UXPin MergeでTailwind CSSを使ってレスポンシブデザインを構築するには?

みなさん、こんにちは。UXPinの井駒です。今回は、UXPin Mergeを使ってTailwindのUIデザインを作成する方法をご紹介します。Tailwindは再利用可能なCSSコードの最良の選択肢の一つであり、ゼロから始める必要なく洗練されたフロントエンドをすぐに構築したい人にピッタリです。ぜひ最後までご覧ください!
目次
- はじめに
- Tailwind CSSとは
- Tailwind CSSで作れるもの
- Tailwindのコンポーネント入手方法
- Material UIやBootstrapとの違い
- UXPin Mergeを使ってTailwindでレスポンシブUIデザインを作成する方法
- まとめ
はじめに
Tailwindは、HTMLマークアップに直接適用できる、あらかじめデザインされたスタイルのセットを提供します。
また、定義済みのコンポーネントやスタイルが付属していることが多い従来のCSSフレームワークとは異なり、カスタムUIデザインを作成するために組み合わせることができるローレベルのユーティリティクラスを提供することに重点が置かれています。
プロジェクトを開始するのに、フロントエンドのデベロッパーは大体npmやyarn経由でTailwindをインストールし、生成されたCSSファイルをHTMLに埋め込みます。
インストールが完了すれば、ユーティリティクラスを HTML要素に適用して、UIデザイン要件に従ってスタイルを整えます。
Tailwind CSSは、ランディングページ、ダッシュボード、管理画面、EC サイト、そしてもちろんラピッドプロトタイプなど、幅広いWebアプリケーションおよびサイトの構築によく使われます。
Tailwind UI コンポーネントを使ってインタラクティブなプロトタイプを作成しませんか?
UXPin Merge には、公式の Tailwind UI コンポーネントが豊富のライブラリを用意しているので、使いたいコンポーネントをキャンバス上にドラッグ&ドロップするだけです。
Tailwind CSS とは

Tailwind CSSは、従来のCSSフレームワークとは違う方法でWebサイトをスタイリングします。
これは、Webサイトのスタイルに合わせて、あらかじめ定められた構成要素 (またはレゴのピース) のセットと考えてください。
大量のCSSルールを記述する代わりに、事前に作成されたクラスを HTMLコード内で直接使うことができます。
Webサイトをスタイリングしたいと思ったときに、見栄えを良くするために CSS コードをたくさん書かないといけないとします。
従来の CSS だと、要素ごとにルールを作成し、マージン、パディング、色などを定める必要がありますが、それだと時間がかかって、少し反復的な作業になる場合もあります。
Tailwindを使用する場合では、HTML要素に直接適用できるあらかじめ用意されたクラスのセットを得られることで、スタイリングがシンプルになり、このプロセスがより効率的かつ柔軟になります。
Tailwindは非常にカスタマイズしやすく、特定のスタイルが必要ないと判断した場合や独自のスタイルを追加したい場合は、このフレームワークをニーズに合わせて簡単に調整することができます。
また、Tailwindにはプラグインシステムがあり、機能を拡張することができるので、サードパーティのプラグインを追加したり、独自のプラグインを作成したりして、フレームワークを具体的なニーズに合わせることができます。
Tailwind は Webデベロッパーの間で「ユーティリティ優先型のCSSフレームワーク」と呼ばれています。
Tailwind CSSのコンテクストでは、「ユーティリティ」とは、要素に直接スタイリングを適用する小さな、単一目的のクラスを指し、そのユーティリティクラスは目的に応じて名前がつけられ、それによってクラスがそれぞれ何をするのかがわかりやすくなります。
また、これはフレームワークの構成要素であり、組み合わせて複雑なスタイルを作成することができます。
Tailwind CSSで作れるもの
レスポンシブ対応Webサイト
Tailwind のレスポンシブ・ユーティリティクラスは、さまざまなスクリーンサイズに適応するWeb サイトを簡単に作成し、デバイス間でシームレスな体験を提供する。
Webアプリケーション
Tailwind は、Webアプリケーションの UI(ユーザーインターフェース)の構築に使用できる。また、モジュール化されたユーティリティクラスにより、アプリケーションコンポーネントのスタイリングを迅速かつ効率的に行うことができる。
ランディングページ
Tailwind はランディングページのデザインとスタイリングに適しており、そのシンプルさと使いやすさから、マーケティングページをサッとプロトタイプ化して構築するための人気な選択肢となっている。
ブログとコンテンツのサイト
個人のブログでも、コンテンツの多い Web サイトでも、Tailwind のユーティリティクラスを使えば、テキスト、画像、その他のコンテンツ要素を簡単にスタイル設定できる。
ブログとコンテンツのサイト
個人のブログでも、コンテンツの多い Web サイトでも、Tailwind のユーティリティクラスを使えば、テキスト、画像、その他のコンテンツ要素を簡単にスタイル設定できる。
ECサイト
Tailwind は、EC サイトの商品リスト、ショッピングカート、チェックアウトページのデザインに適用でき、その柔軟性により、特定のブランド要件に合わせたカスタマイズができる。
ダッシュボードと管理パネル
ダッシュボードと管理パネルを備えた Web アプリケーションは、多くの場合、Tailwind CSS のモジュール式でカスタマイズ可能な性質の恩恵を受ける。また、Tailwind CSS で、クリーンで機能的な UI を作成するためのツールが得られる。
プロトタイプと迅速な開発
Tailwind は、アイデアをサッとプロトタイプ化したり、速やかな開発が求められるプロジェクトによく使われている。そして、そのユーティリティ優先型のアプローチにより、デベロッパーは何度もカスタムCSSを記述する必要もなく、速やかな反復(イテレーション)ができる。
ポートフォリオサイト
Tailwind を使うと、個人や専門的なプロジェクトを紹介するためのスタイリッシュでレスポンシブ対応のポートフォリオを構築でき、ユーティリティクラスにより、視覚的に魅力的なレイアウトを作成できる。
ドキュメントサイト
Tailwindは、ドキュメンテーションやヘルプセンターのWeb サイトのスタイリングに使うことができ、シンプルなので、クリーンで読みやすいレイアウトを簡単に作成できる。
カスタム UI コンポーネント
Tailwindはカスタム UI コンポーネントのスタイリングに使うことができ、それによってデベロッパーは、ユニークで視覚的に魅力的なインターフェースとレスポンシブデザインを作成できる。
Tailwind のコンポーネントの入手法
Tailwind CSS コンポーネントとリソースを見つけることができるソースは色々とあり、注目すべきリソースの1つに、Tailwind UIで専門的にデザインされたコンポーネントとテンプレートの素晴らしいセットがあります。
Tailwind UI は、Tailwind CSS の創設者であるAdam Wathan氏と Steve Schoger氏によって作られました。
Tailwind CSS とシームレスに統合された、プロのデザインによるすぐに使える UI コンポーネントとテンプレートのセットを提供することが、Tailwind UI を開発した主な動機であり、その目的は、フロントエンドのデベロッパーに、美しく一貫性のある UI を簡単に構築できるプレミアムなリソースを提供することでした。
Tailwind UI のセールスポイントの一つは、そのデザインの質の高さです。コンポーネントとテンプレートは、デザインの専門家として知られる Steve Schoger氏によってプロフェッショナルに作られており、それによって、Webアプリケーションの洗練された、魅力的な外観が保証されます。
Tailwind UI に期待できるコンポーネントやテンプレートの例を、以下で見てみましょう:
- ナビゲーションコンポーネント - ナビゲーションバー、ドロップダウン、メガメニューがある。
- フォームコンポーネント - 入力フィールド、チェックボックス、ラジオボタン、セレクトドロップダウン、ボタン、グループなどのフォームを作成するためのコンポーネント。
- コンテンツ表示コンポーネント - カード、モーダル、ポップオーバー、アラート、バッジ、ツールチップなどがある。
- 組版とテキストコンポーネント - 見出し、ブロッククォート、リスト、テキストスタイルを追加する。
- グリッドとレイアウトのコンポーネント - コンテナ、グリッドシステム、フレックスボックスのユーティリティがある。
- メディアコンポーネント - イメージカード、ギャラリー、レスポンシブビデオコンポーネントが含まれる。
- ユーティリティコンポーネント - スペーシング、マージン、フレックスボックス、アライメント、可視性ユーティリティ。
- テンプレート - ライブラリには、ランディングページ、ダッシュボード、EC 商品、価格設定、ブログレイアウトのテンプレートがある。
これらはほんの一例に過ぎず、Tailwind UIには、Web開発における様々なユースケースに対応するコンポーネントとテンプレートの包括的なセットがあります。
また、各コンポーネントは柔軟でカスタマイズできるように設計されており、プロジェクトの特定のニーズやブランディングに合わせて簡単に適合させることができます。
Tailwind UI のコンポーネントは、デザインとUIの美学で知られる Steve Schoger氏が優れたデザインとユーザビリティの原則を念頭に構築しました。
そして全体的に、Tailwind UIは、Tailwind CSSのフレームワークに沿った高品質ですぐに使えるコンポーネントを提供することで、デベロッパーの時間を節約することを目指しています。
Material UIや Bootstrapとの違い
Tailwind CSS、Material UI、Bootstrapはいずれも Web 開発でよく使われているライブラリですが、スタイリングとUIに対するアプローチは大きく異なります。
すでに説明したように、Tailwind はユーティリティ優先型のアプローチに従っており、HTML のマークアップに直接適用してスタイルを構築できる、ローレベルのユーティリティクラスのセットを提供します。
そしてこのアプローチは柔軟性が高く、スタイルをより細かく制御でき、多くの場合、ラピッドプロトタイプやカスタマイズに好まれます。
Bootstrapと Material UIは、レスポンシブな Webサイトを素早く構築するのに広く使われています。
Bootstrapには、事前に設計されたコンポーネントとスタイルのセットが付属されており、これは、よりコンポーネント中心のアプローチに従っていることから、デベロッパーは、テーマシステムを通じて簡単にカスタマイズできる既製のコンポーネントのセットを得ることができます。
また、デベロッパーは、自社ブランドに合わせて色やフォントなどの変数を変更することができます。
一方 MUIは、Google の マテリアルデザインガイドラインを実装したReact コンポーネントライブラリです。
MUIはBootstrapのようにコンポーネント中心で、あらかじめデザインされた Reactコンポーネントのセットを提供します。
また、カスタマイズが簡単で、大規模で活発なコミュニティがあり、サポートやドキュメントも充実しています。
TailwindでレスポンシブUIデザインを作成する方法
ここからは、UXPin Mergeを使ってTailwindのUIデザインを作成できる簡単な方法をご紹介します。
UXPin Mergeは、デザイナーとデベロッパーがインタラクティブな UI デザインをシームレスに作成して、連携できるプロトタイピングツールであり、コラボレーティブデザインを重視しています。
また、その中でも、「デザイン」と「開発」のワークフローを統合することに重点を置いており、それによって、より迅速なデザインと開発プロセスを実現します。
以下で、Tailwind UI と UXPin を使って UI デザインを作成する方法を見てみましょう。
※これらの手順に沿って進めるには、UXPinアカウントが必要になります。
ステップ1:Tailwind UI コンポーネントをライブラリから取り出す
UXPin Merge には、Tailwind UI コンポーネントのライブラリが組み込まれており、このライブラリには、Tailwind CSSスタイリング原則に従ったボタン、カード、フォームなどのデザイン済み UI 要素のコレクションが含まれています。
デザインを開始するには、UXPin のデザインシステムライブラリです。
ボトムバーの[Design System Libraries]のアイコンをクリックするか、[Option] +[2]のキーボードショートカットでアクセスします。
次に、Mergeのライブラリにスクロールすると、MUIv5(MUIv5を使ったデザイン方法を参照)や Ant design、React Bootstrap などの React ライブラリの中にTailwind UIが表示されます。
Tailwind のライブラリは今のところ Reactベースではなく、Tailwindライブラリを使用している間は、デザインから HTMLのみをコピーすることができます。
そしてキャンバスに好きなコンポーネントを配置します。ボタンでもカードでも、インターフェースを作るのに必要なものなら何でもいいです。
ステップ2: ChatGPTで複雑なコンポーネントを生成する
この時点まで、私たちは「子」を使っていました。アトミックデザインの原則に基づけば、「子」は分子や有機物を構成する最小の構成要素です。ちなみにブラッド・フロスト氏によって考案されたアトミックデザインは、Webデザインをその基本的な構成要素に分解する方法論であり、それによって一貫性のあるスケーラブルなUIの作成がしやすくなります。
「分子」を持ち込むには、コンポーネントの生成を支援するUXPin MergeのAI Component Creator を使います。 これは、プロジェクトに必要な動的コンポーネントやカスタムコンポーネントを作成する場合に特に便利です。
そして AI Component Creatorは機械学習を利用してデザインパターンを理解し、デザインに基づいてコードスニペットやコンポーネントを生成します。
ステップ3:カスタムコンポーネントを使ってレイアウト全体を取り込む

インターフェースのさまざまなセクションやコンポーネントを形成する分子の組み合わせである「有機物」を UXPinにインポートする方法があるので、まだアトミックデザインの方法から離れるわけではありません。
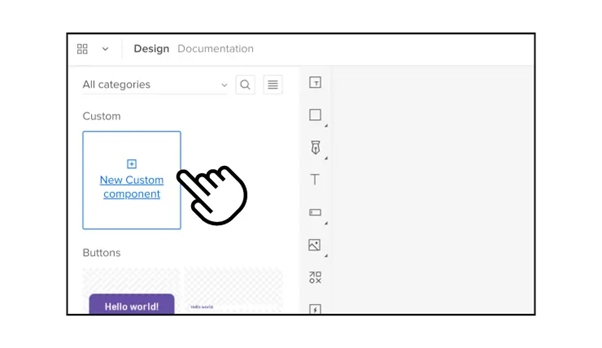
ビルトインの Tailwind UIライブラリには、Tailwind UIのWebサイトから UIコンポーネント、パターン、フルレイアウトを UXPin のプロジェクトに直接コピーするための「New Custom Component」のオプションがあります。
また、コンポーネントは、UXPinでカスタマイズやテーマ設定ができます。
エディタ内の Tailwindライブラリの上部に、プラス記号のついたシースルーのコンポーネントが見えます。これがカスタムコンポーネントです。
Tailwind UIのWeb サイトにアクセスし、サンプルやコンポーネントのページからコードをコピーして、UXPinのカスタムコンポーネントに貼り付けます。
その後は、今後も再利用できるようにコンポーネントを[Pattrens]に保存します。
ステップ4:コンポーネントのプロパティを編集する
インターフェースの構成要素が揃ったところで、UI コンポーネントのプロパティを調整し、一貫性のあるプロフェッショナルなデザインに仕上げます。
調整したいコンポーネントをクリックすると、右側にプロパティパネルが表示され、色やテキストを変更したり、ステートを追加したり、特別なスタイリングを考えることができます。
そして、ここはテーマを切り替える場所でもあり、それには以下のように2種類あります。
グローバルテーマ :全ページの「ライト」または「ダーク」のテーマを選択する。
ローカルテーマ :各コンポーネントの「ライト」または「ダーク」のテーマを選択する。
また、ここではインタラクションの追加もできます。
ユーザがボタンをクリックした時に、次のページに移動するのか、モーダルを表示したり消したりするのかなどの動作を決定でき、コード化されたコンポーネントのプロパティを設定することもできます。
ステップ5:デベロッパーの環境にコードをコピーする
レイアウトが完成したら、いよいよ構築です。
「Previewモード」から「Specモード 」に進み、コードをコピーしたいコンポーネントをクリックするか、エクスポート機能を使ってプロトタイプ全体をワンクリックでエクスポートします。これで、アプリの構築開始はバッチリです。
まだの場合は、Tailwind UIライブラリを使う新しいプロジェクトをセットアップしてください。
新しい HTML ファイルを作成し、<head>セクションにTailwind CSSとTailwind UIスタイルシートをリンクします。
または、Stackblitz統合を使って、プロジェクトを事前に設定してください。
まとめ
いかがだったでしょうか?今回は、弊社の新プラン「Merge AI」およびUXPin Mergeに新たに追加された「Tailwinds」についてご紹介しました。
Tailwind CSSは、スタイリングへのユニークなアプローチで注目されており、従来のCSS フレームワークとは違って、ローレベルのユーティリティクラスを通して、あらかじめデザインされたスタイルのコレクションがあります。
また、Tailwind CSSは、ランディングページやダッシュボードから、管理画面、ECサイト、ラピッドプロトタイプまで、さまざまな Webプロジェクトで活用されているので、Tailwind UIのコンポーネントを使ったインタラクティブなプロトタイプをお探しの方にとって、UXPin Mergeは理想的なソリューションになるのではないでしょうか?
UXPin Mergeでは、公式のTailwind UI コンポーネントで溢れるライブラリが提供されているのでキャンバス上でのシームレスなドラッグ&ドロップ体験が促されます。
また、生成されたコードをコピーしてプロジェクトに統合すれば、効率的な製品開発が実現します。
UXPinを活用して、現在抱えている製品開発においての悩みや課題を解決しませんか?
ご相談やご質問がございましたら、オンラインにてご案内させていただきます。以下のリンクからお問い合わせください。
関連リンク
- IT-EXchange製品ページ
- 「UXPin」製品情報ページ
- 無料トライアル https://www.uxpin.com/jp/sign-up
- 無料相談・デモ予約 https://www.uxpin.com/jp/merge/demo
- UXPin社寄稿ブログ記事一覧
UXPin製品情報
この記事の著者:井駒遥香
コードベースデザインツール「UXPin」で営業を行いながら、公式コンテンツ(ブログ、Twitter、チュートリアル動画)の運営も行っている。

DevOps Hubのアカウントをフォローして
更新情報を受け取る
-
Like on Facebook
-
Like on Feedly