ローコードツールのおすすめウィジェット紹介!第5回【スタックカード(OutSystems)】

皆さんこんにちは。
SB C&Sの佐藤梨花です。
本日はローコードウィジェット紹介第5回ということで、「OutSystems」より「スタックカード」をご紹介いたします。
目次
連載のその他記事は以下の通りです。
第1回 検索バー付きプルダウン(OutSystems)
第2回 フローティングアクション(OutSystems)
第3回 タブ切り替えメニュー(OutSystems)
第4回 ドロップダウンタグ(OutSystems)
第5回 スタッグカード(OutSystems) ※本記事
※OutSystemsに関する詳細はこちらをご覧ください。
スタッグカード
OutSystemsシリーズ最終回である今回は、私自身が面白い!と感じた機能である「スタックカード」です。
概要としては「データを1つずつカード型で表示し、各方向(左右上)にスワイプすることで指定された処理を起動させることが出来る」ウィジェットとなっております。
使い道は沢山ありますが、例えば簡単な〇×振り分けによるゲームの作成や、必要なデータのグルーピングをGUI的に行う処理を作成することも可能です。最近ではweb上の理解度テストのようなもので、この「スタックカード」と似た動きをするウィジェットが使われているのをよく目にする気がします。
では実際にどのように実装し動作するか、解説します。
今回は、欲しい物データを仕分けし「検討中」「購入済」「不要」に分類する処理を作成していきます。
作成手順
1.ウィジェットの配置
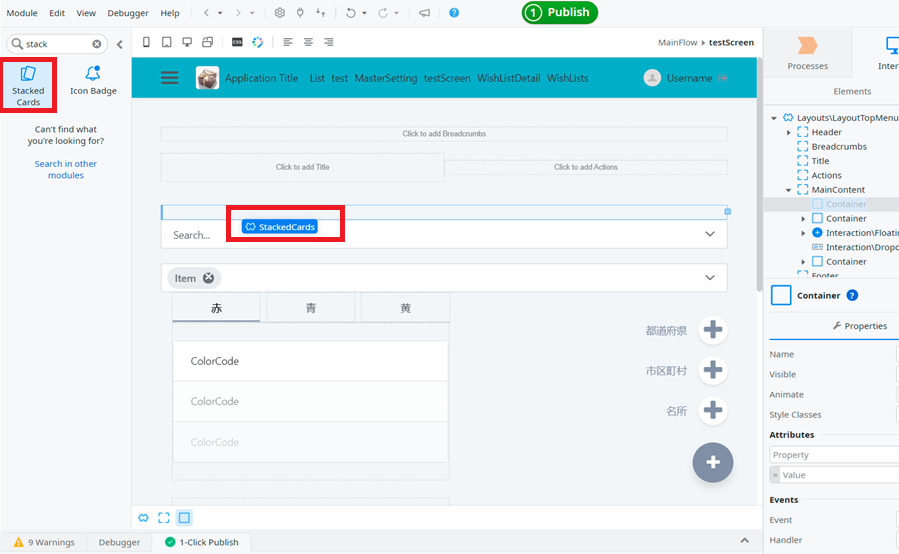
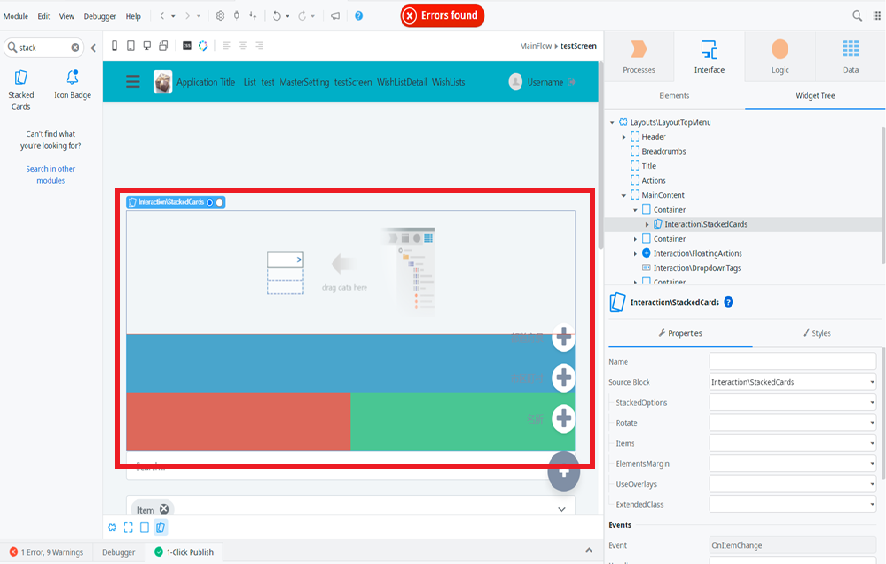
左メニューより「StackedCard」を選択し、表示させたい位置にドラック&ドロップで設置します。
※「StackCard」が存在しない場合、「Search in other modules」で依存関係を追加してください
※ドロップ後
2.カード表示用リストの設定
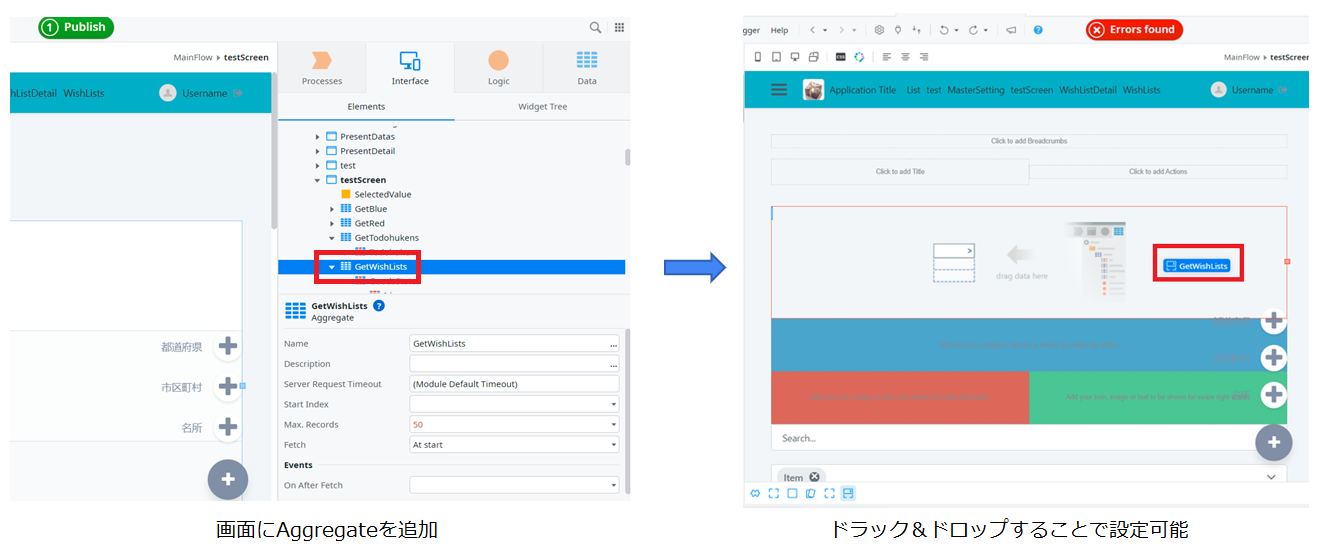
編集画面の「drag data here」に表示させたい値のリスト(Aggregate等)をドラッグ&ドロップで設定します。
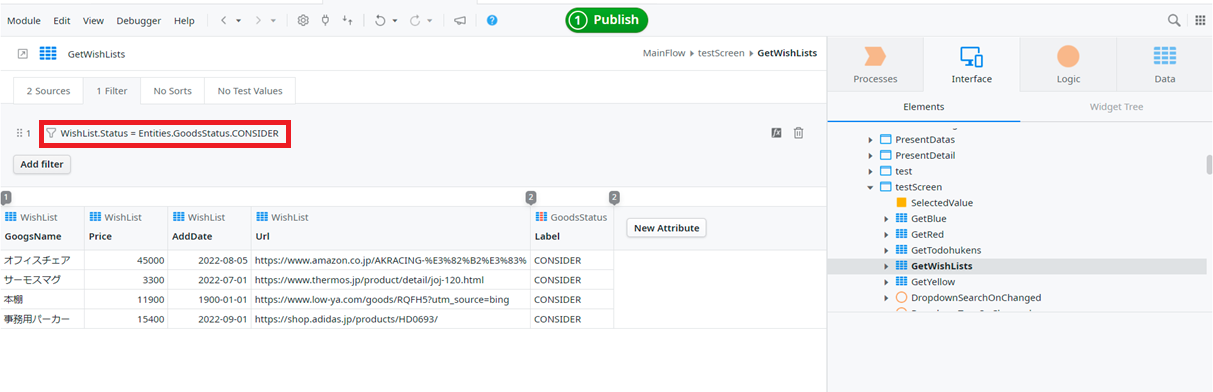
今回は「WishList」テーブルから、状態フラグが「検討中(CONSIDER)」のものだけを表示するようなAggregateを設定しました。
Aggregateのフィルタ設定は以下のようになっています。

カード内部レイアウトは自由に変更可能です。
今回は以下のようなレイアウトに変更しました。

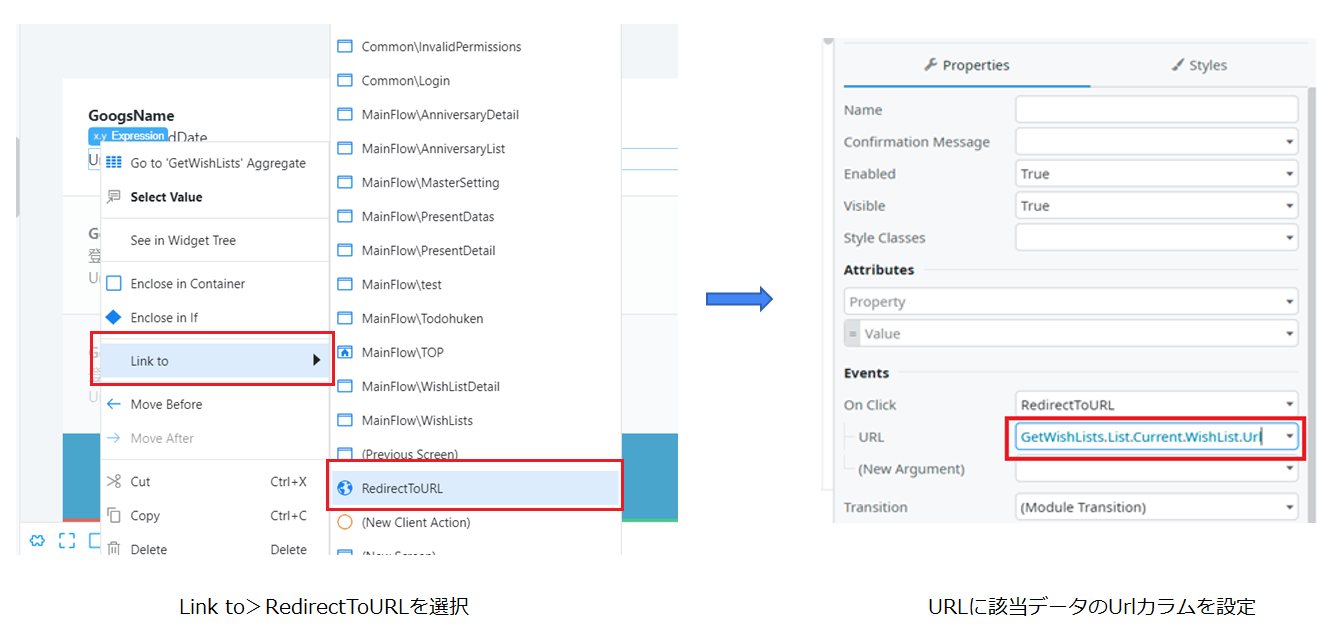
またUrlをクリックすると該当サイトに飛べるよう、「Url」を右クリック>Link to>RedirectToURLでリンクを追加しました。
3.「左右上」スライド時の動作を設定
今回は
・左:状態フラグを「UNNEED(不要)」に変更(アイコン=ゴミ箱)
・右:状態フラグを「BOUGHT(購入済)」に変更(アイコン=紙幣)
・上:状態フラグを「CONSIDER(検討中)」に変更(アイコン=箱)
とします。
設定方法の詳細は以下の通りです。
①それぞれの箇所にアイコンを設定する
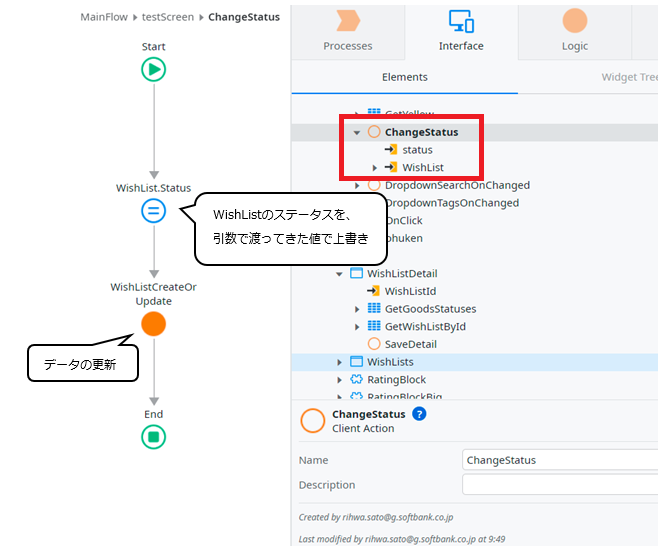
②更新用の処理「ChangeStatus」を作成する
処理には引数として、更新対象となるデータと、選択された状態の値を渡す
※実DB更新処理となる「WishListCreateOrUpdate」はテーブル作成時に自動で作成されます
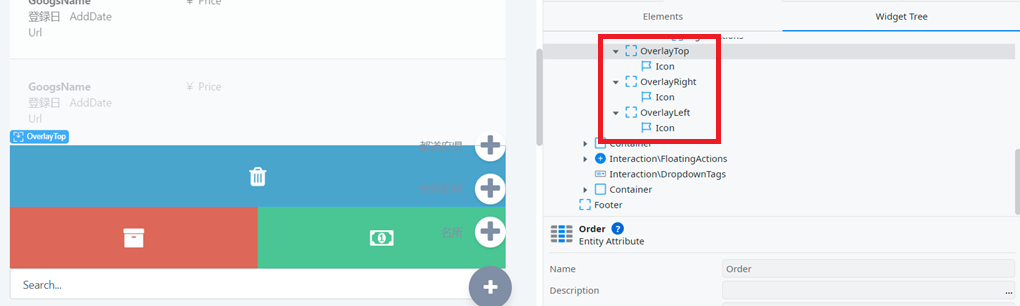
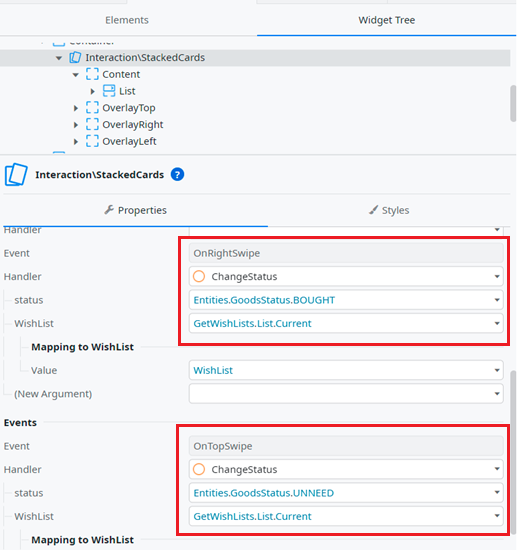
③WidgetTreeで「Interaction\StackedCard」を選択し、Eventsの「OnRightSwipe」「OnTopSwipe」に①で作成した処理を設定し、それぞれの引数となる値を設定する
※OnLeftSwipeは更新なしなので、特に何も設定しない
4.画面表示
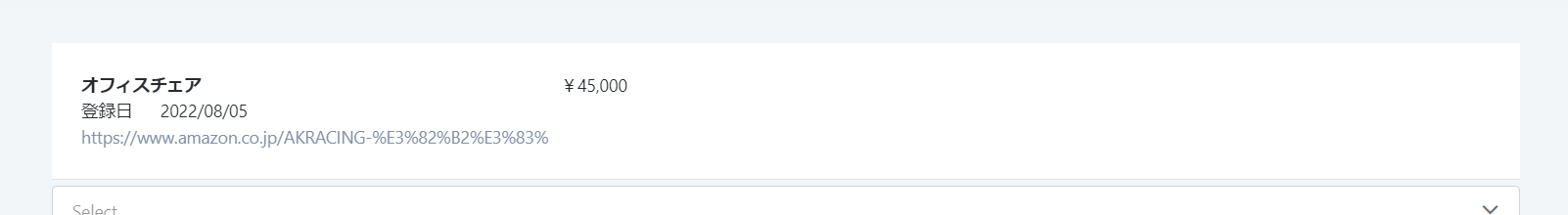
画面を表示すると1枚目のカードが表示されます。

それぞれの動きを確認すると、以下のようになります。
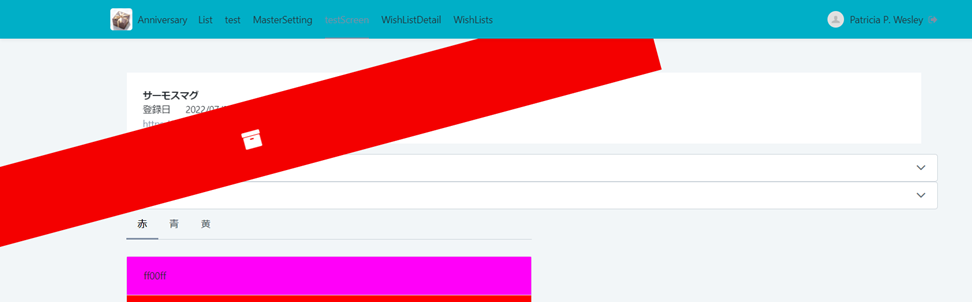
■左スワイプ:カード全体が赤になり、箱のアイコンが表示される
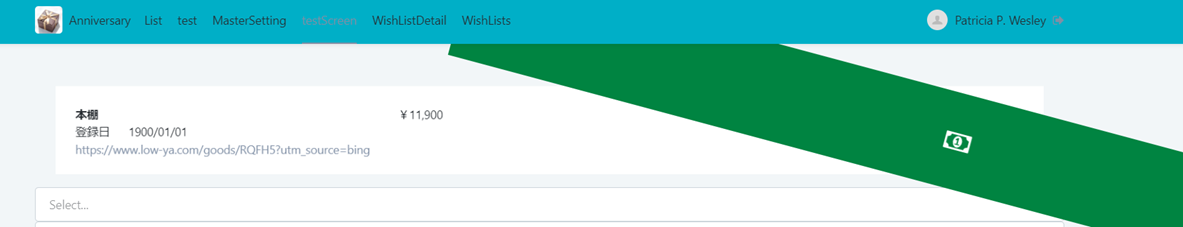
■右スワイプ:カード全体が緑になり、紙幣のアイコンが表示される
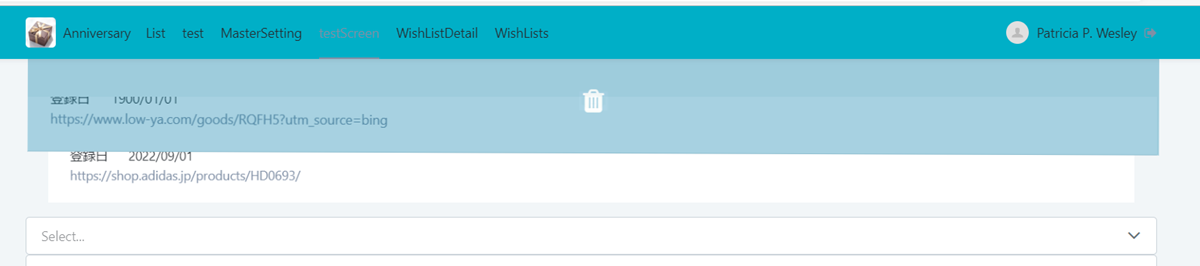
■上移動:カード全体が青になり、ごみ箱のアイコンが表示される
※画面上部ギリギリのため全体が薄くなっていますが、実際は他同様、不透明度100の青になります
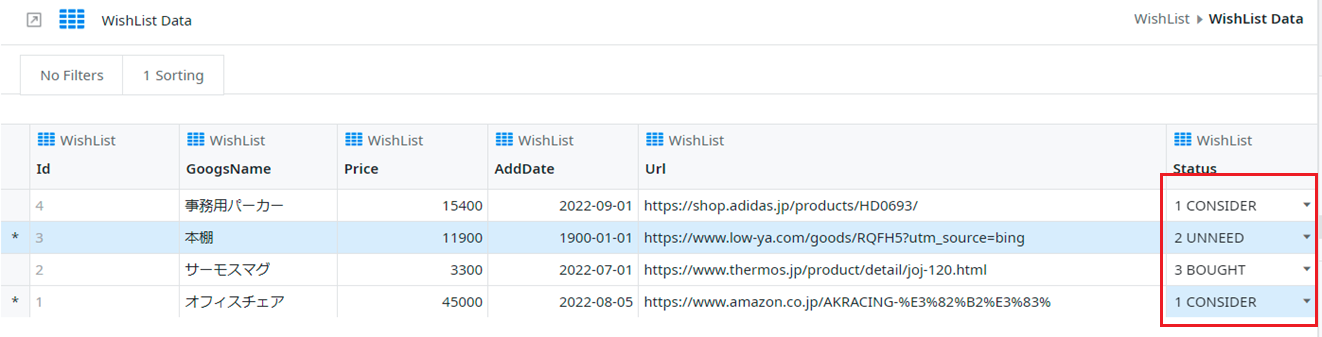
動作後DBを確認すると、処理通りに値が更新されました。
5.おまけ
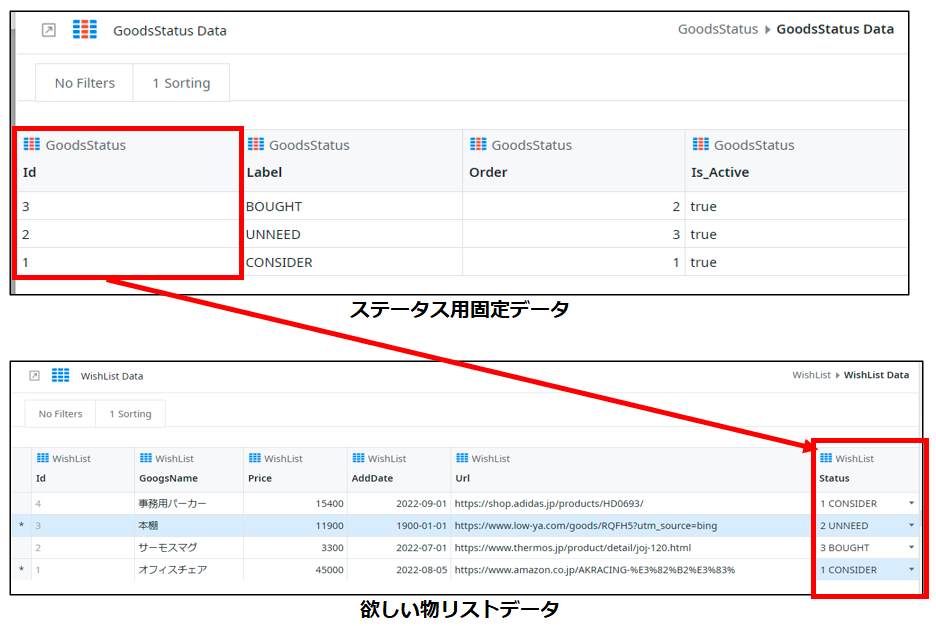
今回は以下のようなデータを使用しました。「検討中」「購入済」「不要」の状態マスタデータ(StaticEntity)と、状態マスタデータを持つ「欲しい物データ」になります。
まとめ
処理方法もユーザーが直感的に分かりやすく、動きが滑らかなのも良いですね。また、従来型の単純な動作を行うウィジェットよりも入力したくなるような仕掛けですし、ラジオボタンやチェックボックスよりも洗練されたサイトの印象を受けると思います。
最終的に辿り着くゴールが同じであっても、そこまでの入力方法にまで気を配っていくことが、これからのサイトやアプリケーションには必要不可欠になってきますね。
第1回から第5回目まで、OutSystemsのウィジェットをご紹介してきました。気になるウィジェットはありましたでしょうか?
OutSystemsにはこれ以外にも素敵で使い勝手の良いウィジェットが沢山用意されていますので、ご興味がありましたら是非トライアルで体験してみてください。
※本ページよりトライアルがご利用できます。
この記事の著者:佐藤梨花
勤怠管理システムの開発(使用言語:Java)に約8年間従事。
現在はエンジニア時の経験を活かしたDevOpsやDX推進のプリセールスとして業務に精励しています。

- 関連キーワード:
- OutSystems
- コラム
- ローコード開発
DevOps Hubのアカウントをフォローして
更新情報を受け取る
-
Like on Facebook
-
Like on Feedly