世界が抱えるDesignOpsの課題を1つのツールで解決する コードベースデザインツール「UXPin」とは?

はじめに
みなさん、こんにちは。UXPinで営業担当をしている井駒です。本ブログでは、タイトルにある通り、コードベースデザインツール「UXPin」について簡潔にご紹介していきます。これからデザインツールを検討される方や現在検討中の方も、ぜひ最後までご覧ください!
目次
UXPinとは
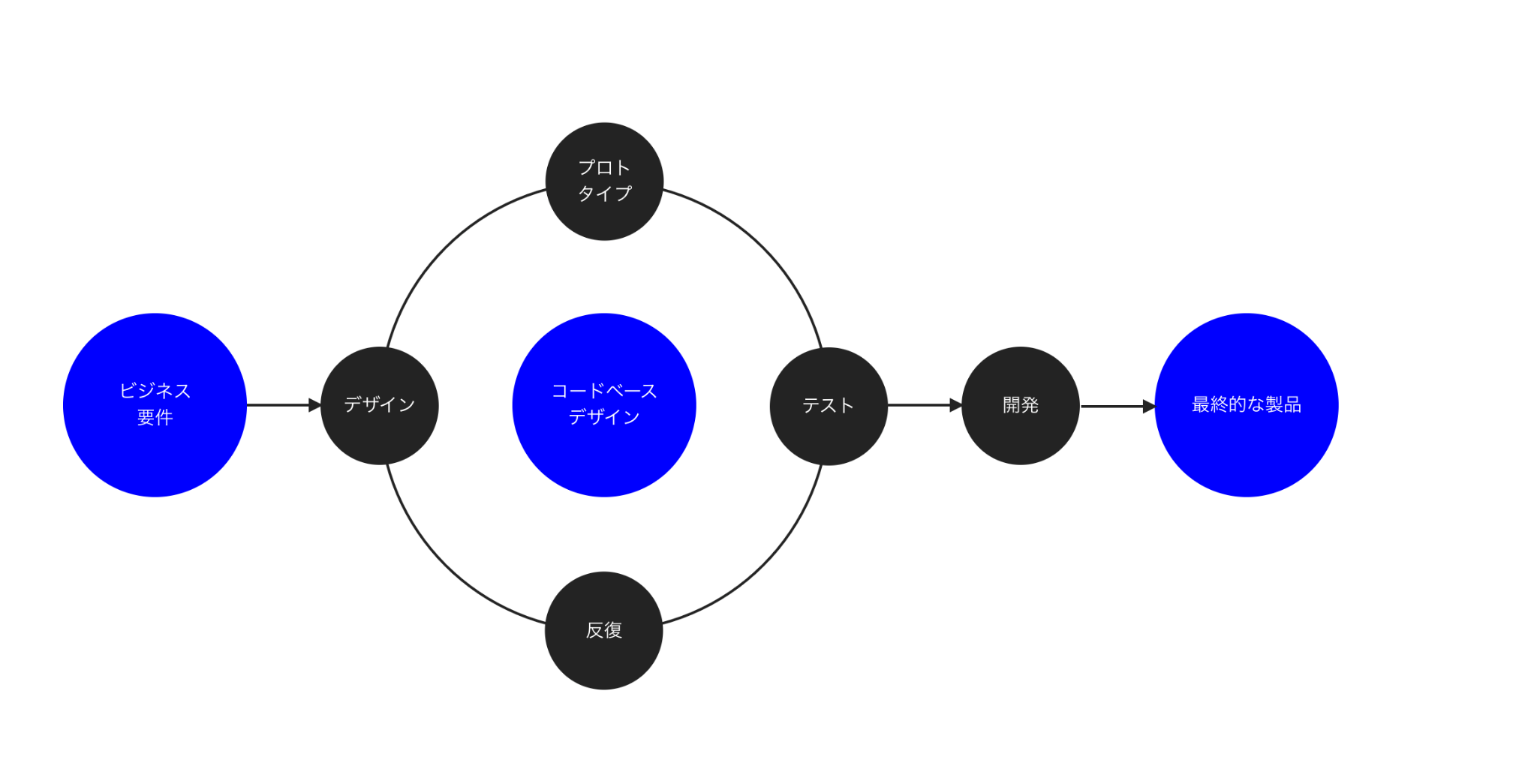
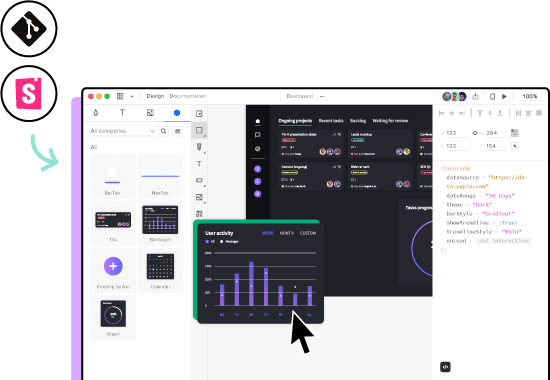
UXPinはデザインプロセス全体で必要なすべての機能を提供するコードベースデザインツールです。デザイナーにはノーコードで本物のようなプロトタイプを、デベロッパーには製品化に実装できるコードを提供します。
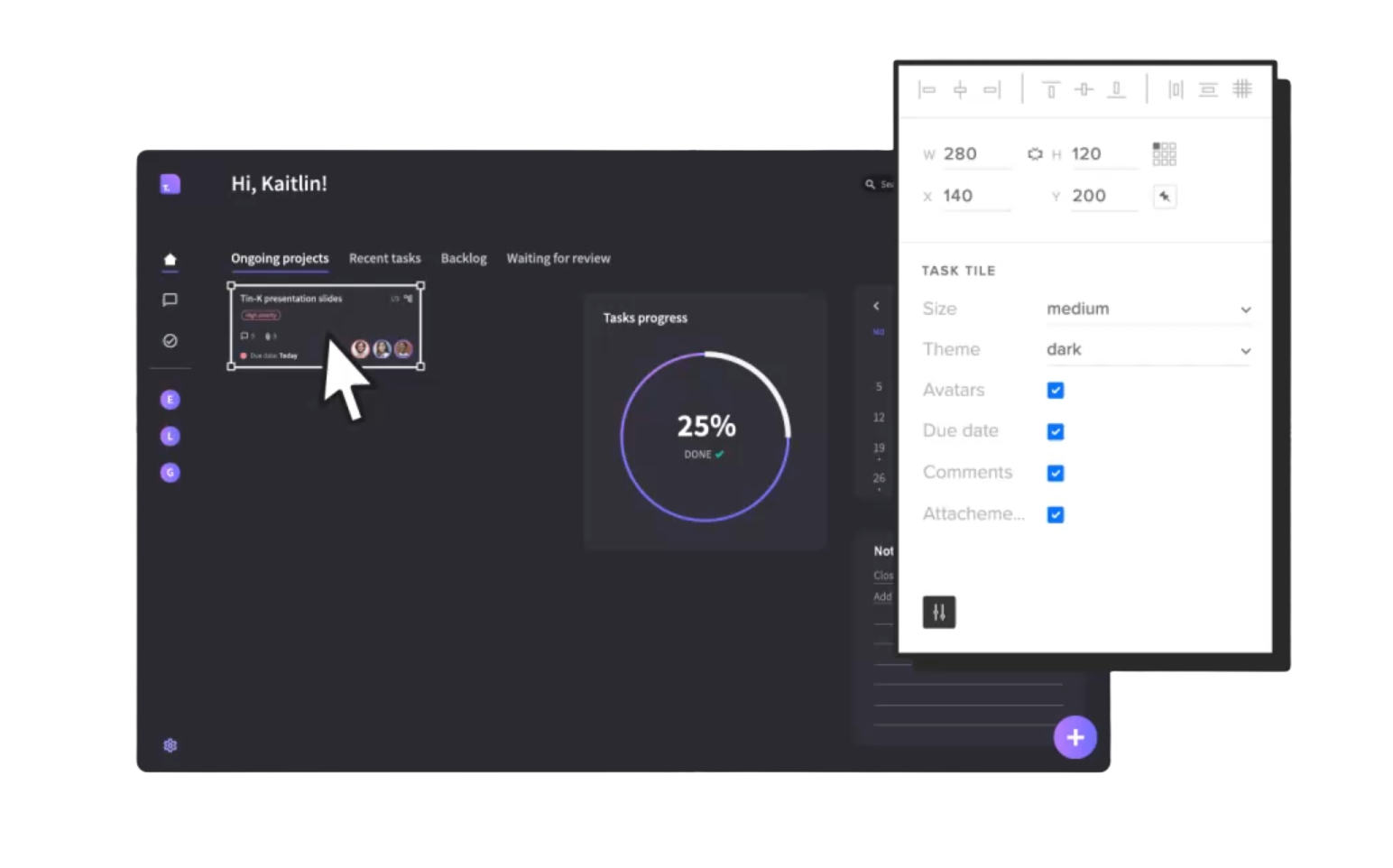
コードベースのアプローチによって、製品開発におけるデザインと開発の連携を強化し、効率的なワークフローの実現を可能にします。「コード」と聞いて心配な方もいるかもしれませんが、UXPinではキャンバスに要素やコンポーネントをドラッグ&ドロップするだけでコードが自動生成されるのでコーディングのスキルは必要ありません。
最大の特徴である高い忠実度と機能性を持つプロトタイプによって、最終製品のイメージが想像しやすくなり、メンバー間やステークホルダーへのフィードバック収集や検証をよりスムーズに行うことができます。
アジアでの顧客数増加に伴い、2021年6月から正式に日本オフィスを開設し公式コンテンツを含め日本語でのサポート体制を整えています。

何がすごいの?
UXPinは他のデザインツールと同じように見えますが、UXPinを利用することの主なメリットとして3つご紹介します。
- 製品開発プロセスで効率性を向上
UXPinのコードベースデザインソリューションによって、デザイナーからエンジニアまで同じ目線で作業ができます。自動化されたデザイン仕様、CSS、スタイルガイドにより、ドキュメント作成に費やす手作業の時間を短縮できます。製品開発ワークフローの効率性を向上させましょう。
- ユーザーエクスペリエンス(UX)を重視したデザイン
ステート、条件付きインタラクション、およびオートレイアウトなどを使用したインタラクティブ性のあるプロトタイプを作成することができます。
- デザインシステムを最大限に活用できる
スケーラブルで再利用可能なデザインシステムを使用することで、ユーザーに一貫性のある体験を提供します。また、デザインプロセスに関わる部門横断的なチームのコラボレーションを促進しデザインの価値と影響力を最大化させましょう。

UXPin Mergeとは?UXPinとの違いと機能紹介

UXPinはハンドオフを含む製品開発におけるデザインプロセス全体をカバーするオールインワンデザイン「ソリューション」であり、MergeはUXPinにインタラクティブなコンポーネントを取り込み、それらを使ってプロトタイプをデザインすることを可能にする「テクノロジー」です。
これら2つが組み合わさることでDesignOpsの課題の解決につながります。
また、UXPin Mergeでは、デザイナーは開発者のReactコンポーネント(Git、Storybook、npm連携など)を取り込み、実際のコードを使用してインタラクティブなプロトタイプを作成できるため、製品開発でのデザイナーとデベロッパーの断絶を解消することができます。
最後に
昨今、DX推進の流れもあり、デジタル技術を使用したサービスの開発スピードが求められるようになってきました。より迅速に新しい価値を顧客へ提供していくためにも、組織の連携を強化、そしてデザインワークフローの業務効率化の取り組みが必要不可欠となっています。
UXPinを活用して、現在抱えている製品開発においての悩みや課題を解決しませんか?
ご相談やご質問がございましたら、オンラインにてご案内させていただきます。以下のリンクからお問い合わせください。
関連リンク
IT-EXchange製品ページ
「UXPin」製品情報ページ
無料トライアル https://www.uxpin.com/jp/sign-up
無料相談・デモ予約 https://www.uxpin.com/jp/merge/demo
この記事の著者:井駒遥香
コードベースデザインツール「UXPin」で営業を行いながら、公式コンテンツ(ブログ、Twitter、チュートリアル動画)の運営も行っている。

DevOps Hubのアカウントをフォローして
更新情報を受け取る
-
Like on Facebook
-
Like on Feedly