グラフ描画JavaScriptライブラリ「Highcharts」ご紹介

※How to learn Highchartsの翻訳ブログになります。
みなさんこんにちは。本記事では、Web上でグラフを描写するためのJavaScriptライブラリ、「Highcharts」についてご紹介させていただきます。
コーディングのスキルに関係なくユーザーフレンドリーで豊富なドキュメントを提供しており、幅広いサポートによって、Highchartsの学習曲線は簡単でスムーズです。
目次
- Highchartsのライブラリと製品
- ドキュメントとデモの場所
- ユーザーの問題を解決するためのサポートを受ける方法
最小限のプログラミング知識があれば、Highchartsを使用することであらゆる種類のインタラクティブなグラフを作成することが可能です。
Highcharts製品
Highchartsの主な製品を紹介します。下記の表では、Highchartsの全ての製品と、それぞれの製品が技術者と非技術者にとって使いやすいかどうかを示しています。
| Products | 技術者向け | 非技術者向け |
| Highcharts JS | Yes | No |
| Highcharts Stock | Yes | No |
| Highcharts Maps | Yes | No |
| Highcharts Gantt | Yes | No |
| Highcharts Editor | Yes | Yes |
| Highcharts Advantage | Yes | Yes |
| Highcharts Integrations (Wrappers) | Yes | No |
| Highcharts Integrations (Add-Ons) | Yes | No |
| Highcharts Integrations (Add-Ons) | Yes | No |
| Highcharts Integrations (Mobile: iOS and Android) | Yes | No |
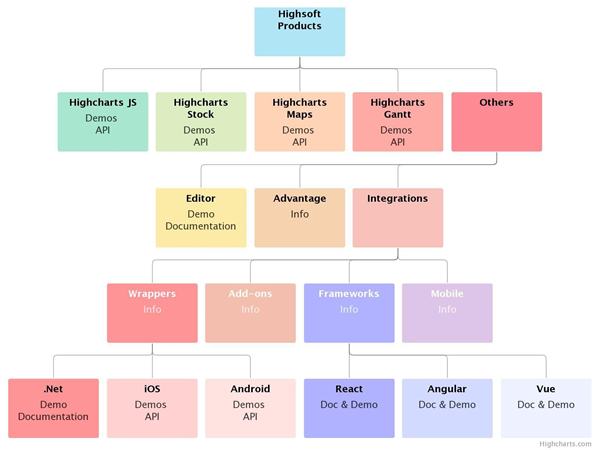
下のグラフはHighcharts製品の概要と、どのウェブサイトで見つけることができるかを示しています。

ここからは、さらに製品を詳しく見てみましょう。
1.Highchartsライブラリ
ライブラリは主に4つのセクションに分かれています。
2.Highchartsエディター
Highchartsエディターを使用すると、ユーザーフレンドリーなインターフェースのおかげで、誰でも簡単に早くインタラクティブなグラフを作成することができます。
3.Highcharts Advantage
Highcharts Advantageは、我々の最高のサポートプログラムで、当社開発チームへのコンタクト、すべての新規ソフトウェアリリース(マイナー、メジャー)、緊急ホットフィックス、実装に関するアドバイスを提供します。
4.インテグレーション
Highchartsは様々な言語やスタイルでインタラクティブなグラフを作成することができる、様々なラッパーやアドオンを提供しています。例えば、Highcharterは人気のあるRラッパーで、一般的に研究者や学生、Rの開発者がJava Scriptを学ばずに、Highchartsを使用することができます。またHighchartsはHighcharts iOSラッパーと、Highcharts Androidラッパーを使用して、iOSとAndroidでも利用することができます。
ドキュメントとデモ
ここまでで、インタラクティブなグラフを作成するために使用できるツールと、製品の種類を紹介させていただきました。これからは、入手できる様々なドキュメント、デモ、コードについて説明します。
A.ドキュメント
デモを見るだけでは、ただ表面をなぞっているだけです。開発者は十分にドキュメント化されたAPIとドキュメントがあるHighchartsを気に入っています。すべての機能、オプション、タイプチャートにはデモを伴う詳細な説明があります。あらゆるスキルの開発者にとって、グラフの作成とカスタマイズに費やす時間を最小限に抑えることができます。
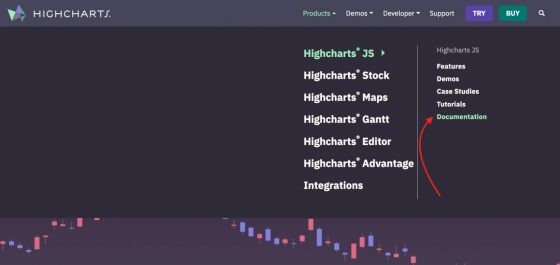
APIとドキュメントにアクセスするには、公式サイトより「DOCS」をクリックしてください。
B.非技術者向けのドキュメント
コーディングが得意でない場合は、Highchartsエディターを使用することができます(設定は開発者が行う必要があります)。また、インタラクティブなグラフを簡単に作成するためのドキュメントも多く用意しています。
C.ブログ
私たちのブログポストを見て、Highchartsの使用方法を理解することができます。効果的なデータ視覚化やダッシュボードの作り方、様々なテクノロジーやフレームワークを使用したプロジェクトの立ち上げ方法など、役に立つヒントを提供しています。
D.デモ
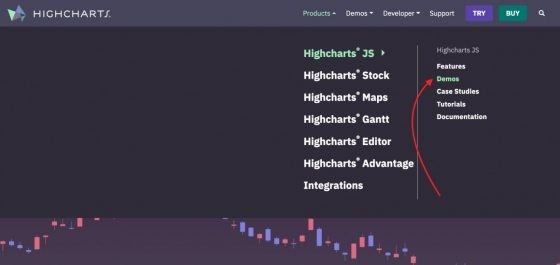
どのようなデモを作成することができるのかを理解したり、背景にあるコードそのものを見たりするには、デモページにあるグラフが参考になります。公式サイトのメインナビゲーションのDEMOのドロップダウンより、興味のある製品を選択してください。
すべてのデモには下記の情報がついています
・JSFiddleで編集、CodePenで編集
サポート
Highchartsのもうひとつの利点は、サポートです。下記のサポートチャネルを使用して、Highchartsの技術サポートや、巨大な技術コミュニティにサポートを求めることができます。
- Highcharts ForumとStack Overflow
ご希望のグラフを実現するために問題がある場合は、Highcharts ForumやStack Overflowにアクセスしてください。また、他の開発者を支援したり、Highchartsのコミュニティに参加いただくのも大歓迎です! - GitHub
GitHubを使用してバグを報告するか、プルリクエストを使用して修正を提案することをお勧めします。 - UserVoice
フィードバック、希望する機能やアイデアを私たちと共有してください。私たちはいつもコミュニティより耳を傾けています。 - セールスサポート
ライセンスに関するご質問は、お気軽に営業チームまでお問い合わせください。
これらのすべての情報は、公式サイトのSupportページよりご確認いただくことができます。
今回の記事をきっかけに、Highchartsを使用してデータを視覚化する方法について少しでも興味を持っていただき、理解を深めていただければ幸いです。
参照記事
- 関連キーワード:
- コラム
DevOps Hubのアカウントをフォローして
更新情報を受け取る
-
Like on Facebook
-
Like on Feedly