ローコードツールのおすすめウィジェット紹介!第2回【フローティングアクション(OutSystems)】

皆さんこんにちは。
SB C&Sの佐藤梨花です。
本日はローコードウィジェット紹介第2回ということで、「OutSystems」より「フローティングアクション」をご紹介いたします。
過去の連載は以下の通りです。
目次
連載のその他記事は以下の通りです。
第1回 検索バー付きプルダウン(OutSystems)
第2回 フローティングアクション(OutSystems) ※本記事
第3回 タブ切り替えメニュー(OutSystems)
第4回 ドロップダウンタグ(OutSystems)
第5回 スタッグカード(OutSystems)
※OutSystemsに関する詳細はこちらをご覧ください。
フローティングアクション
最近、webアプリやモバイルアプリで「画面の右下に固定されているボタン」を見かける機会が増えたと感じています。画面をリサイズしても画面上の相対位置は変わらず、押すとボタン画像に連動する動作が起動するようなボタンです。
例として、
・Twitter公式アプリ
∟TL右下に表示されている「+」ボタン⇒クリックすると新規投稿に移動
・Yahoo!ショッピング
∟クーポン表示画面等でスクロールすると表示される「↑」ボタン⇒クリックするとページ最上部に移動
それぞれ、その画面で最もポピュラーな動作や、画面のどの位置であっても常に要望が起きるような動作を、分かりやすい画像と共にボタン化することで、ユーザーが「動作の起動源を探す」という手間を上手く省いていると感じます。
このような機能がOutSystemsには既存で用意されております。
では実際にどのように実装し動作するか、解説します。
作成手順
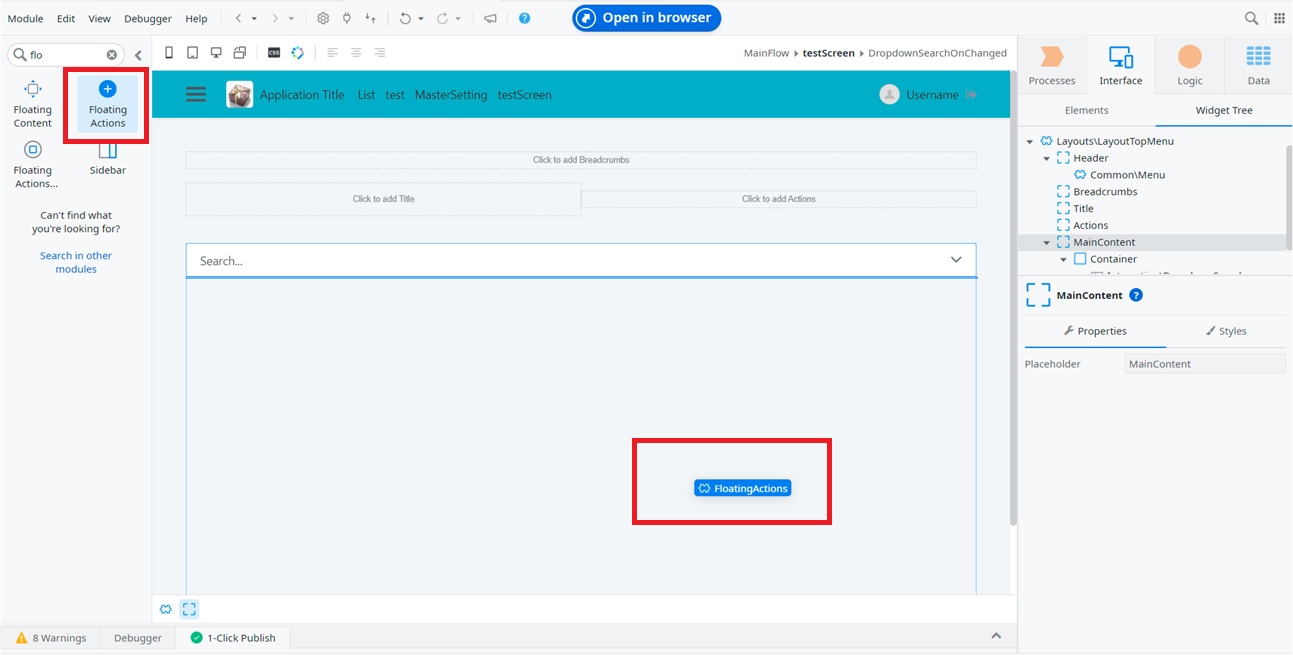
1.ウィジェットの配置
左メニューより「FloatingActions」を選択し、表示させたい位置にドラック&ドロップで設置します。
※「FloatingActions」が存在しない場合、「Search in other modules」で依存関係を追加してください
※追加後
2.Iconの変更
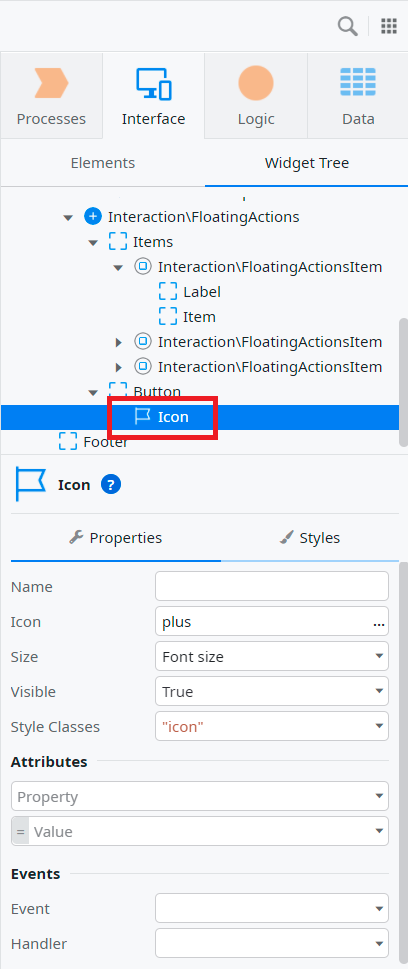
1で追加したFloatingActionsを選択した状態で、右メニューで「Interface」タブ>対象画面「WidgetTree」タブを選択します。すると、追加したFloatingActionsが選択された状態となり、FloatingActionsの下階層の編集が可能になります。
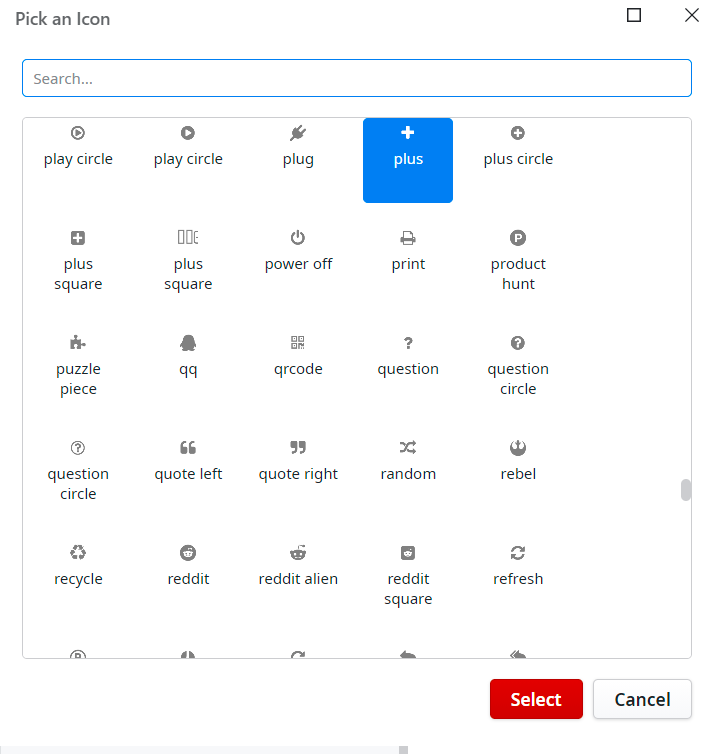
ここで「Icon」を選択することにより、必要に応じてアイコン画像を変更することが可能です。(デフォルトは「+」マーク)
※選択可能なIconは種類豊富に用意されています!
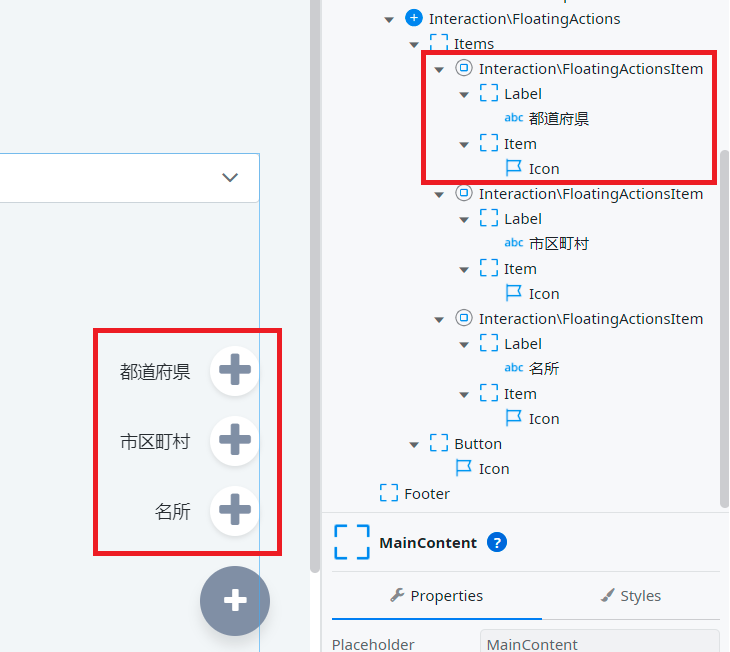
3.展開メニューの編集
デフォルトで3つの展開メニュー欄が用意されているため、各LabelとIconに対し値を設定します。
Label、Icon以外のウィジェットも配置可能ですし、Labelを削除しIconのみにすることも可能です。
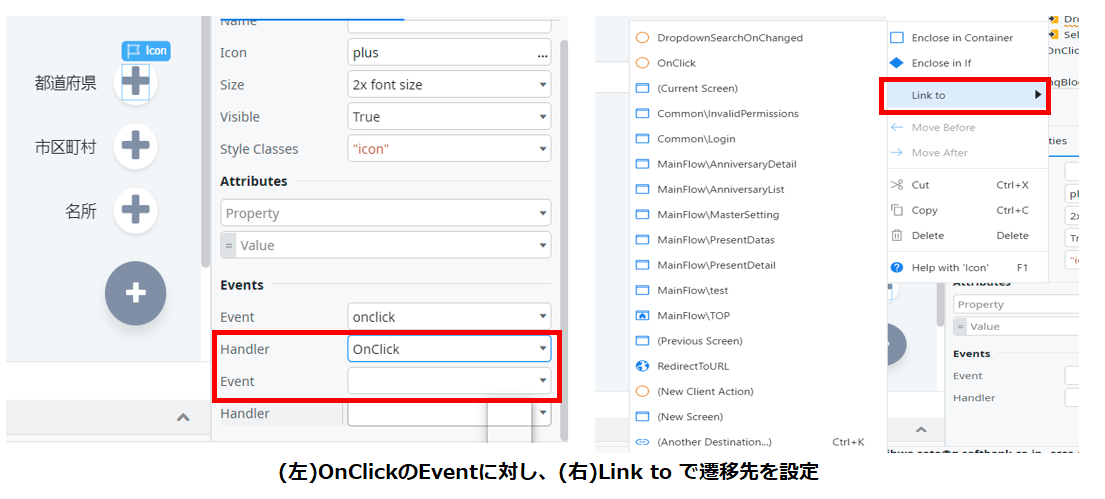
4.アクション設定
3で設定した展開メニューに対し、各動作(クリック時等)に対するアクション(処理)を設定します。
今回は単純な画面遷移(ウィジェット右クリック>Link to>リンク先画面選択)を指定しました。
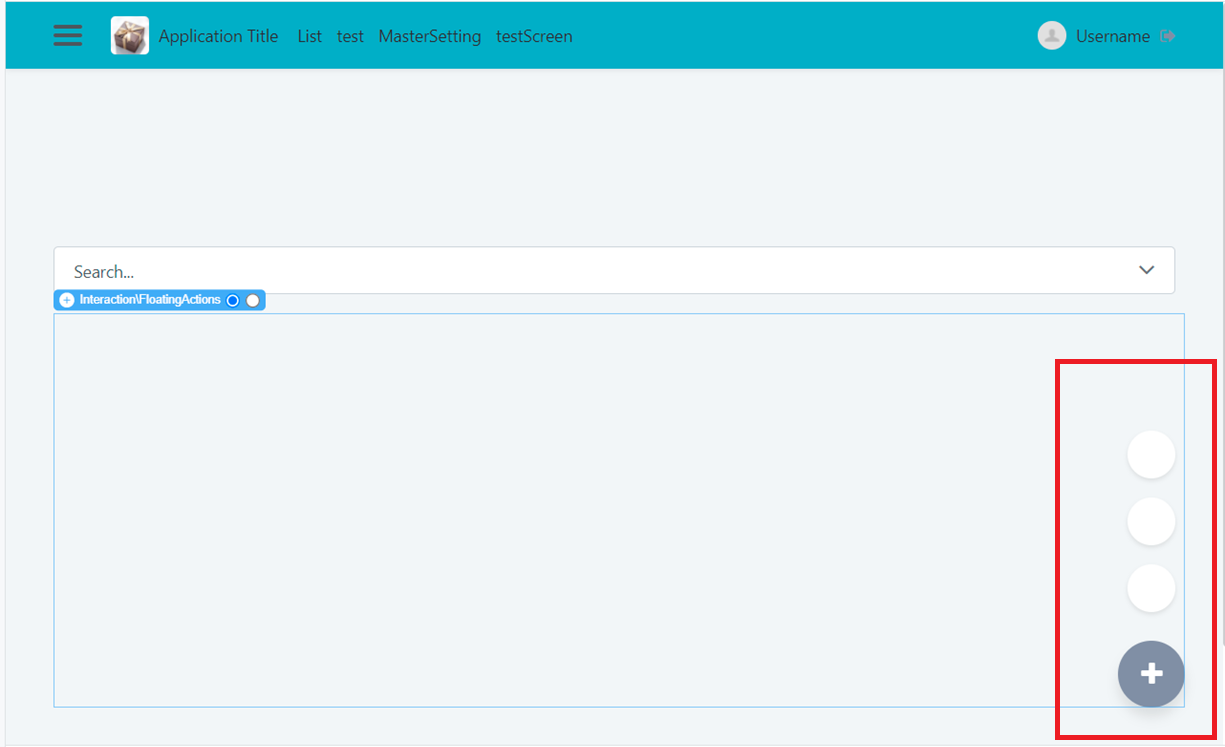
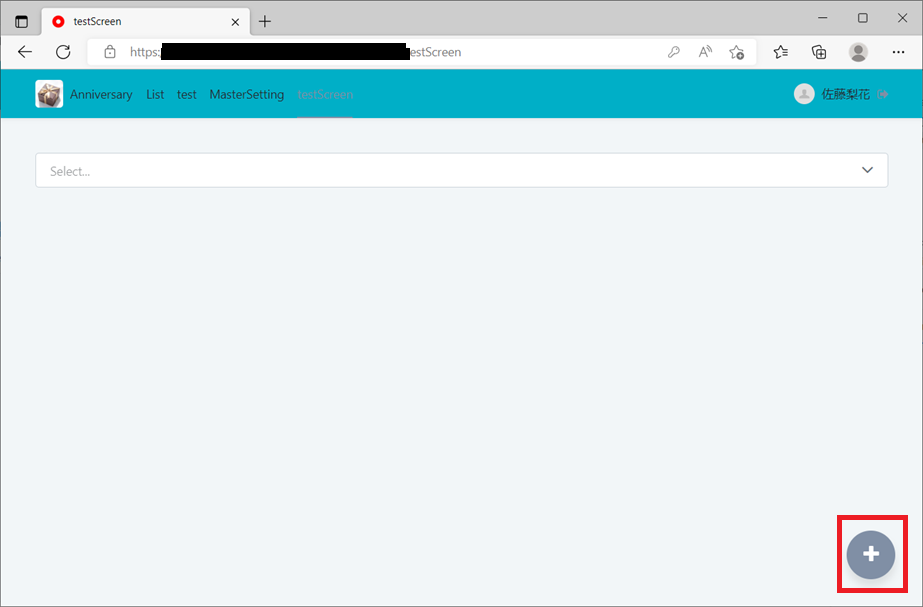
5.画面表示
画面右下に追加したフローティングアクションが表示されています。
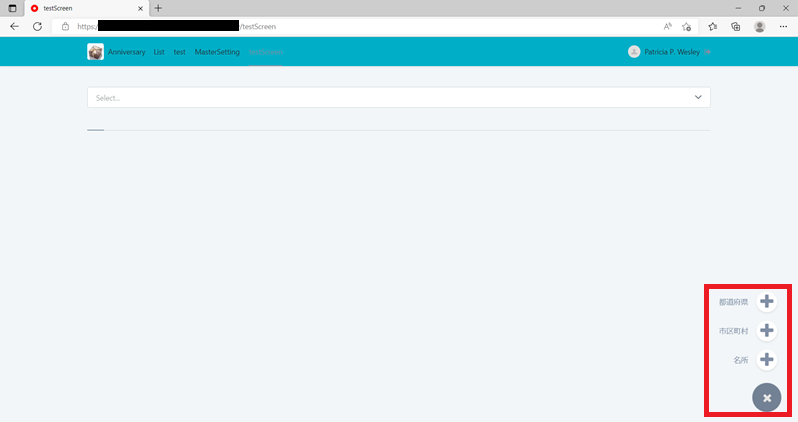
アイコンをクリックすると、設定した展開メニューが表示されます。
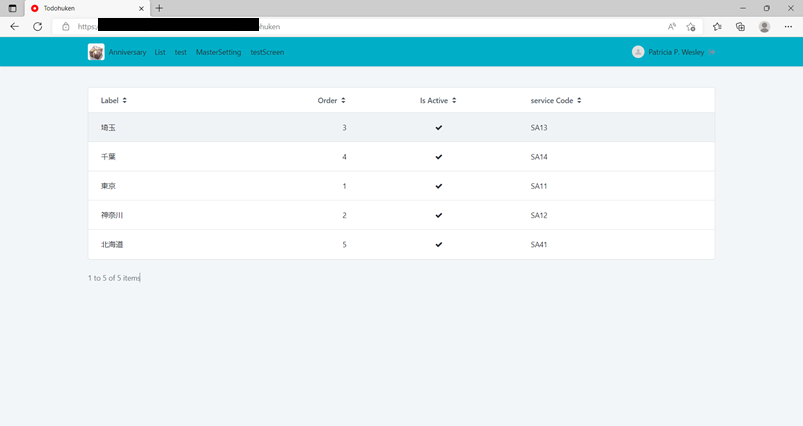
展開メニューをクリックすると、設定した処理が行われます。(今回は画面遷移)
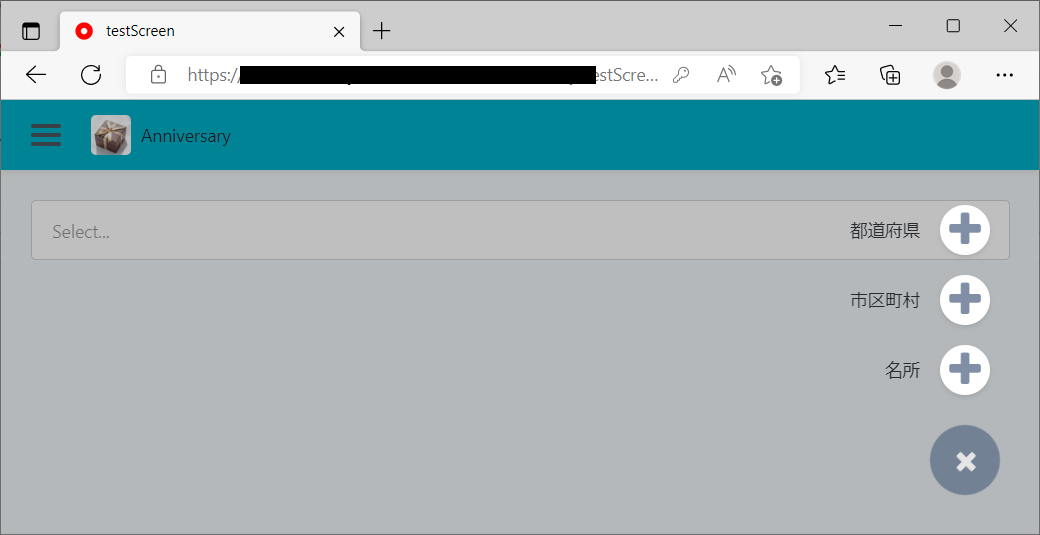
また、画面サイズに合わせ移動し、一定サイズ以下になると自動で背景が薄暗く変化します。
まとめ
単純に「固定位置にボタンを表示する」だけではなく、ボタンクリックによるサブメニー表示(それに伴うアニメーション)まで用意されているというのが面白いですね。また内蔵アイコンが多数用意されているので、目的にあった画像を作成する手間も少なくなります。そして動作も滑らかなため、見た目にも美しい画面になります。
このような機能を利用することで、ユーザーが直感的に操作出来る画面を作成出来ますね。
以上、今回は「フローティングアクション」について解説させて頂きました。
次回は「タブ切り替えメニュー」について解説しますので、是非ご覧ください。
この記事の著者:佐藤梨花
勤怠管理システムの開発(使用言語:Java)に約8年間従事。
現在はエンジニア時の経験を活かしたDevOpsやDX推進のプリセールスとして業務に精励しています。

- 関連キーワード:
- OutSystems
- コラム
- ローコード開発
DevOps Hubのアカウントをフォローして
更新情報を受け取る
-
Like on Facebook
-
Like on Feedly