UXPin Merge のレスポンシブデザイン「Frames(フレーム)」とは

UXPin Mergeは新機能をリリースし、デスクトップやモバイルなどさまざまなデバイスでのシームレスなレイアウト切り替えを可能にし、完全なレスポンシブ化を実現しました。この機能により、デザインの視覚的一貫性が保たれ、どのデバイスでも美しく機能するプロジェクトが作成できます。
UXPinの新機能「Frames」について、この記事でまとめていますので、ぜひ最後までご覧ください!
目次
Frames(フレーム)とは
フレームは、デザイナーがコードベースのコンポーネントを特定のプリセットに割り当て、デスクトップやモバイルなどの異なるレイアウト間を簡単に移行できる機能です。
エディタやプレビューモードでさまざまなデバイスでの動作を直接プレビューでき、リサイズやスクロールなどのインタラクションもサポートしています。この機能により、視覚的に一貫し、あらゆる画面サイズに対応したレスポンシブデザインを実現できます。
フレームで得られるもの
最小限の労力で真にレスポンシブなデザインを作成するのに必要なツールであることに加えて以下のような多くの利点があります:
レスポンシブデザイン
デスクトップやモバイルなど様々な画面サイズに対応する完全にレスポンシブなデザインを簡単に作成でき、どのプラットフォームでも優れたユーザー体験を提供する
シームレスなトランジション
デスクトップとモバイル間のレイアウト切り替えが簡単で、どのデバイスでも美しく見えるデザインを作成できる。また、エディタで表示される内容がそのままユーザーに反映されるため、推測や修正が減る。
リアルタイムプレビュー
デザイナーはエディタ内でさまざまなプリセットに対するレイアウトの反応を確認し、その場で調整ができるため、すべてのデザイン要素が異なる画面サイズに最適化される。
プロジェクト間の一貫性
フレームを使ってレスポンシブコンポーネントを管理することで、全プロジェクトで一貫したルック&フィールを実現できる。これは、ブランドアイデンティティとユーザーへの親近感を維持する上で特に重要。
メディアクエリ対応
フレームは、merge-cli を介して UXPin にプッシュされたデザインシステムからのものなど、メディアクエリによる動的なサイズ変更とスタイル設定に対応している。
UXPinインターフェースからコンポーネントを分離
フレーム内に配置されたコードバックされたコンポーネントは他の部分と分離されるため、オーバーレイのプロパティがデザインに干渉せず、スムーズなワークフローが実現する。
UXPinでのアートボードのような体験
コードバックされたコンポーネントを使わない人にとって、フレームはベクターベースのデザインツールのような、デザインをアートボードのセットのように感じられる便利な機能であり、ページ間をクリックする代わりに、デザインを並べて見ることができる。
レスポンシブデザインが重要な理由
レスポンシブデザインは、デザインプロセスの各段階、特にプロトタイプと開発への引き継ぎにおいて、極めて重要な考慮事項となります。
最終製品の正確な表現
プロトタイプの段階では、レスポンシブデザインで、最終製品がさまざまなデバイスやスクリーンサイズでどのように動作するかをプロトタイプが完全に模倣することが保証されます。
また、デザイナーは、レイアウト、コンテンツ、インタラクティブ要素がデバイス間でどのように動作するかを正確に確認することができ、デザインのルック&フィールを完全にコントロールすることができます。
ユーザーテストの強化
レスポンシブフレームを使ったプロトタイプで、ユーザーはさまざまスクリーン上でどのようにデザインとやりとりするかを評価することができます。これにより、使うデバイスに関係なく、ユーザーに優しいデザインが実現します。
組織全体での効率的な連携
レスポンシブなプロトタイプだと、全デバイスでどのようにデザインが機能すべきかについて、明確で統一されたビジョンを得られることから、曖昧さが減り、プロジェクトに関わる人の足並みが揃います。
また、より生産的なフィードバックやディスカッションが促されることから、チームメンバー全員がデザイン目標を共有できるようになります。
よりスムーズなデザインのハンドオフ(引き継ぎ)
デベロッパーにデザインを引き渡すとき、レスポンシブなプロトタイプは非常に重要であり、それでデベロッパーは、必要なブレークポイント、レイアウトの調整、さまざまなスクリーンサイズに対応したインタラクティブな動作など、総合的なガイドを得られます。
この詳細情報で、デベロッパーはデザインを正確かつ効率的に実施することができることから、遅延や追加作業につながる誤解や誤った解釈の可能性が下がります。
デザインの一貫性
レスポンシブデザインをデザインプロセスに組み込むことで、すべてのデバイスでの一貫性が元から確保されます。この一貫性は、ブランドのアイデンティティの維持や、統一されたユーザー体験の提供において極めて重要です。
フレームの使い方
フレームの寸法切り替えや、プロパティの変更、アクションやトリガーの追加ができます。その方法を以下で見てみましょう。ドキュメントを読む場合はこちら。
フレームの作成
以下のような方法があります:
キーボードの 「F 」をクリック:1つのフレームに入れたいコンポーネントを選択し、キーボードの 「F 」を押す。
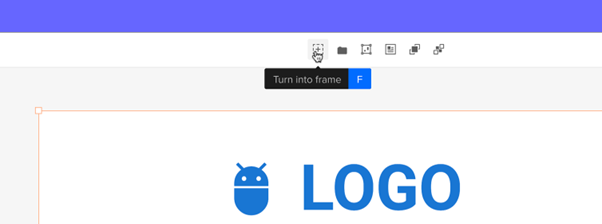
トップバーのショートカットを使う:コンポーネントまたはレイヤーを選択し、トップバーに移動する。[Turn into frame(フレームにする)]というアイコンをクリックする。

寸法の切り替え
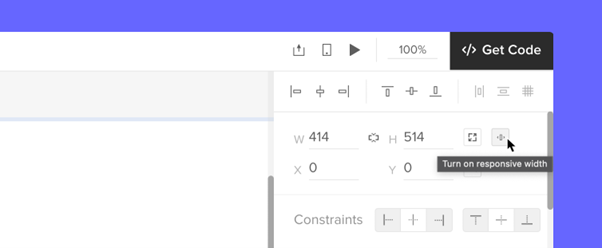
フレームの寸法を調整することができます。デフォルトのフレームは 300 X 100 ピクセルに設定されていますが、フレームの角をドラッグするか、右側のパネルに幅(W)と高さ(H)の値を入力することで、簡単にサイズ変更ができます。
コンポーネントがフレーム幅の 100% に自動的に調整されるように、「レスポンシブ幅」を有効にします。以下をご参照ください:

フレームの命名
サイズを調整したら、フレームの名前を変更します。変更はレイヤーパネルかトップバーからでき、設定した名前はレイヤーパネル、トップバー、キャンバスに反映されます。
その他のプロパティ
名前を変更するだけでなく、フレームの外観を調整することもできます。その際、以下の追加ができます:
- スクロール:可視領域の外にあるフレーム内のコンポーネントを表示するのに、垂直または水平スクロールを追加する。
- 塗りつぶし:フレームにベタ塗り、グラデーション、画像を追加する。
- 枠線:キャンバス上のフレームにストロークを追加できる。
- 影:選択したフレームの外側または内側に影をつける。
- ぼかし:フレーム全体またはその背景に適用する。
インタラクションの追加
フレームだけに設定された特定のトリガーとアクションがあります。
フレームのトリガー
- スクロール:フレームプレビューが指定された高さまでスクロールされるとトリガーされる。
- フレームの読み込み:フレームが完全に読み込まれるとトリガーする。
- フレームのサイズ変更:手動またはトップバーのフレームのプリセットを変更することによってフレームのウィンドウプレビューサイズが変更されるとトリガーする。
フレームのアクション
- フレームへ移動:このアクションを使って、キャンバス内の他のフレームにリンクする。
フレームのプレビューと共有

フレームの動作を確認するには、通常のプロトタイプの共有の場合と同じように、個々のフレームまたはキャンバス全体のプレビューや、特定のフレーム(またはキャンバス全体)のプレビューを他のユーザーと共有することができます。
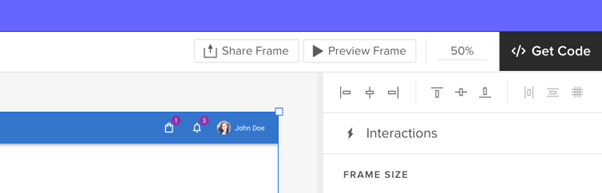
また、プレビューモードのトップバーに追加された[Preview frame(フレームをプレビューする)]ボタンや、ショートカットキーの[Cmd](または 「Ctrl」)+「I 」で、クリックしたフレームをプレビューすることができます。
選択したフレームのプレビューを共有するには、[Cmd] +[Shift]+[P ]を押すか、[Share frame(フレームを共有)]のボタンをクリックします。そしたら共有モーダルが表示されるので、フレームの URL または QR コードをコピーするか、メールで共有します。
注:フレームはコメントに対応していないので、コメントの追加は、フレームじゃないところで行う必要があります。
UXPinでFramesを始めよう
フレーム機能により、デザインの最適化、推測作業の削減、ワークフローの効率化が可能となります。コードベースのコンポーネントをプリセットに割り当て、デスクトップとモバイル間のシームレスなレイアウト移行が実現します。
さらに、エディタやプレビューで異なるデバイスでのデザインの見え方を直接確認でき、画面サイズに応じたビジュアルの一貫性と機能性が保証されます。
フレームにはリサイズやクリックなどのインタラクションも備わっており、ダイナミックなUXが容易に作成でき、デザインプロセス全体が強化されます。また、アートボードのようにデザインを整理でき、プロジェクトの一貫性も保てます。
まとめ
いかがだったでしょうか?
フレームは UXPinのユーザーなら誰でも利用できます。コードバックされたコンポーネントを使わない方は、この機能をキャンバス上のアートボードのように使って、インタラクションを設定することができます。
Mergeを使うことで、完全な応答性とコントロールを活用でき、コードベースのデザインの利点を享受できます。コードバックデザインに興味がある方は、ぜひ自身のデザインプロセスへの適用を検討してください。
ご相談やご質問がございましたら、オンラインにてご案内させていただきます。以下のリンクからお問い合わせください。
関連リンク
- IT-EXchange製品ページ
- 「UXPin」製品情報ページ
- 無料トライアル https://www.uxpin.com/jp/sign-up
- 無料相談・デモ予約 https://www.uxpin.com/jp/merge/demo
- UXPin社寄稿ブログ記事一覧
UXPin製品情報
この記事の著者:井駒遥香
コードベースデザインツール「UXPin」で営業を行いながら、公式コンテンツ(ブログ、Twitter、チュートリアル動画)の運営も行っている。

DevOps Hubのアカウントをフォローして
更新情報を受け取る
-
Like on Facebook
-
Like on Feedly