GitLab機能紹介 #5「Web IDE」

こんにちは。SB C&Sの佐藤です。
本連載では開発サイクル全体を管理出来るプラットフォームである「GitLab」で使用される主な機能について解説していきます。
GitLabについてご存知ない、もしくは名前は知っているけれど具体的にどんな機能があるか気になる、そんな方におすすめの連載となっております。
第5回目は「Web IDE」について解説します。
Web IDE
GitLabではWeb上でGitLabに対するソースコミットまで行える高度なIDEを使用可能です。そのためGitLabのリポジトリに対し、GitLabのUIのみで変更を加えることが可能になっています。つまりこれまでご紹介してきた機能と組み合わせることで、プロジェクト管理からIssue作成、プログラミングからコミットまで1プラットフォームで完結させることが可能になります。
また、Web IDEを利用することでリモート開発環境を簡単に準備することも可能です。
利用開始方法
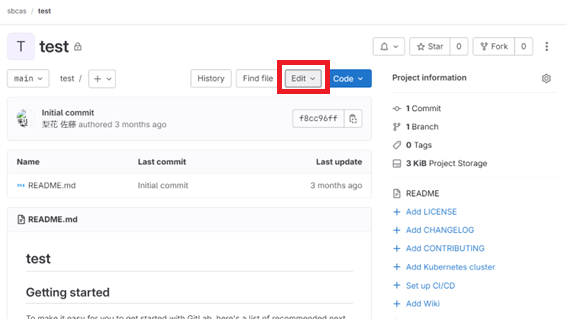
1.コードの編集を行いたいProjectに移動し、Editをクリック
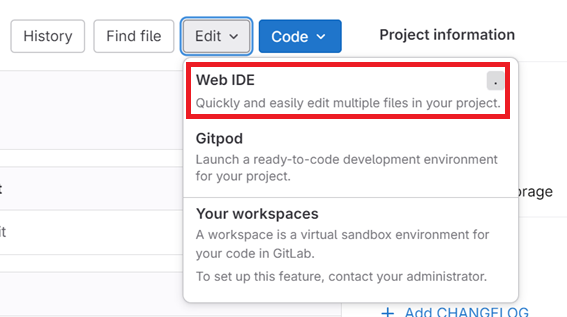
2.表示されるサブメニューから「Web IDE」を選択

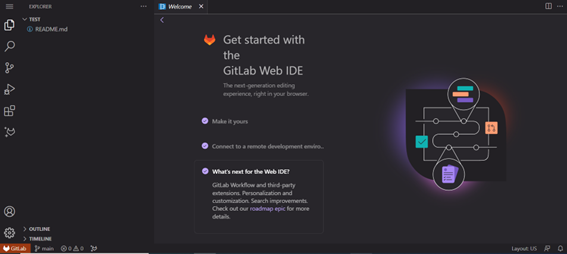
3. Web IDE画面がリダイレクトされる

ファイル操作方法
基本的にはVisual Studio Codeと同様です。ここではその中からいくつかご紹介します。
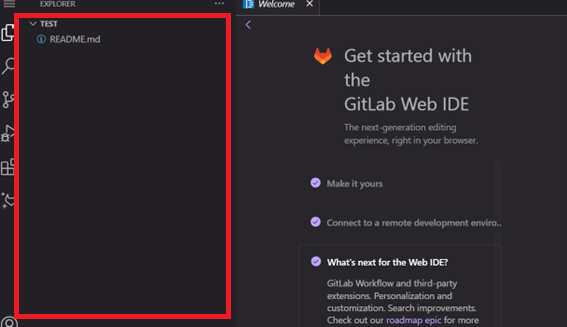
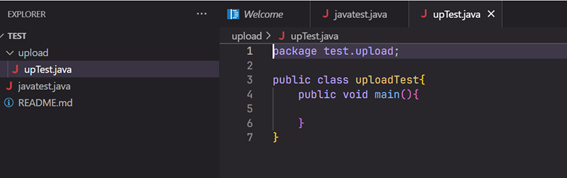
1.ファイル、フォルダの追加
①リポジトリ名やファイル一覧が表示されている左側にカーソルを合わせる

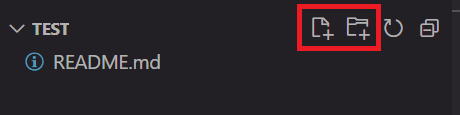
②各種アイコンが表示されるため、目的のアイコンをクリックすることで追加可能

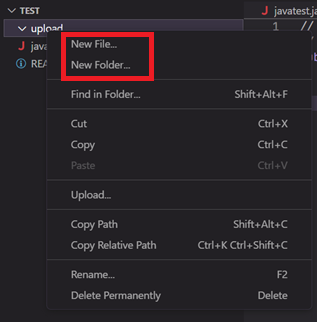
③もしくはフォルダを右クリックで表示されるメニューからも追加可能

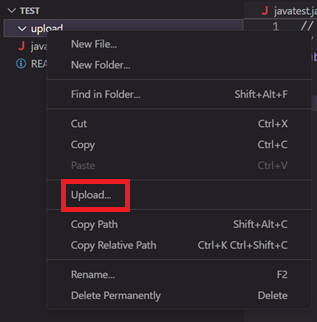
2.ファイルのアップロード
①アップロードを行いたいフォルダを右クリックし、「Upload」をクリック

②アップロードしたいファイルを選択すると、①のフォルダに選択したファイルがアップロードされる

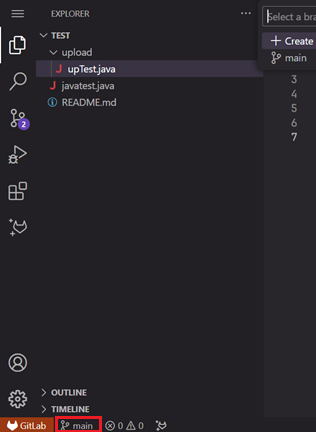
3.ブランチの追加、切り替え
①左下のステータスバーに表示されている現在のブランチ名をクリック

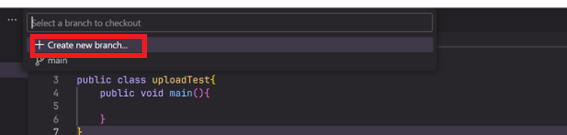
②上部にブランチ検索用ウィンドウが表示されるため、「Create new branch」をクリック

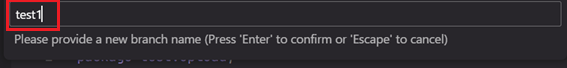
③作成したいブランチ名を入力し、Enterをクリック

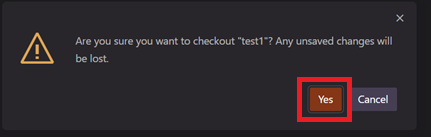
④保存していない変更がある場合は警告が表示されるため、問題なければ「Yes」をクリック

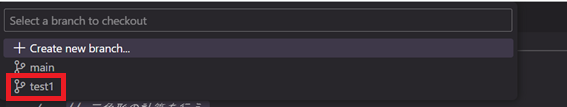
⑤作成したブランチが選択肢に表示されるようになるため、この画面からの切り替えが可能になる

4.コミット
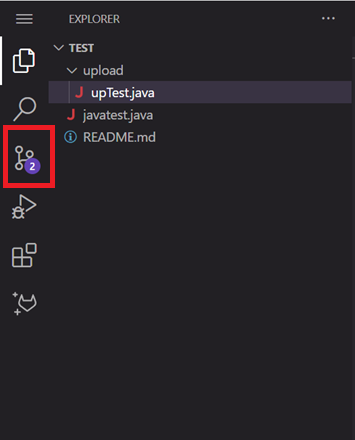
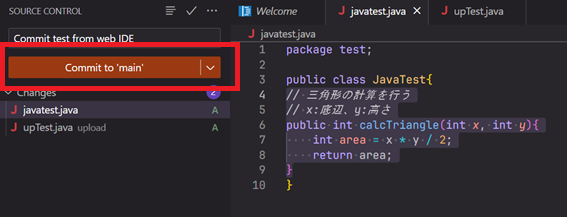
①リポジトリ内に未コミットの変更が存在する場合、左スライドバーに以下のように未コミットファイル数が表示されるため、該当アイコンをクリック

②差分一覧が表示されるため、内容を確認し問題がなければ
・コミットメッセージ
・コミット先ブランチ
・コミットファイル(全てコミットする場合は選択不要)
を入力・選択し「Commit to ○○」をクリック(「○○」の部分はコミット先ブランチ名)
※ファイル名をクリックすることで差分詳細の確認が可能です

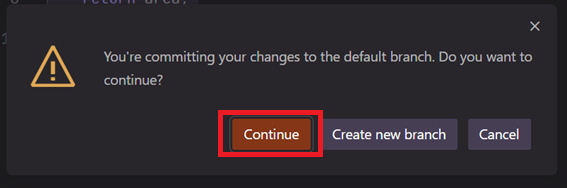
③デフォルトブランチへのコミットの場合は警告が表示されるため、問題なければ「Continue」をクリック

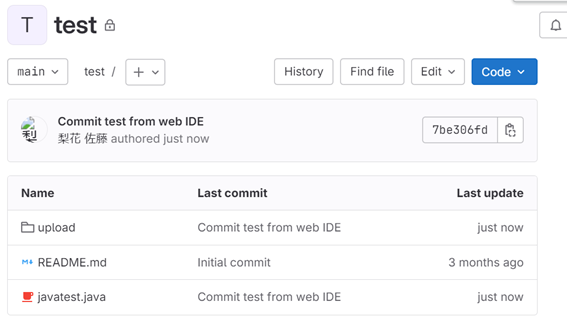
④プロジェクトに戻ると、先ほどの変更が反映されている

GitLab DuoによるCode Suggestion
前提:この機能を利用するためには「Premium」もしくは「Ultimate」のEditionが必要になります(*1)
Web IDE内でAIによるコーディング補助機能(Code Suggestion)を受けることが可能です。
左下部に以下のマークが表示されている場合、Code Suggestionが有効になっています。

この機能が有効になることで、
- 自然言語コメントからのコード作成
- 次に記述するコードの提案
- コメント文の生成
等、嬉しい最新AI機能が利用可能になります。
(*1) 2024年2月より、Code SuggestionsはGitLab Duo Proの一部となります。詳細についてはGitLabの公式HPをご覧ください。
まとめ
開発環境の作成はなかなか時間が取られますし、個々人の環境にインストールするとなると、管理(ユーザーやバージョン)も煩雑になりがちです。そういった問題の解決策になるのがGitLabのWeb IDEではないでしょうか。また単純なWebベースでのIDEとは異なり、コード管理と同様のプラットフォームで行えるというのが、管理者にとっても嬉しいポイントになると思います。
それ以外にもAIを活用した新機能も織り込まれていますので、開発環境の最新化という意味でもぜひ一度ご検討ください。
次回はGitLabのオープンソースCLIツールである「GitLab CLI(GLab)」について解説します。ぜひ併せてご確認ください。
関連記事
GitLabの特設サイトはこちら
GitLab特設サイトでは、GitLabの製品情報やトライアル(無償試用版)をお申込みいただけます。
ぜひ、特設サイトをご確認ください。
この記事の著者:佐藤梨花
勤怠管理システムの開発(使用言語:Java)に約8年間従事。
現在はエンジニア時の経験を活かしたDevOpsやDX推進のプリセールスとして業務に精励しています。

DevOps Hubのアカウントをフォローして
更新情報を受け取る
-
Like on Facebook
-
Like on Feedly