GitLab機能紹介 #7「SAST/DAST」

こんにちは。SB C&Sの佐藤です。
本連載では開発サイクル全体を管理出来るプラットフォームである「GitLab」で使用される主な機能について解説していきます。
GitLabについてご存知ない、もしくは名前は知っているけれど具体的にどんな機能があるか気になる、そんな方におすすめの連載となっております。
第7回目は「SAST/DAST」について解説します。
SAST/DAST
まずはこの2項目について詳しくご存知でない方のために、それぞれの概要をご説明します。
SAST:Static Application Security Testing
- 和訳:静的アプリケーションセキュリティテスト
- プログラムのコードを分析することで、脆弱性を検出するテスト手法(ホワイトボックス)
- チェック対象:SQLインジェクション、入力検証、スタック・バッファ・オーバーフロー 等
DAST:Dynamic Application Security Testing
- 和訳:動的アプリケーションセキュリティテスト
- 動いているWebアプリケーションに対し、悪用シミュレーションにより脆弱性を検出するテスト(ブラックボックス)
- チェック対象:SQLインジェクション、クロスサイトスクリプティング、サーバー設定不備、
この両者の大きな違いは「コードレベルの検証を行うか」という点です。SASTはコード解析がメインとなるためコードや言語に依存しますが、DASTはコード自体を対象としないため、どの言語であっても基本的に同様のテストを行うことが可能です。そのためDASTがSASTよりも回帰性が高いという見方も可能です。
しかしどちらも脆弱性の早期発見(シフトレフト)に大変効果的であり、またどちらか一方ではなく、どちらも実施することが大切である点は、実際に開発を行っている方にとっては明白な事実として認識頂けると思います。
また昨今のようなリリース頻度に対応しながら脆弱性を排除しアプリケーション品質を向上させるためには、これらのテストは「全ての変更に対し常に行われる」ことが重要であり、Gitの世界で考えるのであれば「全てのコミットに対し行われる」必要があります。しかし、こういった要件に手動、もしくは複数のツールの組み合わせで対応するには大変な初期コストや保守費が必要となります。
そういった悩みに対し「ワンプラットフォームで解決」を提供するのがGitLabのSAST/DAST機能になります。
GitLabにおけるSAST/DASTの実装
SAST/DASTは「変更毎に実行されることが望ましい」ため、実装としてはCIサイクルへの組み込みがベストとされています。そのため従来の方法では
- SAST(もしくはDAST)ツールを準備
- SAST(もしくはDAST)ツールでGit等のコード変更を検知
- SAST(もしくはDAST)ツールで事前定義しておいた内容を実施
- 結果をGit系に返し、以降の挙動を制御
というのが一般的なワークフローでした。
ですがこの構成ですと複数のツールを跨るため、初期学習コストや運用管理、セキュリティ等の問題が発生します。
GitLabでは独自のCI管理機能である「.gitlab-ci.yml」を使用して行います。このファイルにてSAST/DASTの実行を定義することで、GitLabで定義したCICDサイクルの中のみでアナライザー(テスト定義の集合体)を使用した各種スキャンを行うことが可能です。
またプロジェクトが複数の言語を使用している場合でも、適切なアナライザーのセットが自動的に実行されます。
※.gitlab-ci.ymlについては次回のブログにて詳細を紹介予定です
また本項で解説する実行構成は最も単純な定義方法になります。
以下でご紹介する設定を行うことで最適なアナライザーが選択されたSASTスキャンが実行されます。単純な実行以外にも様々な設定を追加可能ですので、詳細は公式ドキュメント(SAST/DAST)をご覧ください。
SAST
サポート対象言語/アナライザー
※2024/03現在
|
言語 / フレームワーク |
スキャンに使用したアナライザー |
最低サポートGitLabバージョン |
|
.NET (すべてのバージョン、C#のみ) |
GitLabが管理するルールでのSemgrep |
15.4 |
|
Apex (Salesforce) |
PMD |
12.1 |
|
C |
GitLabが管理するルールでのSemgrep |
14.2 |
|
C/C++ |
Flawfinder |
10.7 |
|
Elixir(Phoenix) |
Sobelow |
11.1 |
|
Go |
GitLabが管理するルールでのSemgrep |
14.4 |
|
Groovy1 |
find-sec-bugs プラグインによるSpotBugs |
11.3 (Gradle) & 11.9 (Maven、SBT) |
|
Helm Charts |
Kubesec |
13.1 |
|
Java(任意のビルドシステム) |
GitLabが管理するルールでのSemgrep |
14.1 |
|
Java (Android) |
MobSF (Beta) |
13.5 |
|
JavaScript |
GitLabが管理するルールでのSemgrep |
13.1 |
|
Kotlin (Android) |
MobSF (Beta) |
13.5 |
|
Kotlin (General) |
find-sec-bugs プラグインによるSpotBugs |
13.11 |
|
Kubernetes manifests |
Kubesec |
12.6 |
|
Node.js |
NodeJsScan |
11.1 |
|
Objective-C (iOS) |
MobSF (Beta) |
13.5 |
|
PHP |
phpcs-security-audit |
10.8 |
|
Python |
GitLabが管理するルールでのSemgrep |
13.9 |
|
React |
GitLabが管理するルールでのSemgrep |
13.1 |
|
Ruby |
brakeman |
13.9 |
|
Ruby on Rails |
brakeman |
10.3 |
|
Scala (ビルドシステムは問わず) |
GitLabが管理するルールでのSemgrep |
16 |
|
Scala1 |
find-sec-bugs プラグインによるSpotBugs |
11.0(SBT) & 11.9 (Gradle, Maven) |
|
Swift (iOS) |
MobSF (Beta) |
13.5 |
|
TypeScript |
GitLabが管理するルールでのSemgrep |
13.1 |
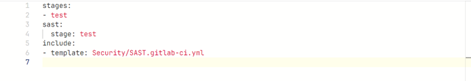
.gitlab-ci.yml定義方法
1.SASTを有効にするために、「gitlab-ci.yml」(SAST用テンプレート)をインクルードする
定義例)
include:
- template: Jobs/SAST.gitlab-ci.yml
2.Stageを定義
定義例)
stages:
- test

その他
・シークレット検出用テンプレート
- template: Security/Secret-Detection.gitlab-ci.yml
DAST
アナライザー
DASTでは言語毎のアナライザーではなく、スキャン対象によるアナライザーが自動で選択されます。
- プロキシーベースアナライザー
- ブラウザーベースアナライザー
- APIアナライザー
Stage定義方法
1.SASTを有効にするために、「gitlab-ci.yml」(SAST用テンプレート)をインクルードする
定義例)
include:
- template: DAST.gitlab-ci.yml
2.Stageを定義
定義例)
stages:
- dast

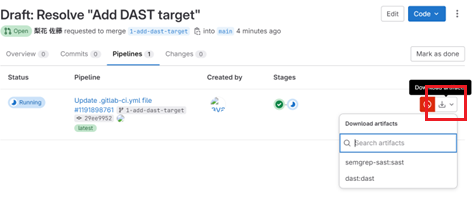
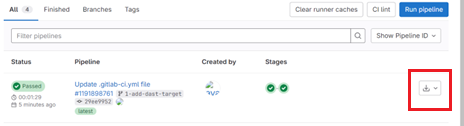
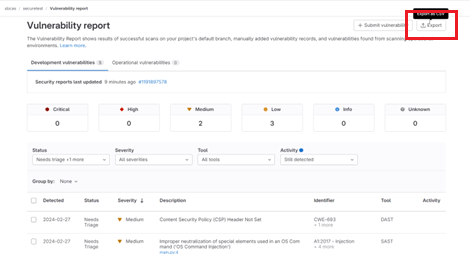
結果確認/ダウンロード
スキャン結果の確認もしくは結果ファイルのダウンロード方法は以下の3通りがあります。
1.Merge request>Pipelines

2.Build>Pipelines

3.Secure>Vulnerability report
このページでは脆弱性の一覧も確認可能です。

まとめ
従来の方法とは異なり、.gitlab-ci.ymlファイルに定義すれば1プラットフォームで実行から結果確認まで行えるGitLabのSAST/DAST機能をご紹介しました。
最小構成であれば数行のコードで実施出来る+言語やフレームワークの種類によって最適なアナライザーを選択してくれるという利点も、これからSAST/DASTに取り組んでみようと思われている方にとって、とても嬉しいポイントではないでしょうか。
アプリケーション品質を大きく左右する部分になりますので、是非一度お試しください。
次回は本記事の中でも紹介しました、GitLabのCICDを定義するために必要な「.gitlab-ci.yml」について解説します。GitLabを使いこなす上で大変重要な機能になりますので、是非こちらも併せてご覧ください。
GitLabの特設サイトはこちら
GitLab特設サイトでは、GitLabの製品情報やトライアル(無償試用版)をお申込みいただけます。
ぜひ、特設サイトをご確認ください。
この記事の著者:佐藤梨花
勤怠管理システムの開発(使用言語:Java)に約8年間従事。
現在はエンジニア時の経験を活かしたDevOpsやDX推進のプリセールスとして業務に精励しています。

DevOps Hubのアカウントをフォローして
更新情報を受け取る
-
Like on Facebook
-
Like on Feedly