「Merge AI」とは?UXPin新プラン紹介

はじめに
みなさん、こんにちは。UXPinの井駒です。今回は、UXPin Mergeの最新アップデート情報をお話しします。この度リリースされた新プラン「Merge AI」も含めてご紹介していきますので、ぜひ最後までご覧ください!
目次
はじめに
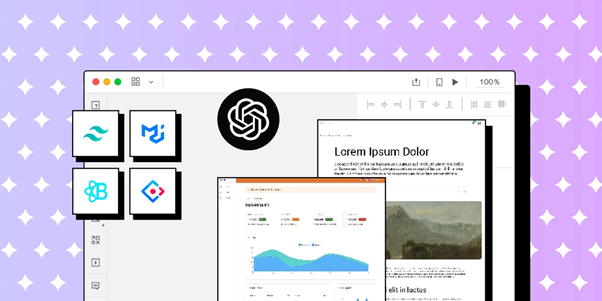
最も人気のあるコード化されたコンポーネントライブラリであるMUI、Ant Design、Bootstrap、Tailwind UIを皮切りに、UXPin Mergeをドラッグ&ドロップのUIビルダーへと進化させました。

※プラグインには OpenAIのAPIキーが必要となります。サポートについてはお気軽にお問い合わせください。
新プラン「Merge AI」とは?

新プラン「Merge AI」では、再利用可能なUIパターンのアクセシビリティとAIを活用したインタラクティブなプロトタイピングを求める開発者および多くのチームにとって、画期的なソリューションを提供します。
4つのビルトインMergeライブラリ
Merge AIを使えば、MUIv5、React Bootstrap、Ant designや Tailwind UI(HTMLのみ)のようなインターフェースのレイアウトを構築するためのトップクラスのオープンソースライブラリから提供される、完全にコード化されたコンポーネントにアクセスできます。
ChatGPTとの統合「AI Component Creator」
生産性を上げる最大のものの一つとして最近はChatGPTがありますが、OpenAI APIを介した統合により、プロンプトでTailwind CSSコンポーネントを生成することができるようになりました。
また、データレポート、サインアップフォーム、ショッピングカードなど、HTMLが裏側の複雑なコンポーネントを生成し、完全にカスタマイズすることができます。
StackBlitz統合
StackBlitzは、Webブラウザから直接Webアプリケーションの作成、共有、共同作業をシンプルにする開発環境です。
そこで、ユーザーがデザインをコードとして StackBlitzで開くことができる統合システムを構築しました。
UIからクリーンで動作するコードをエクスポート
UXPin Merge では、ベクターコンポーネントではなく、コード化されたコンポーネントが使われており、コンポーネントの裏にあるコードをコピーできます。
そしてこの度、 ワンクリックでプロトタイプ全体のコードをコピーできるようになりました。
弊社はReactベースのコンポーネントライブラリに対応しているため、コンポーネントライブラリをお持ちの場合は、弊社が統合作業を行いますのでご安心ください!
UXPin Mergeの新機能およびアップデートを詳しくご紹介
AI Component Creator

内蔵されたChatGPT統合によって、使用するプロンプトに基づいた完全にカスタマイズ可能なコンポーネントをAIを生成することができます。
必要なコンポーネントを記述するだけで、数秒でキャンバス上に表示されます。再利用や共有が必要な場合は、Patternsとして保存しましょう。
これは、Tailwind UIライブラリを補完するカスタムコンポーネントを入手するための優れた機能です。AI Component Creatorは入力フォーム、メニュー、モーダルなどの完全にコード化されたコンポーネントを生成します。
そしてデザインが完了すれば、プロトタイプから実用的なコードをコピぺするだけで、製品開発のフェーズに入れます。
プラグインには OpenAIのAPI キーが必要ですが、そちらは弊社がサポートさせていただきますのでご安心ください。
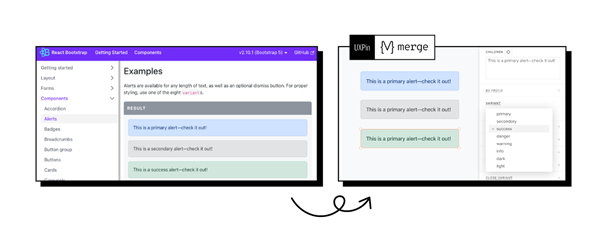
オープンソースのコンポーネントライブラリ

新しいUIライブラリが追加され、デザインと開発の間で100%コードパリティを利用できるようになりました。
このリリースには、MUIv5、Ant Design、React Bootstrap、 Tailwind UIという、テーマ化やカスタマイズがきちんとできて、要素は変換なしで開発環境にコピー&ペーストできる強力なUIライブラリが4つも含まれています。
コードはオープンソースのライブラリから提供されているので、自分がそのコードの所有者になります。
そのため、コード全体をコピーしてUXPin Mergeの外部でも使うことができます。
Tailwind UI

UXPinで利用可能な Tailwind UI コンポーネントのライブラリがすべて加わります。
Tailwind は再利用可能な CSSコードの最良の選択肢の一つであり、ゼロから始める必要なく洗練されたフロントエンドをサッと構築したい人にピッタリです。
UXPinで Tailwind ライブラリを開き、必要なコンポーネントを選びます。プロップを調整してSpec Modeモードに移動し、ワンクリックでデザインからコードをコピーする という形になります。
これには、ボタン、アラート、入力、アバターグループ、ドロップダウンなどコンポーネントが18種含まれています。
さらに、AI Component Creator を使う場合でも、ライブラリの「カスタム コンポーネント」オプションを使用する場合でも、ユーザーには、カスタム Tailwind コンポーネント追加の選択肢があります。
また、カスタムコンポーネントを使えば、Tailwind UI のどのコードでもUXPinに貼り付けることができます。

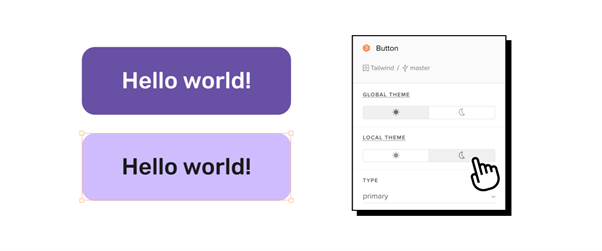
さらに、ユーザーはこの統合があれば、以下のようにテーマを設定することができます:
プロトタイプ全体にテーマを伝播させるためのGLOBAL THEME(グローバルテーマ)プロパティ
特定のページでのみテーマを変更するLOCAL THEME(ローカルテーマ)プロパティ
Tailwindの詳細については、ヘルプドキュメントをご覧ください。
MUIv5

UXPin のもう一つの新しいビルトインライブラリは MUIv5です。
無料トライアル版でも、チュートリアルと実際に機能するレイアウトを提供しています。
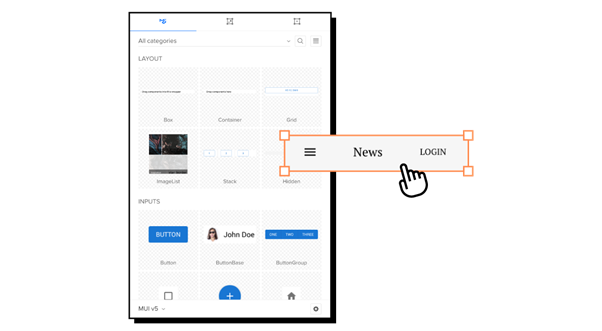
Tailwind同様、ビルトインライブラリから好きなコンポーネントをインポートしてキャンバスに配置し、プロパティを調整してコードをコピーするだけです。

MUIv5は、多くのチームでデザインシステムとして使われている Reactライブラリです。
UXPinを使えば、2つの環境を常に更新することなく、1つの環境で一貫したUIを手に入れることができます。
ワンクリックでドキュメントにアクセス - コンポーネントをキャンバス上に配置してそれをクリックするとPropaties Panelにリンクされている公式ドキュメントをプレビューできる。
ユニークなデザインのためのテーマ切り替え機能
MUIv5 は完全にテーマ化可能で、使いたいテーマに合わせて更新することができる。
同じ要素を何度もデザインし直さなくていい
大抵のデザインツールはコンポーネントの外観を一貫したものに保つが、当社ではそれより一歩進んで、コンポーネントの状態もライブラリに組み込まれる。
このライブラリのアップデートにおいての魅力ポイントとしては、使用する各コンポーネントの背後にクリーンなコードが含まれていることです。
他のデザインツールとは違って、開発環境で使用できるようにコンポーネントを変換する必要がないのです。
Ant (Ant Design)

このリリースには Ant Designも含まれています。
Ant Design は React のコンポーネントライブラリで、UXPinの他のライブラリと同様にドラッグ&ドロップで動作します。
使いたいコンポーネントを検索し、それをデザインで使い、公式ドキュメントと完全に一致するクリーンなコードをコピーします。
もしチームがデザインシステムをお探しなら、Antd が React のコンポーネントライブラリのベースになります。
UXPin に含まれるコンポーネントには、アバター、パンくずリスト、カード、入力がありますが、レイアウトの構築、アラートなどのフィードバックを追加、ナビゲーション向けの要素もあります。
React Bootstrap

UXPin Merge には React Bootstrapも統合されています。
Bootstrap は、MUI に次いで最もよく使われているオープンソースの React のコンポーネントライブラリの1つで、デザインシステムの基盤を形成しています。

Editorの[Design Systems Libraries(デザインシステムライブラリ)]に移動して、React Bootstrap を選ぶだけで、Bootstrap の公式ドキュメントと完全に一致する数多くのビルトインコンポーネントを探索できます。
キャンバス上に React Bootstrap のコンポーネントをドラッグ&ドロップして、プロップを管理し、レイアウトを配置して、[Spec(スペック)モード]でコードをコピーします。
気になった方には、React Bootstrap にはトライアルがあるので、独自のトライアルキットでお試しいただけます。
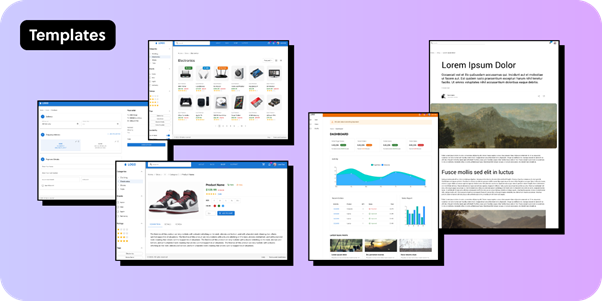
テンプレート

今回のリリースにはカスタマイズ可能なテンプレートが多数用意されています。
ユースケースに合ったレイアウトを選び、好きなように編集し、自分自身のUIとして形にしてください。
テンプレートはUXPinだけのものではなく、コード化されたコンポーネントと同様に、要素の背後にあるコードをコピーして、自社(オリジナルの)製品を構築するのに使うことができます。
そして、上記のMUIv5コンポーネントライブラリを使用してテンプレートを作りました。
このテンプレートは公式ドキュメントに基づいて、クリーンなReact コードが含まれており、UXPin Mergeの優れた機能を表します。
テンプレートに含まれるものを紹介
1.ダッシュボード
活動チャート、注文履歴、販売レポート、検索バーを備えた本格的な UI ダッシュボードのテンプレートを取得する:内部用ツールに最適。
2.ブログ
記事構成、画像、著者アバター、タグ、パンくずを備えたブログ用のレイアウトを使う。
3.ストア
ストアテンプレートをコピーして独自のコンテンツで画像を入力したり、タグ名の調整、価格の編集、独自のランキングの追加をする。
4.商品詳細
画像、星評価、価格変更などの UI 要素を含む商品カードを編集する。
5.チェックアウト
チェックアウトページで遊び、商品のニーズに合わせて個別化し、その後ろにあるコードをコピーする。
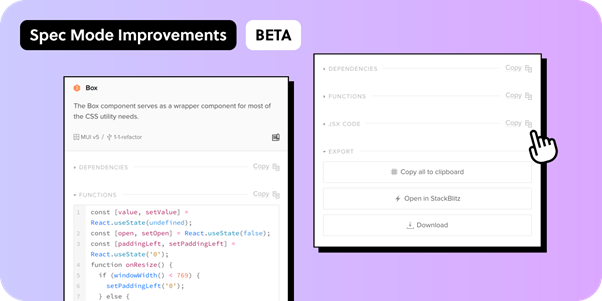
Specモードの改善(ベータ版)

Specモードもリニューアルしました。 現時点では MUIv5 ライブラリで利用できますが、後に完全なリリースが行われる予定です。
UXPin のSpecモードは、仕様、アセット、HTML、CSS、JSX コードをデベロッパーがコピーできるようにする機能です。
MUIv5 コンポーネントを使用してプロトタイプを作成する場合、Specモードの追加機能があります。以下で見てみましょう。
Stackblitzの統合
ボタンをクリックするだけで、ユーザーは人気のフロント開発環境である Stackblitz にコードをコピーすることができる。
公式ドキュメントと完全に一致するクリーンなReactコード
デベロッパーの環境にコピーしたり、利用可能な統合機能のいずれかを使用できるクリーンな作業コードを取得できる。
リサイズ可能なスペックパネル
固定サイズではなく、ユーザーがスペックパネルのサイズを変更できる。
折りたたみ可能なコードセクション
不要なセクションを折りたたむことができる、小さいが強力なユーザビリティの改善。
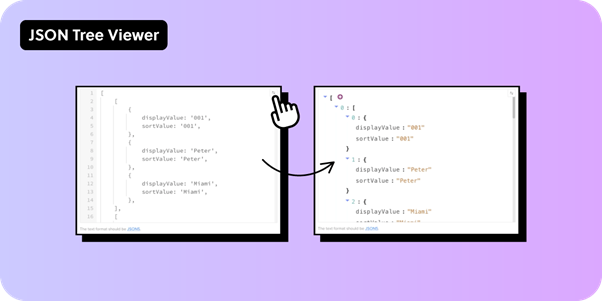
JSON Tree Viewer

JSONコードエディタの使いやすいバージョンであるJSON Tree Viewerがリリースされます。
ユーザーはノードを広げたり折りたたんだり、データ内を簡単に移動したり、視覚的に変更を加えることができます。
また、JSON5のフォーマットにも対応していますので、キーに二重引用符を使う必要はありません。
まとめ
いかがだったでしょうか?今回は、弊社の新プラン「Merge AI」およびUXPin Mergeでの新機能アップデートについてご紹介しました。
「Merge AI」は、UXPin Merge テクノロジー、AI Component Creator、コードエクスポートをフルに使いたい方向けなのでプラン検討の参考になれば幸いです。
今までの機能に加えてAI機能や新たな統合も可能となり、製品開発をさらに効率化できるようになったので、ぜひ皆さんにもご体験いただければと思います!
UXPinを活用して、現在抱えている製品開発においての悩みや課題を解決しませんか?
ご相談やご質問がございましたら、オンラインにてご案内させていただきます。以下のリンクからお問い合わせください。
関連リンク
- IT-EXchange製品ページ
- 「UXPin」製品情報ページ
- 無料トライアル https://www.uxpin.com/jp/sign-up
- 無料相談・デモ予約 https://www.uxpin.com/jp/merge/demo
UXPin社寄稿ブログ記事一覧
UXPin製品情報
この記事の著者:井駒遥香
コードベースデザインツール「UXPin」で営業を行いながら、公式コンテンツ(ブログ、Twitter、チュートリアル動画)の運営も行っている。

DevOps Hubのアカウントをフォローして
更新情報を受け取る
-
Like on Facebook
-
Like on Feedly