UXPin Mergeでつくる実物のように機能するUX/UIプロトタイピング

はじめに
みなさん、こんにちは。UXPinの井駒です。本ブログでは高忠実度のプロトタイプの目的やメリットについて説明していきながら、UXPin Mergeが提供するプロトタイピング機能についてご紹介します。これからデザインツールを検討される方や現在検討中の方も、ぜひ最後までご覧ください!
目次
高忠実度(Hi-Fi)プロトタイプについて
最初に、プロトタイプの忠実度についてお話しします。忠実度とは、一言で表すと「プロトタイプが最終製品にどれだけ近いか」を表すものです。
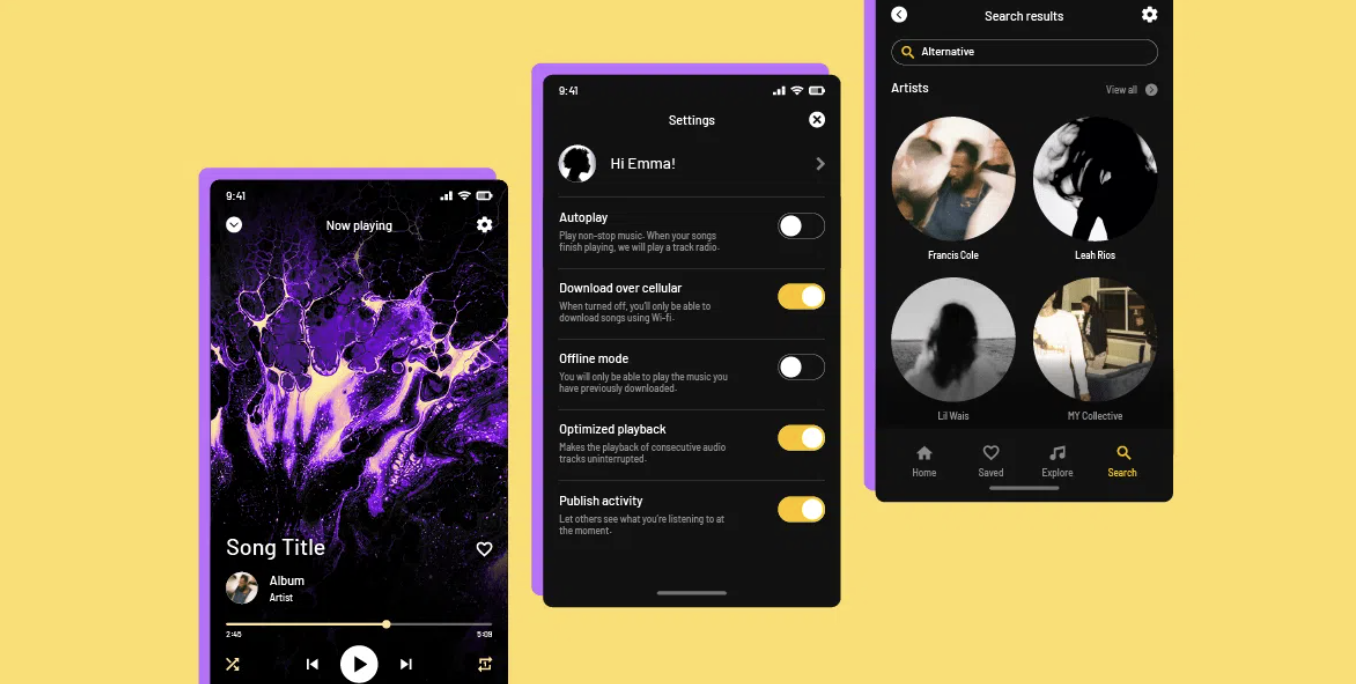
高忠実度(Hi-Fi)プロトタイプの特徴としては、最終製品に近いデザインと機能性を持つことです。高忠実度プロトタイプには、色、タイポグラフィ、インタラクション、アニメーション、イメージなど、実際のプロダクトが持つUI(ユーザーインターフェース)に沿ったビジュアルおよびインタラクティブな要素が含まれます。
このようなプロトタイプによって、ユーザーやステークホルダーに没入感のある体験が提供されるため、最終製品のイメージが理解しやすくなります。デザインチームは、デザインプロセスの後半で高忠実度プロトタイプを作成し、デザインハンドオフの前にコンセプトを確定します。
UXPinのプロトタイピングでできること(機能も含めて紹介)
ここでは、UXPin Mergeが提供する高忠実度のプロトタイピング機能について具体的に3つポイントをご紹介していきます。
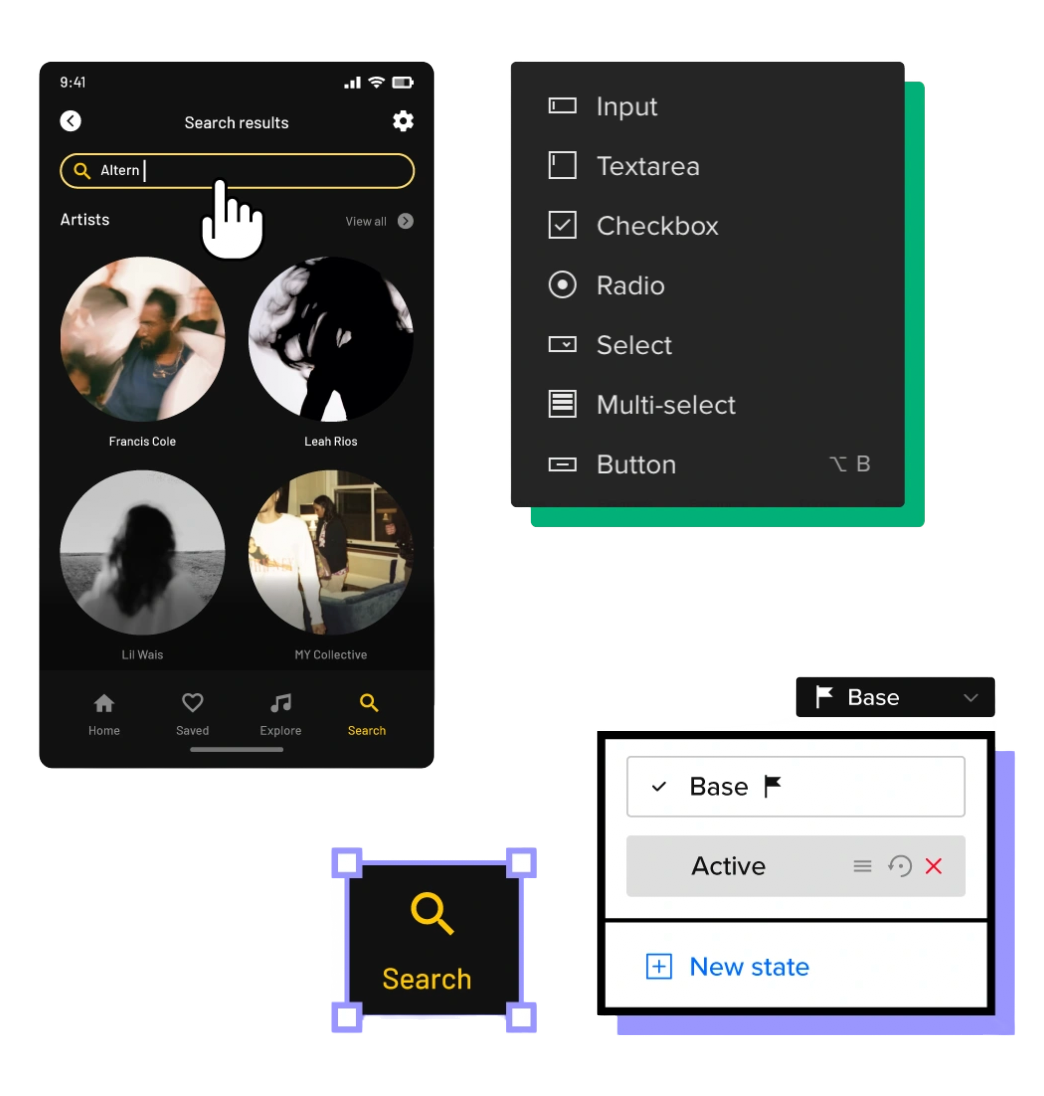
①Mergeのインタラクティブなコンポーネントを活用
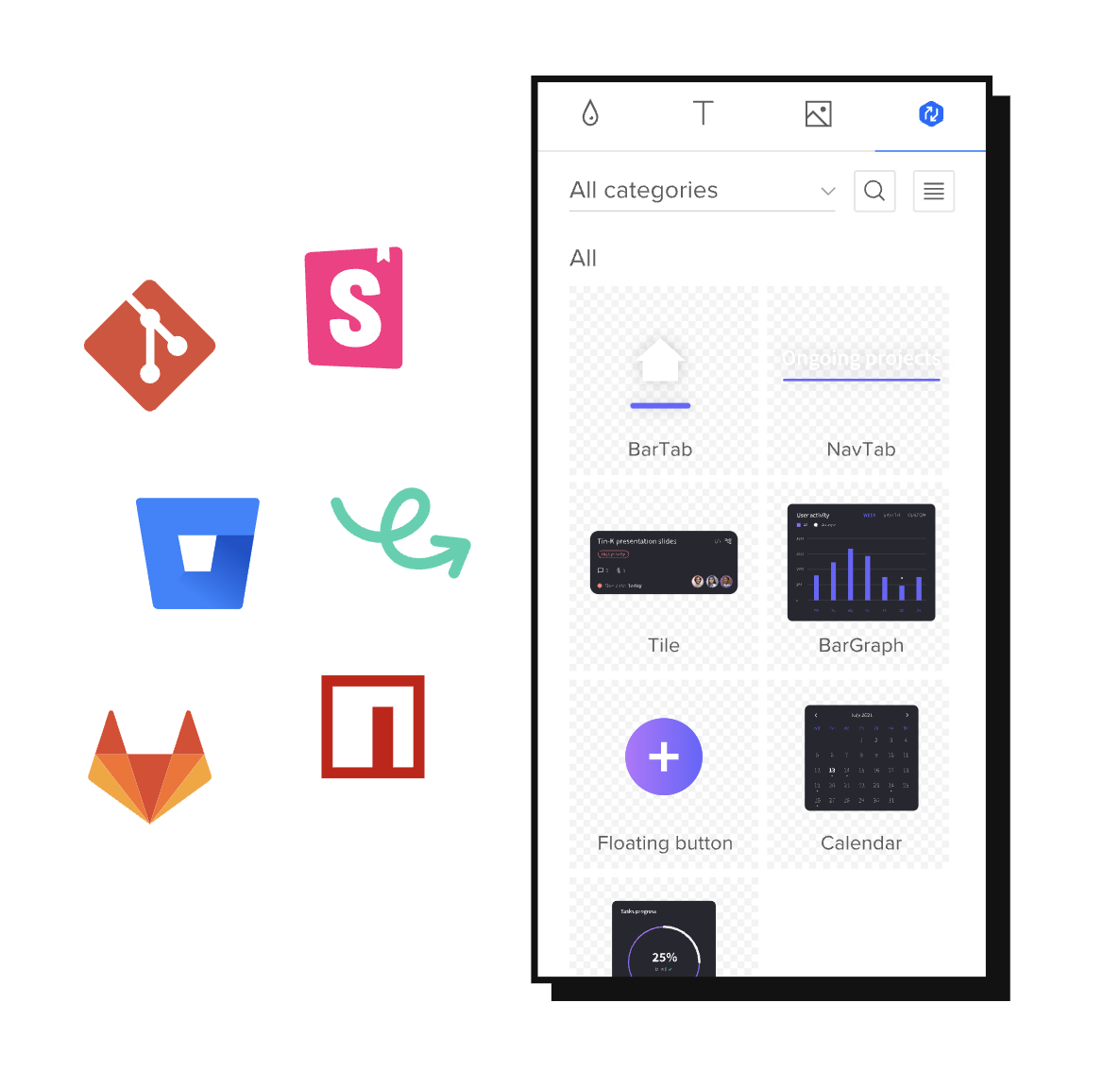
UXPinのMergeテクノロジーによって、デザイナーはレポジトリからコードコンポーネントをデザインプロセスに取り込むことができます。インポートしたUI要素には、デザインシステムによって規定されたインタラクションなどのプロパティも含まれています。
この『Code-to-Design』手法により、デザイナーはスタイリングやインタラクションなどのコンポーネントのプロパティ設定に悩まされることはありません。また、各コンポーネントのバリアント(Variants)も、デザイナーが選択できるようにUXPinのプロパティパネル上に表示されます。(例:コンポーネントにステートを追加するとき)

②コンポーネントにインタラクションとアニメーションの追加でよりリアルな体験を提供
デザイナーは、ユーザーと要素とのインタラクションを反映するために、ホバー、アクティブ、無効などのさまざまなステートを設定します。また、最終製品の操作性をシミュレーションすることができます。たとえば「ユーザーがフォームで入力必須箇所の欄を入力するまでボタンを無効状態にする」など、よりリアルなUXを提供するために、コンポーネント間の遷移も作成します。
さらに、デザイナーはマイクロインタラクションとアニメーションを取り入れます。マイクロインタラクションとは、フィードバックを提供し、プロトタイプのインタラクションを通してユーザーをナビゲートする、小さくて、繊細で、意図的なアニメーションのことです。プロトタイプをより魅力的でインタラクティブにするだけでなく、ユーザーに重要な情報を伝えて、インターフェースをより使いやすくする役割をします。

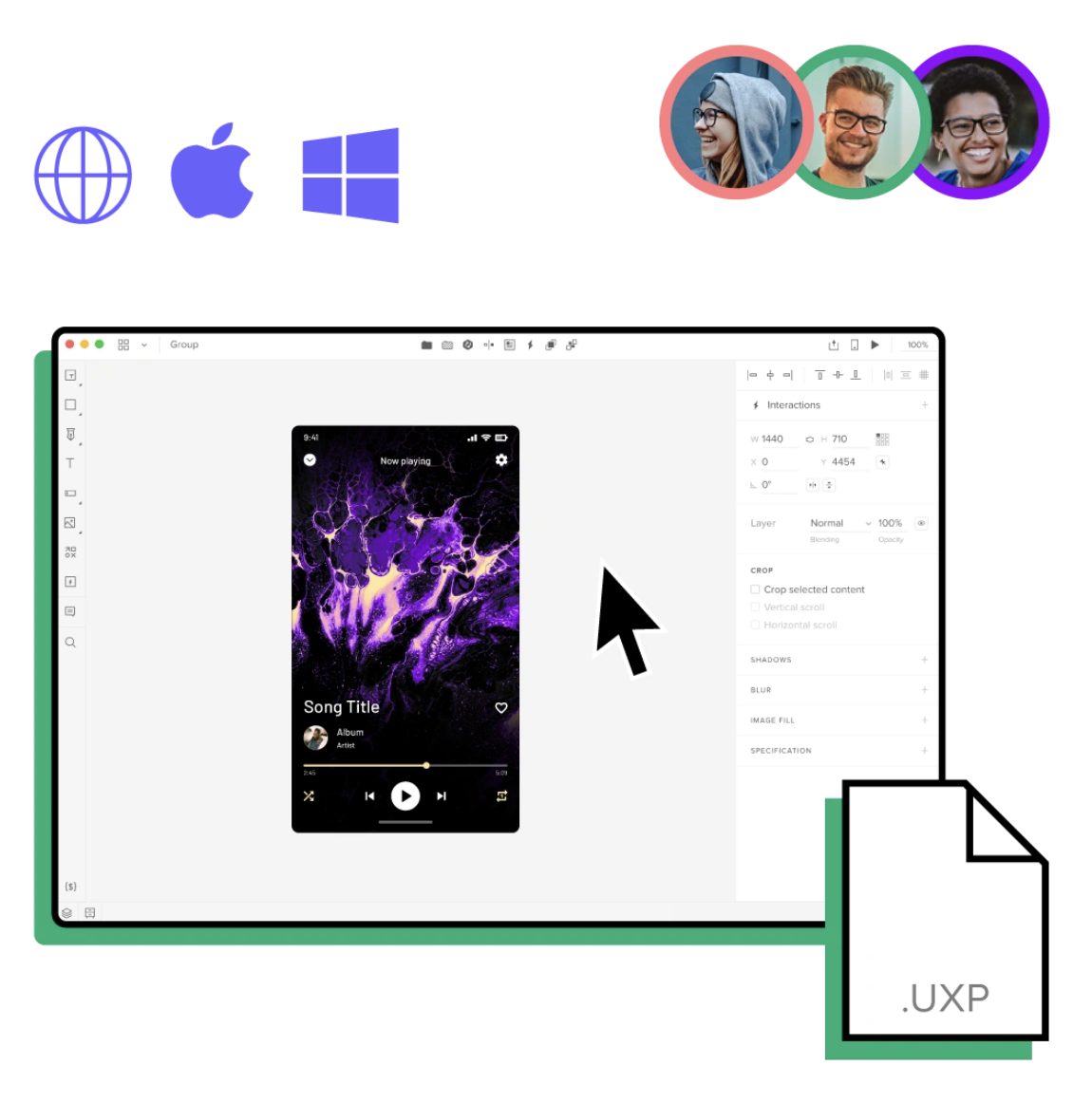
③より円滑な連携とデザインハンドオフで効率性向上
UXPinのMergeテクノロジーによって「信頼できる唯一の情報源(Single source of truth)」が提供されるため、デザイナーとエンジニアは同じ言語で会話することができます。
コードコンポーネントで高忠実度のプロトタイプを構築し、デザインと開発プロセスでの デザインドリフトや技術的負債、不整合を防ぐことから、製品開発プロセスの効率性を向上させます。

まとめ
今回は高忠実度のプロトタイプについての説明をふまえて、UXPinが提供するコードベースのプロトタイピング機能を紹介しました。
プロトタイプ作成で適切なツールを使用することはUXにも大きく影響を与えることから、ツールの選択は重要な鍵となります。デジタル製品のデザインでは、プロトタイプの効果的なテストが求められることから、単に見栄えの良いものよりもインタラクティブな機能を持つ方がうまくいきやすいと思います。
UXPin Mergeはデジタル製品開発ワークフローでのデザイナーとエンジニアの連携強化や、デザイン、プロトタイピング、検証を行うことができる「オールインワン」のプラットフォームです。UI要素をドラッグ&ドロップするだけなので、簡単に画面やレイアウトの構築が可能です。
UXPinを活用して、現在抱えている製品開発においての悩みや課題を解決しませんか?
ご相談やご質問がございましたら、オンラインにてご案内させていただきます。以下のリンクからお問い合わせください
関連リンク
IT-EXchange製品ページ
「UXPin」製品情報ページ
世界が抱えるDesignOpsの課題を1つのツールで解決する コードベースデザインツール「UXPin」とは?
無料トライアル https://www.uxpin.com/jp/sign-up
無料相談・デモ予約 https://www.uxpin.com/jp/merge/demo
この記事の著者:井駒遥香
コードベースデザインツール「UXPin」で営業を行いながら、公式コンテンツ(ブログ、Twitter、チュートリアル動画)の運営も行っている。

DevOps Hubのアカウントをフォローして
更新情報を受け取る
-
Like on Facebook
-
Like on Feedly