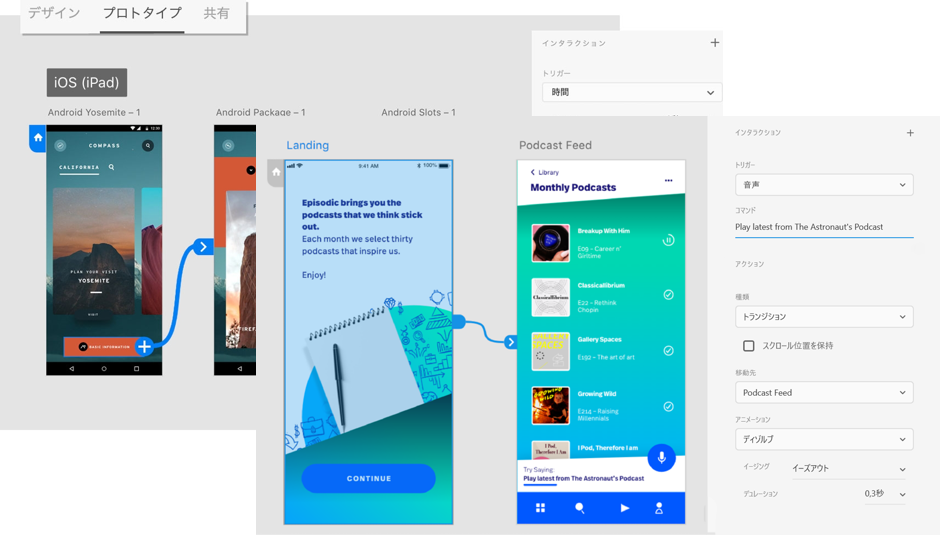
パトランジションと音声プロトタイプ

すボタンなどに他の画面へのトランジションを組み込むことができるため、より実物に近いプロトタイプを作成することができます。また、音声プロトタイプにも対応しており、重要視されている音声というメディアを利用した体験設計も可能です。
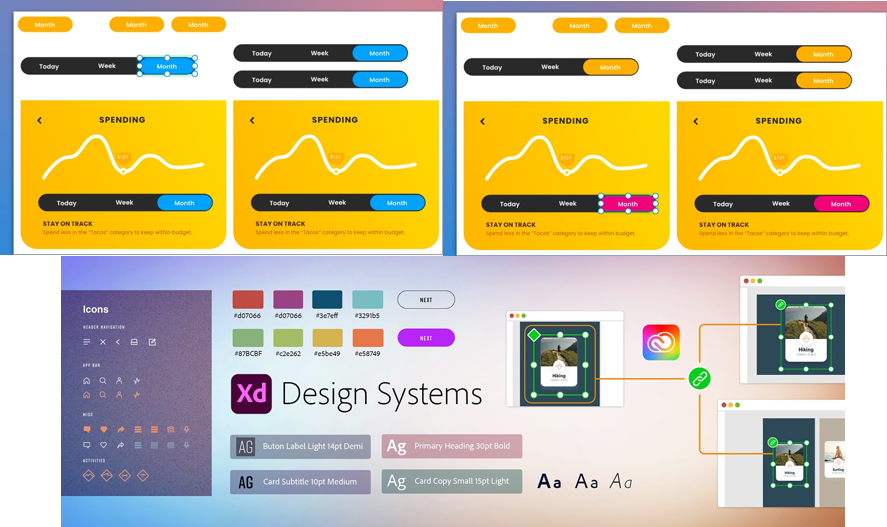
コンポーネントとデザインシステム

アイコンやボタン、テキストエリアなどをコンポーネントとして保存しておく事ができるため、デザインの変更や保守性にも優れている。また、デザインシステムを作成し、一貫性のある堅牢なデザインパターンを共有することも可能です。
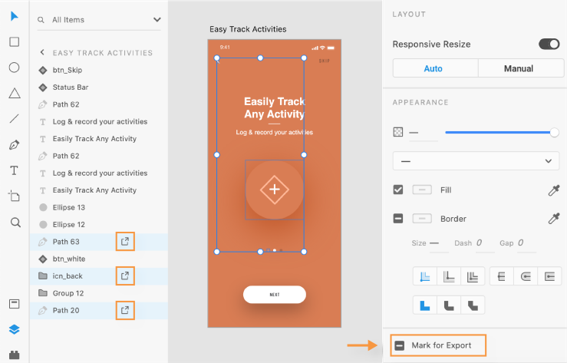
素材の書き出し

共有されたXDから画像の書き出しを行うことができるため、チームでの開発に役立ちます。またカラーコードやオブジェクトの位置の数値なども共有可能です。
ユーザーの声

どんなに重たい画像を配置してもサクサク動く
・圧倒的なサクサク感
・アートボードの複数配置
・コンポーネントによるデザインの部品化
イラストレーターとフォトショップのいいとこどりの良品
・デザイン専門外のユーザーにもわかりやすいUI
・直感的な操作が可能
Adobe XDを利用してみての感想
・ワイヤーフレームが作りやすい
・作業効率化につながる
・繰り返し機能が便利
・他の人との共有が容易
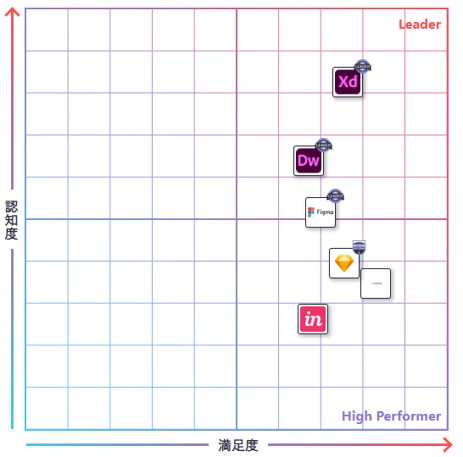
市場におけるAdobe XDの評価

Webデザイン・アプリデザインにおいて、業界リーダーの地位を獲得しています。
Adobe XDのレビュー(口コミ・評判)
資料ダウンロード
「Adobe XD」紹介資料
Adobe XDの導入メリットや解決できる課題について分かりやすく記載されています。
