GitLab機能紹介 #4「Wiki」

こんにちは。SB C&Sの佐藤です。
本連載では、開発サイクル全体を管理できるプラットフォームである「GitLab」で使用される主な機能について解説していきます。
GitLabについてご存知ない、もしくは名前は知っているけれど具体的にどんな機能があるか気になる、そんな方におすすめの連載となっております。
第4回目は「Wiki」について解説します。
Wiki
GitLabではドキュメンテーションをリポジトリには配置したくないけれど、コードと同じプロジェクトに置きたい場合に、GitLabが各GitLabプロジェクトに提供しているWikiを使うことができます。すべてのWikiは独立したGitリポジトリなので、WebインターフェイスでWikiページを作成することも、Gitを使ってクローンを行えばローカルで編集することもできます。
またGitLabのWiki は、コンテンツに対して Markdown、Rdoc、AsciiDoc、および Org をサポートしています。 Markdownで記述されたWikiページは、すべてのMarkdown機能をサポートしています。
上記に加えGitLab 13.5以降ではサイドバーが追加されています。このサイドバーではWiki内のページの部分的なリストが含まれており、ネストされたツリーとして表示されます。 また兄弟ページがアルファベット順にリストされています。
新規作成方法
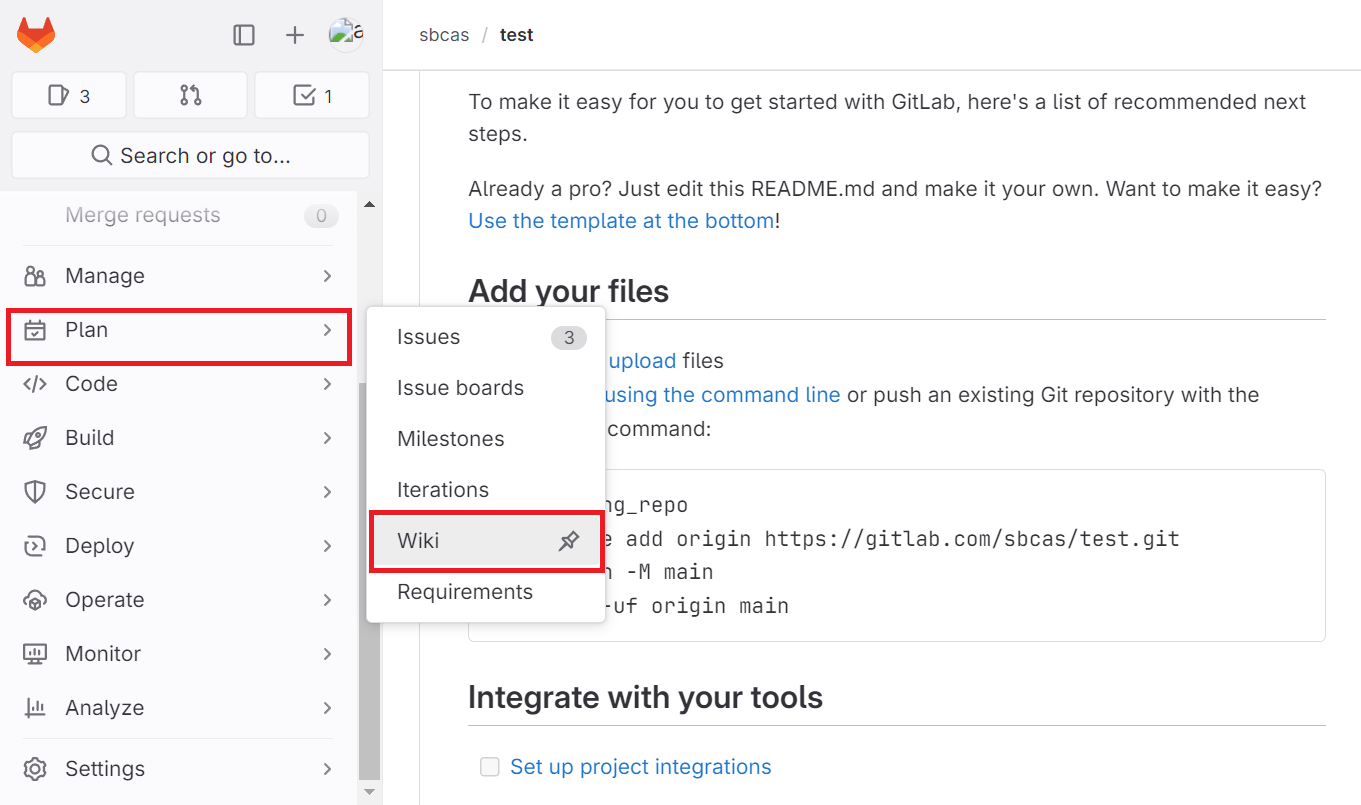
1.Wikiを追加したいProjectに移動し、左メニューの「Plan > Wiki」を選択する
※「Plan」が存在しない場合はプロジェクト管理者が権限を無効にしているため、修正を依頼してください
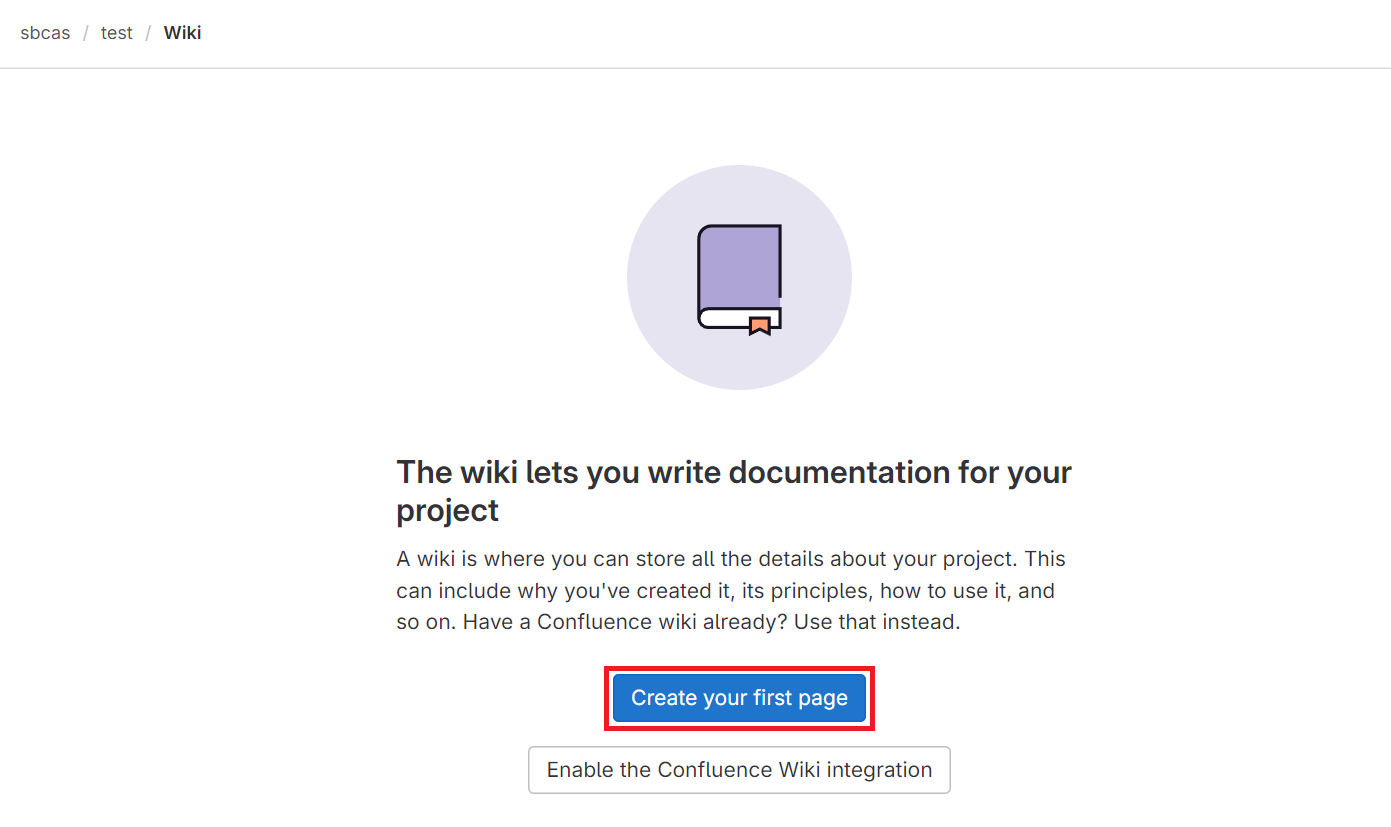
2.右画面に表示されるためWiki画面で「Create your first page」をクリック
※すでにWikiが存在する場合はWikiページが表示されます

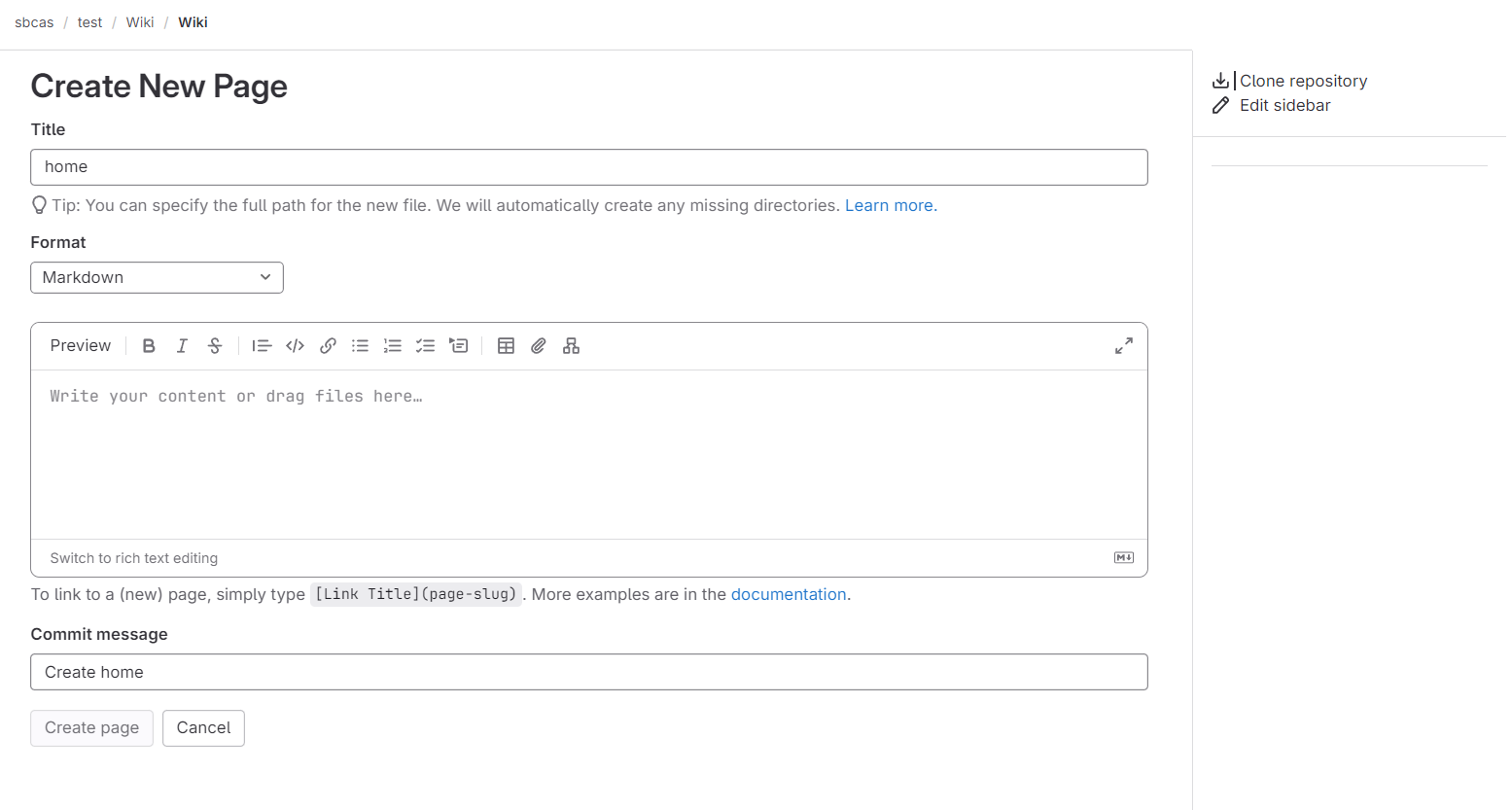
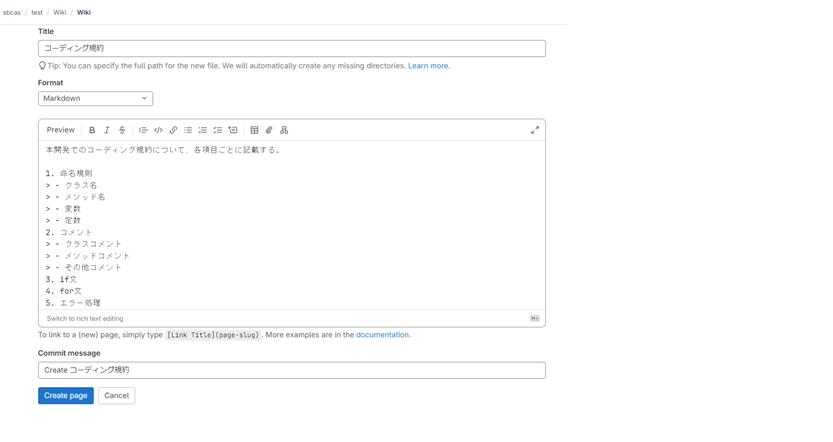
3. 表示されるWiki編集ページで各項目を入力する

各項目について
・Title:ページのタイトル
・Format:Markdown、Rdoc、AsciiDoc、Orgから選択
・Description:Wikiに表示される詳細。Markdown機能をサポートしており、GitLab独自の記法も存在します。※一部に関して後述
・Commit massage:ページの作成・更新時のコミットメッセージ。履歴に表示されます。※履歴に関しては後述
4.項目の入力完了後、「Create page」をクリック

5.作成したWikiが表示される

新規ページの追加
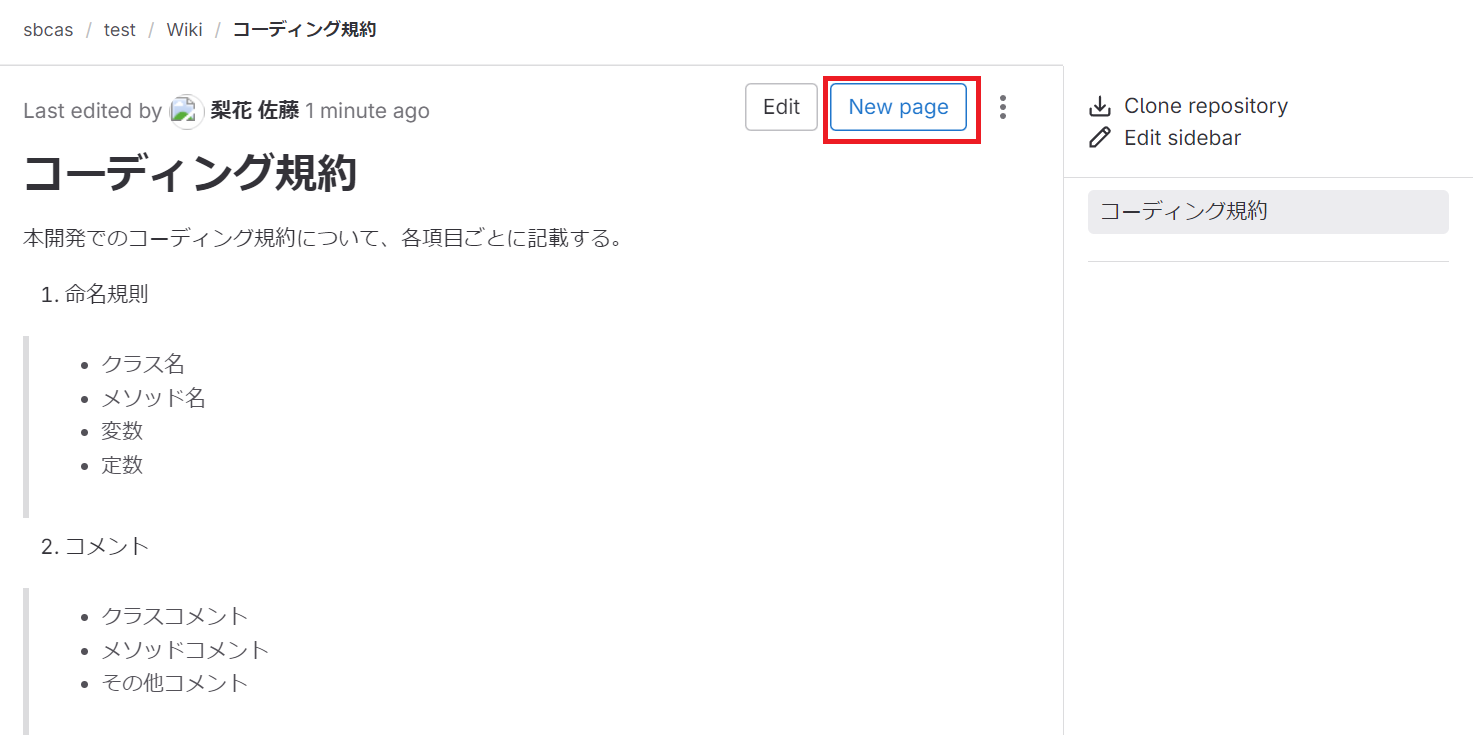
1.編集したいWikiのあるProjectの左メニューで「Plan>Wiki」を選択し表示される画面中央部の「New page」をクリック

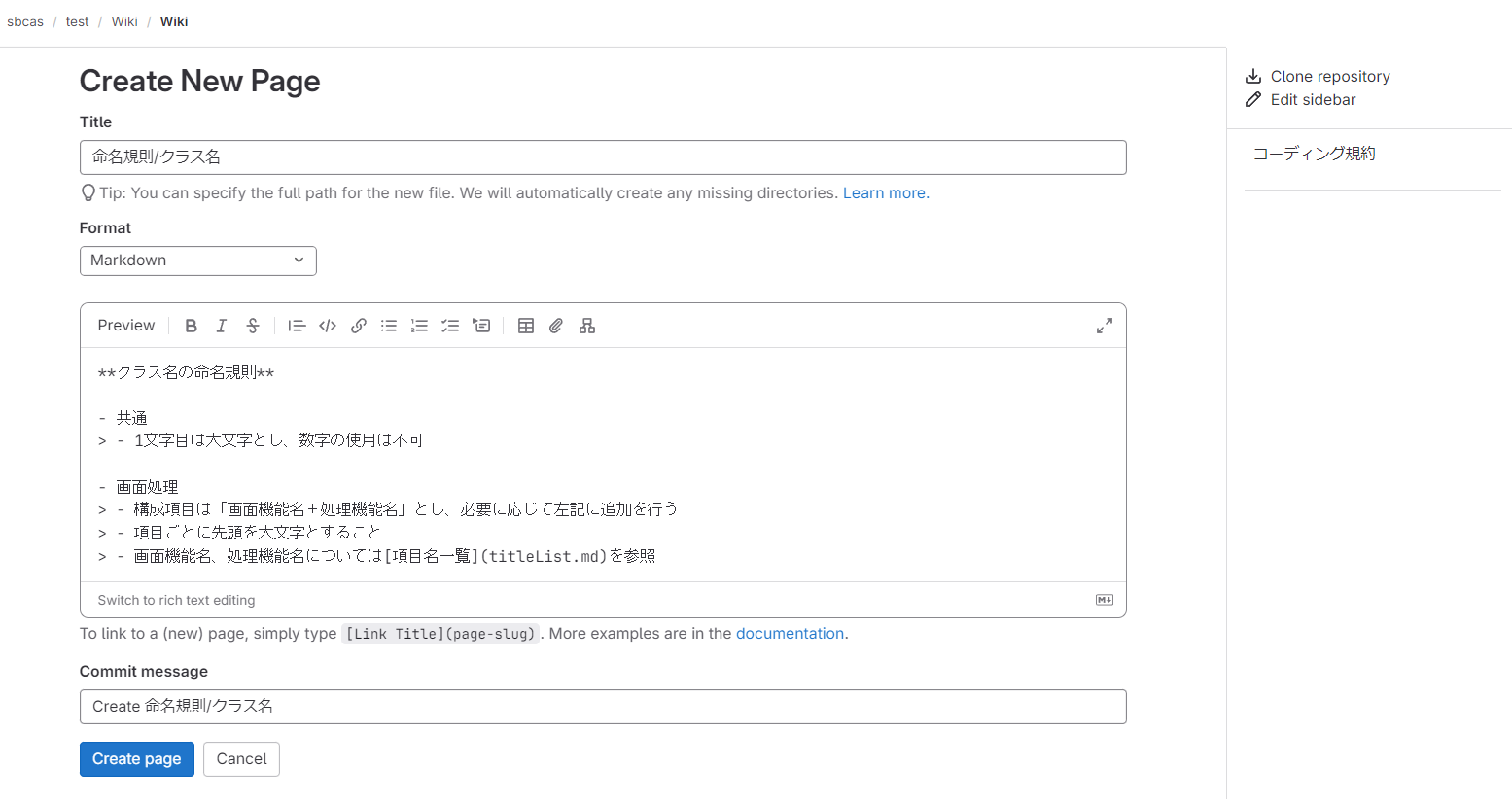
2.必要項目を入力し、「Create page」をクリック

★Tips:便利な入力機能
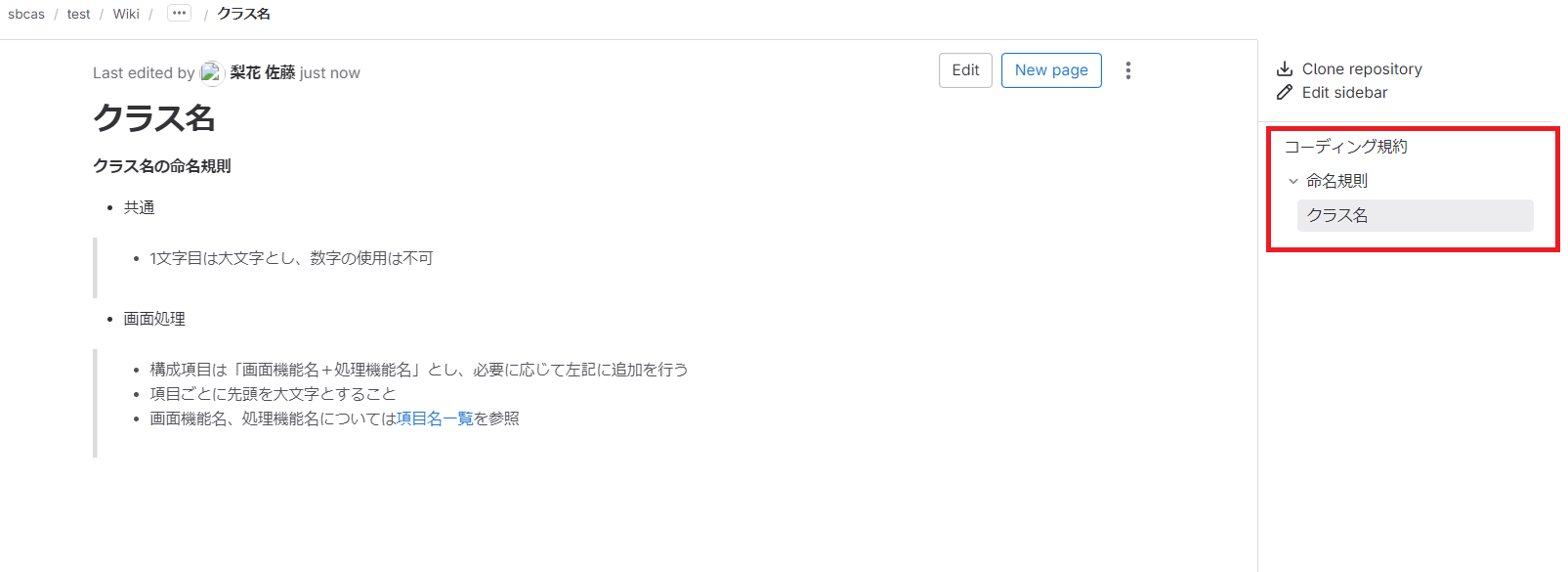
・ページ名/ページ名:左側に書かれたページの下階層に右側に書かれたページを追加出来ます。上記例の場合は「命名規則」というページの下階層に「クラス名」というページを配置することが可能です。この表記は右ページが新規の場合でも設定可能です。
・[リンクタイトル](リンクURL):リンクを作成することが可能です。上記例の場合は「項目一覧」というリンクタイトルで「md」にリンクさせています。
GitLabのWikiでは上記のようなファイルリンク以外にも以下に対応しています。
・ページへの直接リンク:Wiki内別ページへのリンク
・階層リンク:Wiki内別階層へのリンク
・ルートリンク:「/」でルート表記が可能
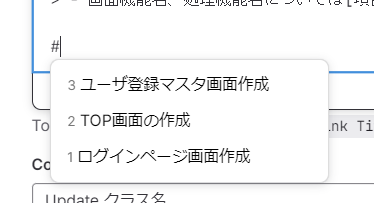
・#:Wikiを作成しているProjectで作成されているIssuesの一覧が表示され、Wiki内に追加することが可能です。

3.作成されたページが表示される
右スライドバーを確認すると、階層が指定した通りになっていることが確認可能

その他機能
1.ローカルへのクローン
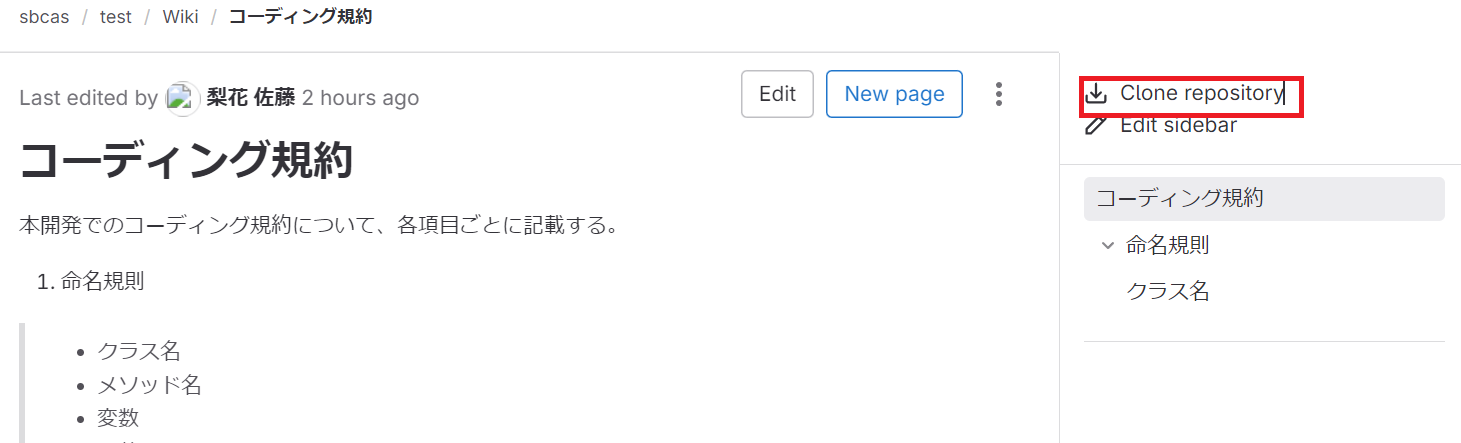
1-1.該当Wikiの右スライドバーから「Clone repository」をクリック

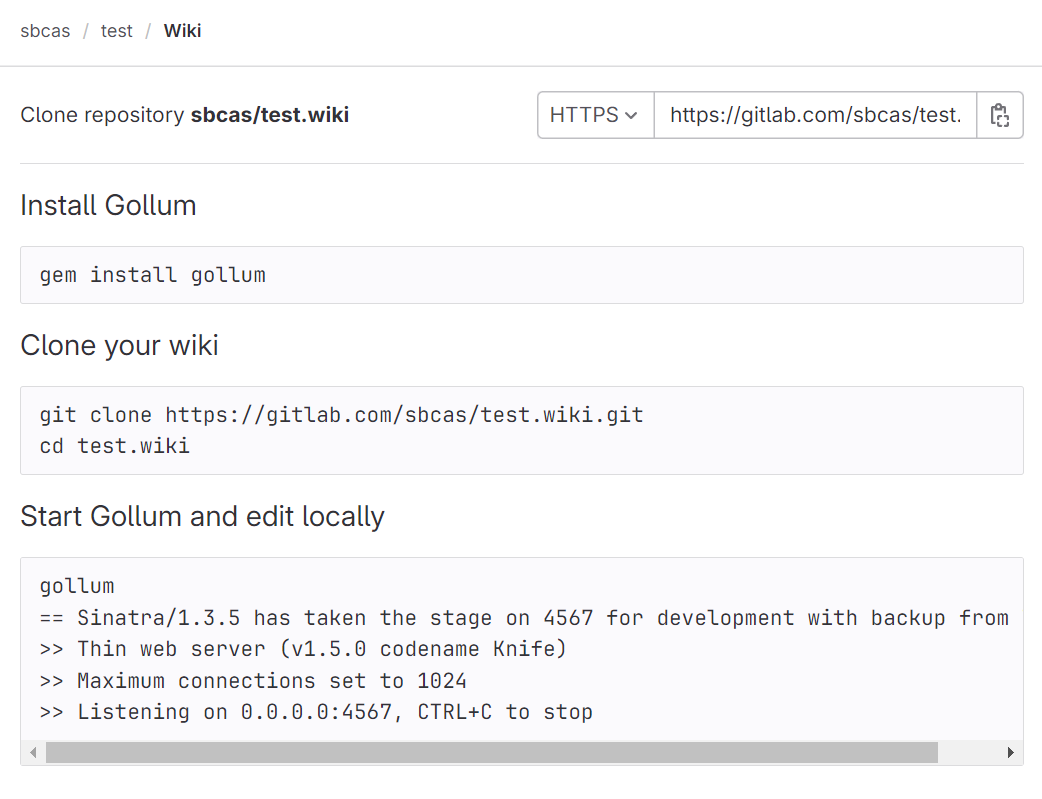
1-2.表示される手順に従い、ローカルにWikiのクローンを作成する

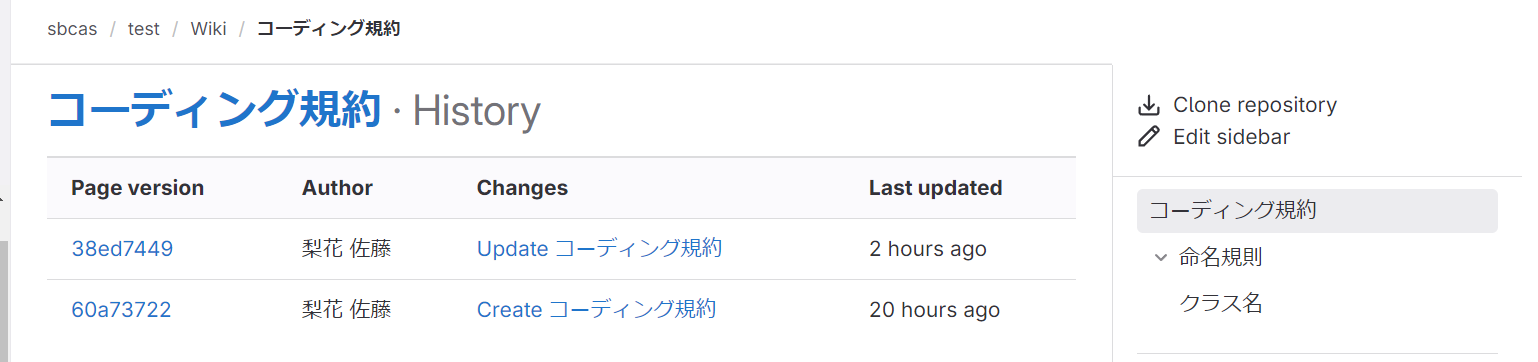
2.ヒストリーの表示
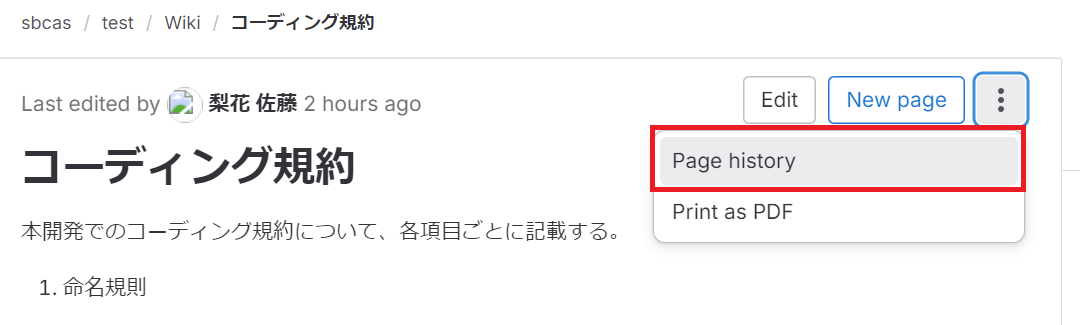
2-1.該当Wikiページ中央上部にある3点マーク>「Page history」をクリック

2-2.対象ページの更新履歴が表示される

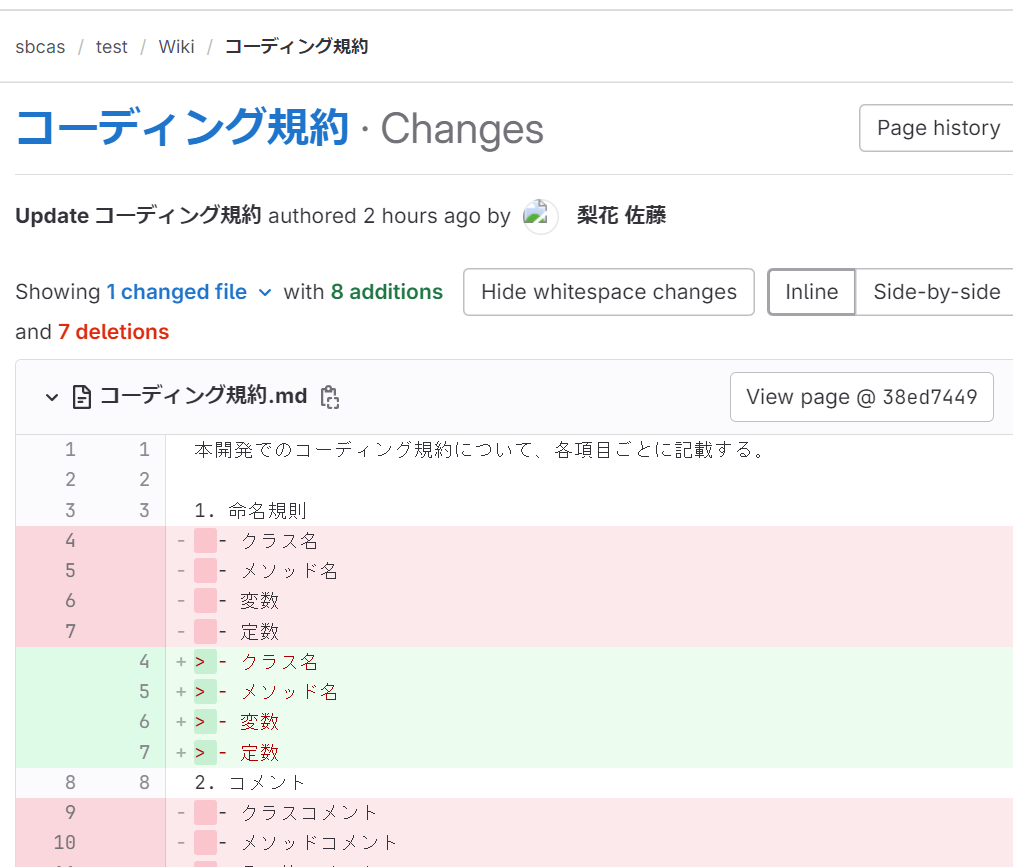
★Tips:履歴ページの「Changes」をクリックすることで、差分の確認も可能

まとめ
Wikiの更新管理やIssuesといったプロジェクトと紐づけることも可能ながらリポジトリとは分けて、かつGitLabという単一のプラットフォームで管理できるという機能は、管理者にとっては管理運用面での利便性がありますし、開発者にとってもソースコードの更新履歴とは分けられつつ、プロジェクトとの関連性が簡単に確認できるというメリットがあります。
Wikiの運用は特に複数人での開発や新規参入者の多いプロジェクトで大変重要なポイントになります。現時点ではWikiの作成を行えていない方や、ソースコードと別プラットフォームや、逆に同一リポジトリで管理されているという方は、ぜひ一度ご検討ください。
次回はGitLab上でコード編集が行える「Web IDE」について解説します。ぜひ併せてご確認ください。
関連記事
GitLabの特設サイトはこちら
GitLab特設サイトでは、GitLabの製品情報やトライアル(無償試用版)をお申込みいただけます。
ぜひ、特設サイトをご確認ください。
この記事の著者:佐藤梨花
勤怠管理システムの開発(使用言語:Java)に約8年間従事。
現在はエンジニア時の経験を活かしたDevOpsやDX推進のプリセールスとして業務に精励しています。

DevOps Hubのアカウントをフォローして
更新情報を受け取る
-
Like on Facebook
-
Like on Feedly