Microsoft 365のInternet Explorer 11サポート終了による影響とHCLが提唱する対策のポイント

ダウンロード:「HCL DevOps Solution」資料
Microsoft365でのIE11サポートの終了
2020年8月18日、2021年8月17日でMicrosoft 365でのInternet Explorer 11のサポートが終了することが発表されました。
※詳細は以下のサイトを確認ください。
https://blogs.windows.com/japan/2020/08/18/microsoft-365-apps-say-farewell-to-internet-explorer-11/
このことによりOutlookやSharePoint等のMicrosoft 365のアプリケーションをInternet Explorer 11で利用することは、サポートされなくなります。今後Microsoft 365のアプリケーションをブラウザで利用するには、Edge ChromiumやChromeなどInternet Explorer 11以外のブラウザへ移行する必要があります。
影響範囲は、Microsoft 365のアプリケーション利用時だけではありません。Microsoft 365のアプリケーションを利用している業務PCの標準ブラウザが、Edge ChromiumやChrome等に変更されることで、Microsoft 365のアプリケーション以外の業務アプリケーションも、Edge ChromiumやChrome等への対応が求められることになります。
社内のITポリシーで、利用するブラウザがInternet Explorer 11に限定されているケースも、まだまだ多く、Microsoft 365のInternet Explorer 11サポート終了によって、非常に大きな影響を受けるお客様も多いのではないでしょうか。
何をすべきか?
実際に影響を受けるお客様では、以下の検討が急務となっています。
① 移行先ブラウザでの動作保証
社内に多く存在する多数の業務システムに対して、Edge ChromiumやChromeなどの移行先のブラウザで動作保証するための検証が必要となります。
② 頻繁に発生するテストへの対応
Internet Explorer 11では、大きなバージョンアップが殆どありませんでしたが、Edge ChromiumやChrome等では、数ヶ月単位で頻繁なバージョンアップがあります。その都度、業務アプリケーションの動作検証が必要となり、これまで必要なかったテストが頻繁に発生します。
③ 業務PCへのブラウザの最新バージョンの適用
頻繁なブラウザのバージョンアップ時に、都度すべての業務PCへの適用をどのように実施して、管理する仕組みが必要となります。
HCLが提唱するソリューション
HCLでは、以下のソリューションによって、お客様の新たなブラウザへの移行の効率化をご支援します。
- HCL OneTest UIによるテスト自動化
- HCL BigFixによるブラウザバージョンアップ時の業務PCへの効率的な導入
それでは、各ソリューションの概要と、それによる検討事項への解決策についてご紹介します。
HCL OneTest UIによる動作検証の省力化
HCL OneTest UIによるテスト自動化
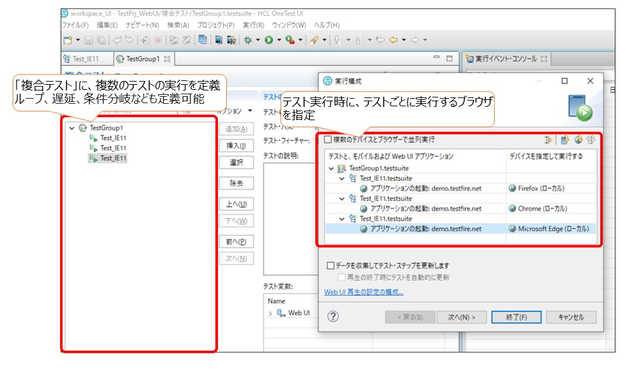
HCL OneTest UIは、Webアプリケーション、リッチクライアント等のGUI操作を記録、再生によるGUIテストの自動化ツールです。
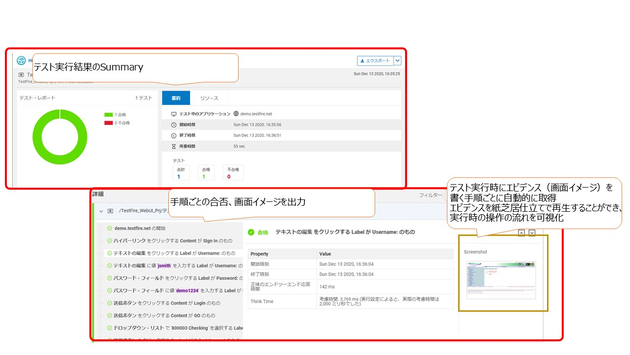
(図:HCL OneTest UIの画面)
主な機能は、以下になります。
- GUI操作を記録してテストスクリプトを生成
- テストスクリプトを再生することでテスト自動化
- 詳細かつ可視性を持ったテストレポート
- テストデータセットによる、データ駆動型テスト
- 画面表示内容を自動的にチェックする検査ポイント
HCL OneTest UIでは、マルチブラウザテスト自動化が可能となっております。それによって「①移行先ブラウザでの動作保証」を解決できます。また、自動化することで、ブラウザのバージョンアップが発生した都度実施するテストで再利用でき、「②頻繁に発生するテストへの対応」も解決できます。
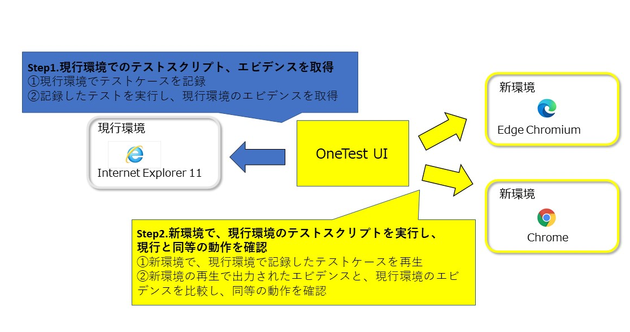
HCL OneTest UIは、記録したテストを、編集することなく記録時と異なるブラウザで実行できます。
例えば、Internet Explorer 11で記録したテストを、Edge ChromiumやChromeで実行することで、現行の環境(Internet Explorer 11)と移行先の新環境(Edge ChromiumやChrome)で、現新比較検証を自動的に実施できます。

HCL OneTest UIでは、テスト実行時に実行時に使用するブラウザを選択できます。

また、新たなブラウザへの対応では、ブラウザ表示で画面が崩れないかという心配もあります。そういった場合への対策としては、テスト実行時に画面イメージをエビデンスとして保存して、表示内容を目視で確認します。ブラウザごとにフォントやイメージ表示が微妙に異なるため、単純なイメージ比較では一致しないため、目視でチェックすることも重要なポイントになります。HCL OneTest UIでは、記録、再生時に、操作の都度画面イメージを自動的に取得することで、エビデンス取得を自動化し、画面表示の目視チェックを可能とします。

HCL BigFixによるバージョンアップ/パッチ適用の省力化
HCL BigFixによるブラウザバージョンアップ時の業務PCへの効率的な導入
HCL BigFixは、エンタープライズのエンドポイント管理を包括的にサポートします。皆様のPCやサーバーを守るために、Windows、UNIX、Linux、Macのような様々なOSに対する継続的なエンドポイント・コンプライアンスを提供いたします。
主な機能は以下になります。
- 管理・非管理エンドポイントの資産探索
- 法令、または会社のセキュリティポリシーに基づく、継続的なコンプライアンスの確保
- ソフトウエア・ハードウエアの総合的なインベントリ管理
- 各種OSが混在している環境への効果的なパッチ管理
HCL BigFixでは、ソフトウェアの配布機能、ソフトウェア(OS/アプリケーション)のパッチ機能があります。これらの機能を使うことによって、「⓷業務PCへのブラウザの最新バージョンの適用」を解決する事ができます。頻繁に発生するブラウザのバージョンアップに、その都度すべての業務PCに対してパッチを適用して、管理する事ができます。
例えば、Edge ChromiumやChromeのソフトウェア配布を個々の業務PCに行うことができます。更には、HCL Bigfixの提供するFixletsを使うことによって、簡単にパッチ配布をも行うことができます。Fixletsとは、配信情報に基づいてパッチ適用対象を自動抽出するとともに、HCLより自動配信されるパッチ適用スクリプト(前提条件のチェックと適用プログラム)の事を指します。どちらの作業も同一のコンソール画面上で数ステップの手順で簡単に設定する事が出来ます。

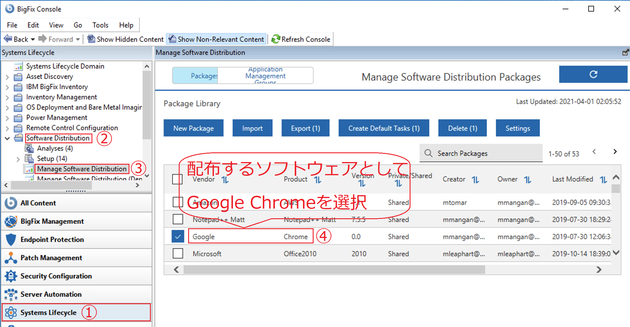
(図:Google Chromeをソフトウエア配布する手順)
上記の図をもとにGoogle Chromeをソフトウエア配布する手順を簡単にご紹介致します。初めに
①左下からSystem Lifecycleを選択し、
②左上のSoftware Distributionを選択し、
③同Manage Software Distributionを選択し、
④Google Chromeを選択します。
更にGoogle Chromeのパッチを配布する手順を簡単にご紹介致します。

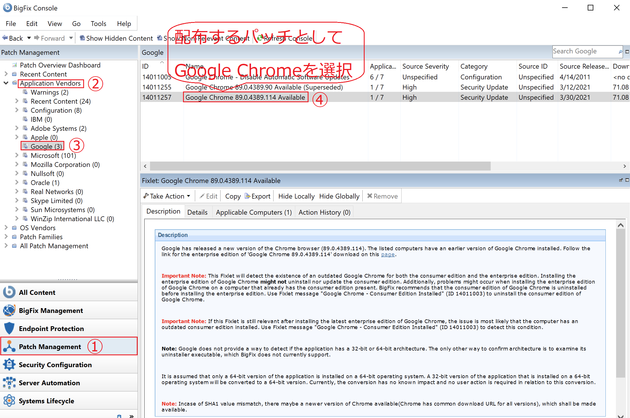
(図:Google Chromeのパッチを配布する手順)
初めに
①左下からPatch Managementを選択し、
②左上のApplication Vendorsを選択し、
③同Googleを選択し、
④Google Chromeを選択します。
おわりに
いかがでしたでしょうか。HCLが提供するDevOpsソリューションおよび、製品の詳細については下記URLをご参照ください。
詳細はこちら
「HCL DevOps Solution」ご紹介
セキュリティー脆弱性検証のShift-Leftとは?
HCL OneTest 公式HP:こちら
HCL BigFix 公式HP:こちら
ITreviewでの評価
資料のダウンロードはこちら
フォームに必要事項を記入いただくことで、資料がダウンロードできます。
この記事の著者:大塚英博・越水喜之
~大塚 英博~
二十年来に渡って、半導体・組み込み業界にてプロジェクトマネージャーとしての経験を持つ。2020年10月より、本業務に従事する。
~越水 喜之~
C/C++でのグループウェアの開発に携わり、その後長年に渡り、テスト自動化ツールのプリセールス活動に従事。
2017年エイチシーエル・ジャパンに入社後、DevOpsツールのプリセールス、ソフトウェア・サービスとして、お客様へのDevOps導入の提案から導入までを担当。

DevOps Hubのアカウントをフォローして
更新情報を受け取る
-
Like on Facebook
-
Like on Feedly