
みなさま、こんにちは。植木です。
今回は、ChatGPTを利用したニュース要約ロボットの作成方法をご紹介します。
※本記事では、UiPath Studio 2022.10.7 (モダンデザインエクスペリエンス)を使用しております。
目次
3-1.Googleニュース検索を行い新着ニュースのタイトルとURL一覧を取得
1.はじめに
今回作成するロボットは、ChatGPTとUiPath Integration Serviceで提供されている
コネクタを利用します。
OpenAIのアカウント作成、API Keyの準備、Orchestoratorでのコネクションの追加、
OpenAIのアクティビティの追加、などを行う方法は下記の記事をご参考にしてください。
【UiPath】Integration Service のOpenAIコネクタを利用して、ChatGPTに質問を投げるロボットを作成してみた
2.ロボットの概要
今回作成するロボットの概要は下記になります。
【フロー概要】
①Googleニュース検索を行い新着ニュースのタイトルとURL一覧を取得
②ニュースを開いて記事本文を抽出
③ChatGPTで記事を要約
④Excelファイルに記事タイトルや要約結果を記録
⑤メールで結果を通知
本記事ではニュース本文の抽出方法と、
ChatGPTで長文を要約する際の注意点にフォーカスを当て解説しております。
UiPathのロボット開発に慣れている方、
またJavaScriptやHTMLの基礎知識がある方向けの内容になっておりますので、
ご了承ください。
3.ロボットの作成
3-1.Googleニュース検索を行い新着ニュースのタイトルとURL一覧を取得
【フロー概要】
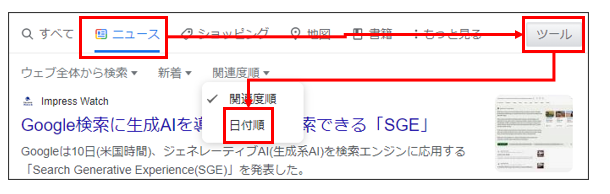
① Google Chromeを起動し任意の検索ワードで検索実行
(本記事では「"ChatGPT 活用事例 ビジネス"」で検索しております)
② ニュース検索に切り替え日付順に並べ替え
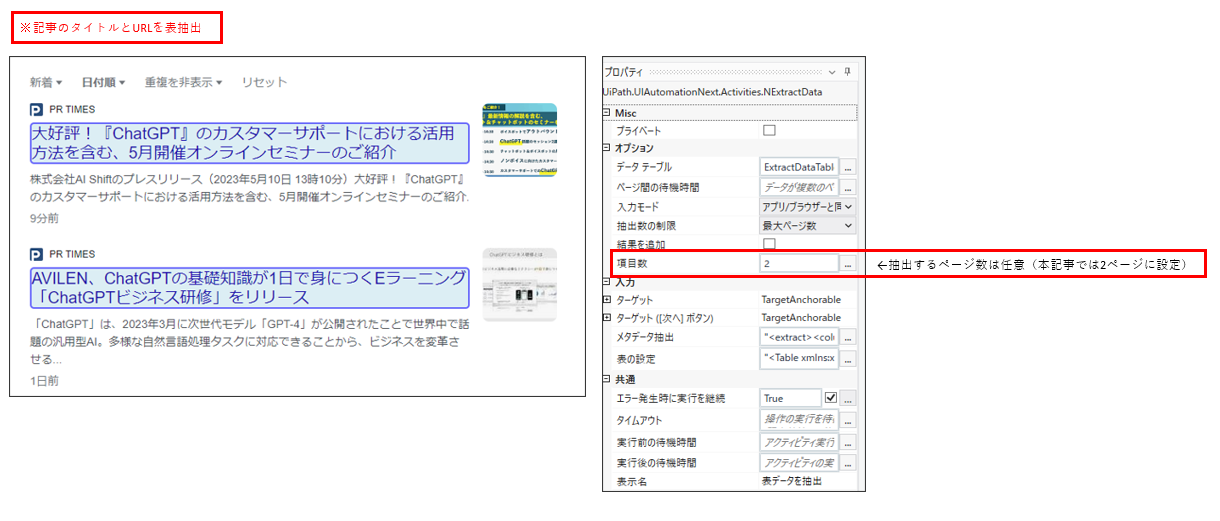
③表抽出を利用し、記事タイトルとURLを抽出
(本記事では抽出するページ数を2ページに設定しております)
<フロー参考図>
3-2.ニュースを開いて記事本文を抽出
【フロー概要】
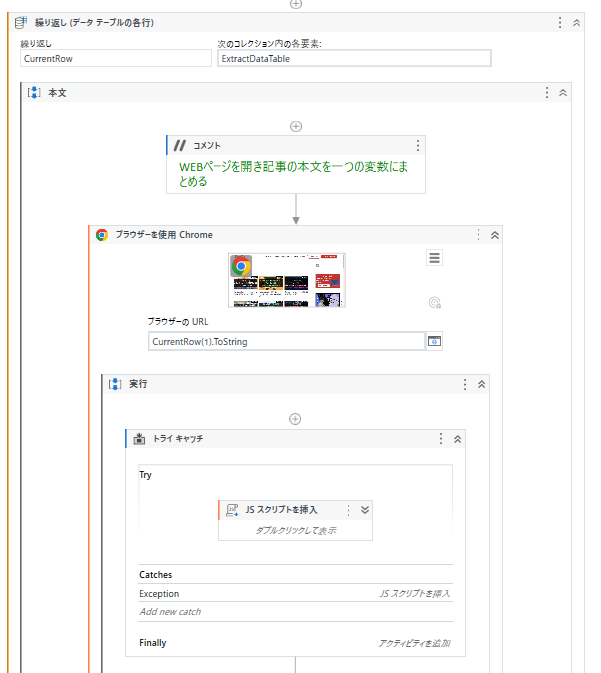
①「繰り返し(データテーブルの各行)」アクティビティを利用し、
抽出したURLのサイトを開く
②「JSスクリプトを挿入」アクティビティで、ニュース本文を抽出するスクリプトを実行
<フロー参考図>
【「JSスクリプトを挿入」アクティビティについて】
「JSスクリプトを挿入」アクティビティを利用するとJavaScriptを実行することができます。
利用する際は<単一の匿名関数(無名関数)でなければならない>点に注意が必要です。
■参考:UiPathアクティビティガイド JS スクリプトを挿入
最もシンプルなテンプレートは下記になります。
==================
"function() {
// コード本文 ;
}"
==================
【本記事で利用するスクリプトについて】
今回ご紹介するスクリプトは、
ニュース本文が <p> タグ に存在しているサイトに対応しております。
また、「トライキャッチ」アクティビティを利用し、
2種類のサイトに対応できるようにします。
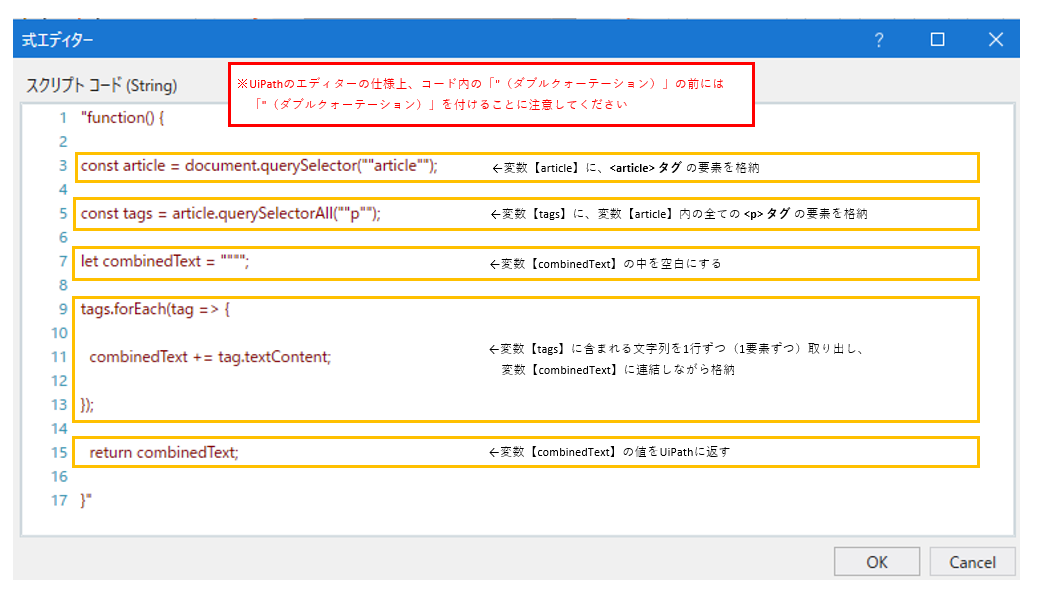
サンプルスクリプトは下記になりますが、詳細な説明は画像をご確認ください。
▼Tryで実行するスクリプト
==================
"function() {
const article = document.querySelector(""article"");
const tags = article.querySelectorAll(""p"");
let combinedText = """";
tags.forEach(tag => {
combinedText += tag.textContent;
});
return combinedText;
}"
==================
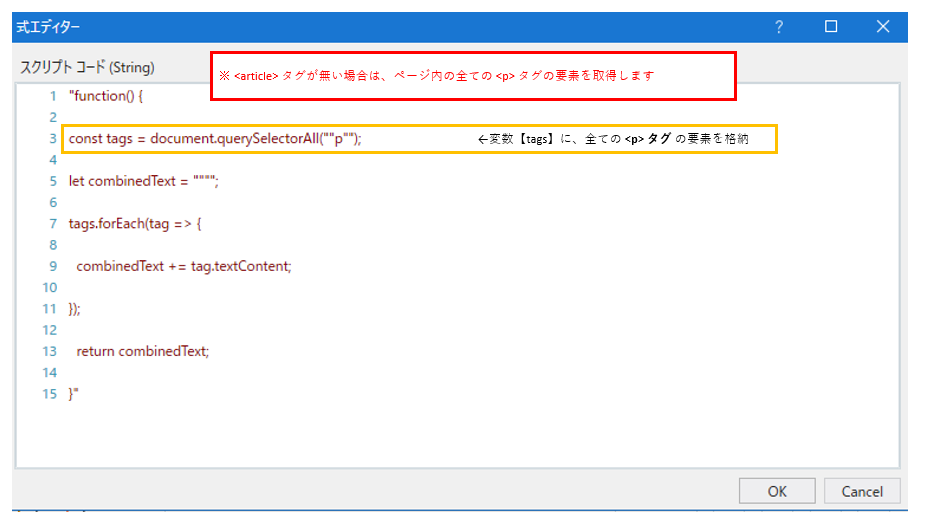
▼Catchesで実行するスクリプト
( <article> タグが存在しない場合に対応)
==================
"function() {
const tags = document.querySelectorAll(""p"");
let combinedText = """";
tags.forEach(tag => {
combinedText += tag.textContent;
});
return combinedText;
}"
==================
3-3.ChatGPTで記事を要約
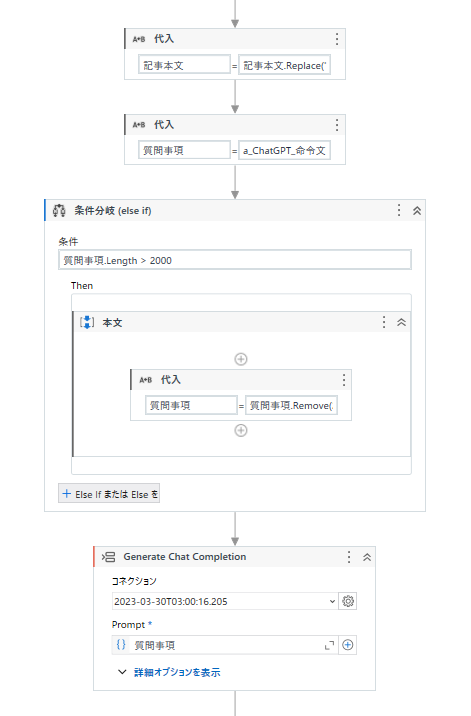
【フロー概要】
①「代入」アクティビティと「Replace関数」を利用し、ニュース本文から余分な空白を削除
▼関数の例
==================
変数.Replace(" ", string.Empty).Replace(vbTab, string.Empty).Replace(vbLf, string.Empty).Replace(vbCr, string.Empty).Replace(" ", string.Empty)
==================
②ChatGPTの命令文とニュース本文の文字列を結合
▼命令文の例(ニュース本文は「# 入力文」の下に結合します)
==================
"あなたの仕事は入力文を最大3つの短く質の高い簡潔な箇条書きに要約することです。出力は日本語にしてください。
# 入力文
"
==================
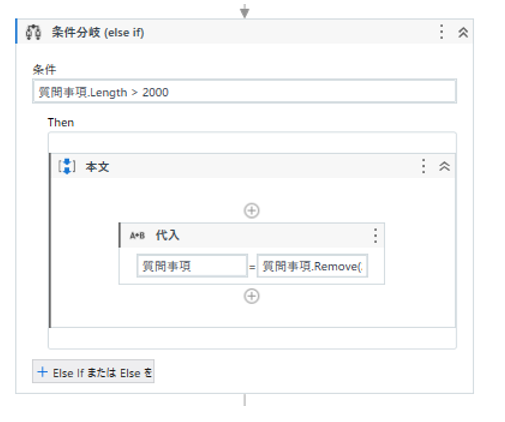
③ChatGPTへ送る文字数が2000文字を超える場合、2001文字以降を削除
※文字数上限は必ずしも2000文字ではありませんが、
なるべく文字数起因のエラーを防ぐため本記事では2000文字としております。
▼関数の例
変数.Remove(2000)
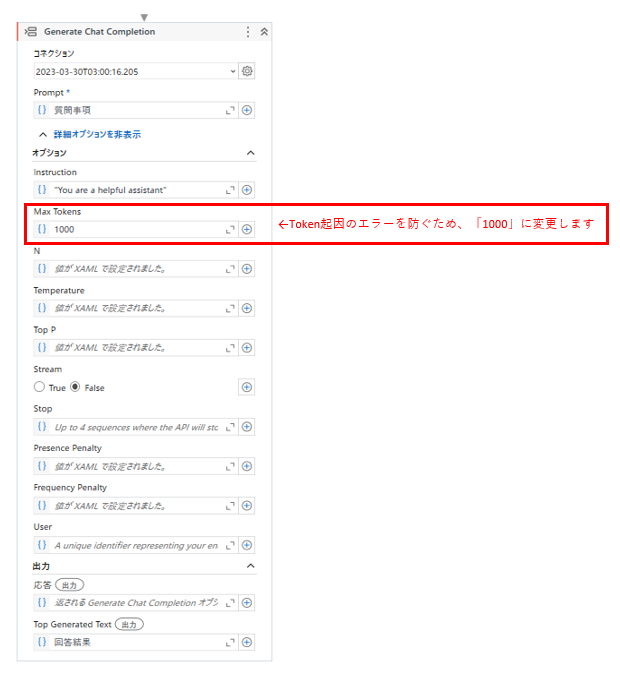
④「Generate Chat Completion」アクティビティを利用してChatGPTに命令を送る
※本記事ではToken起因のエラーを防ぐため、詳細設定の "Max Tokens" を「1000」に変更しております
<フロー参考図>
3-4.Excelファイルに記事タイトルや要約結果を記録
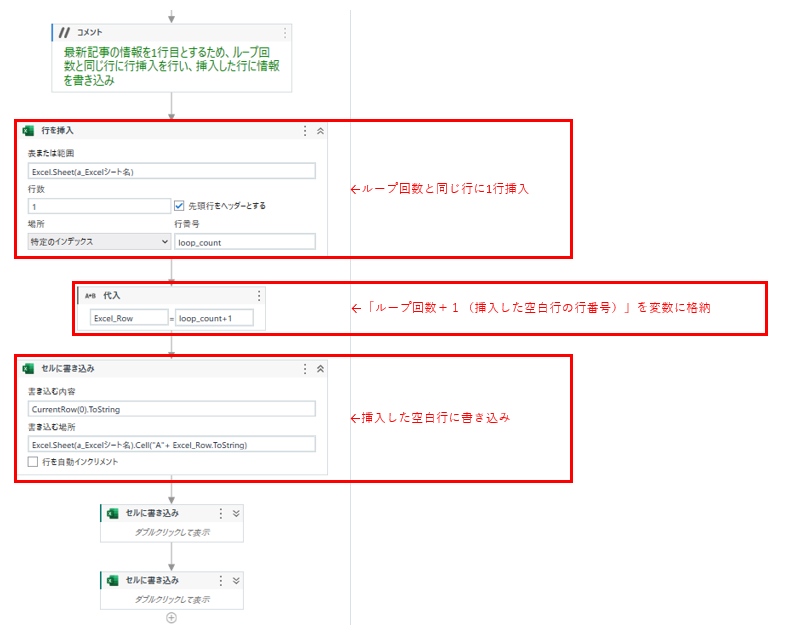
【フロー概要】
①最新ニュースが最上段になるようにタイトル、URL、要約結果をExcelに書き込み
▼アクティビティ参考
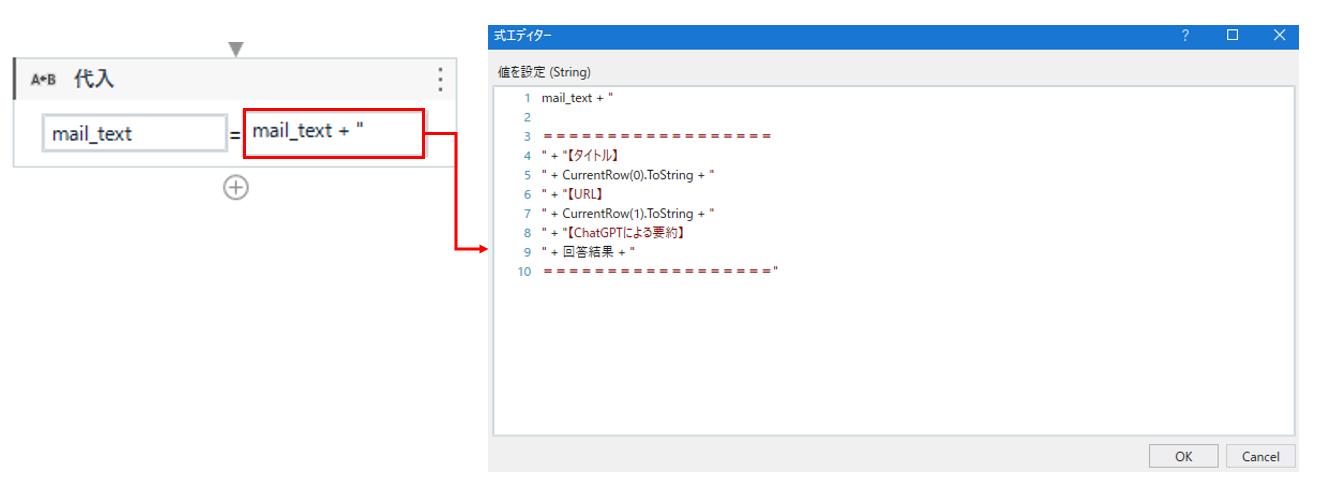
②メールの本文に挿入する変数にニュースタイトル、URL、要約結果を代入
▼メール本文のテンプレートの例
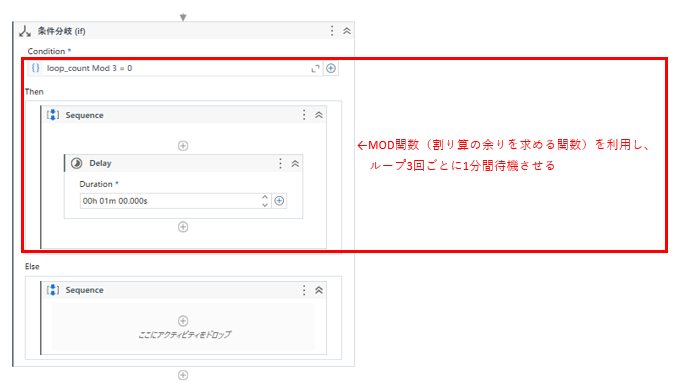
③繰り返し3回ごとに1分間のインターバル
※ChatGPTの無償アカウントは1分間あたりのAPI実行回数に制限があるため
3-5.メールで結果を通知
【フロー概要】
① 「メールを送信」アクティビティを使用し、ニュースのタイトルや要約結果を通知
4.実行結果サンプル
ロボットを実行すると下記のような結果を得られます。
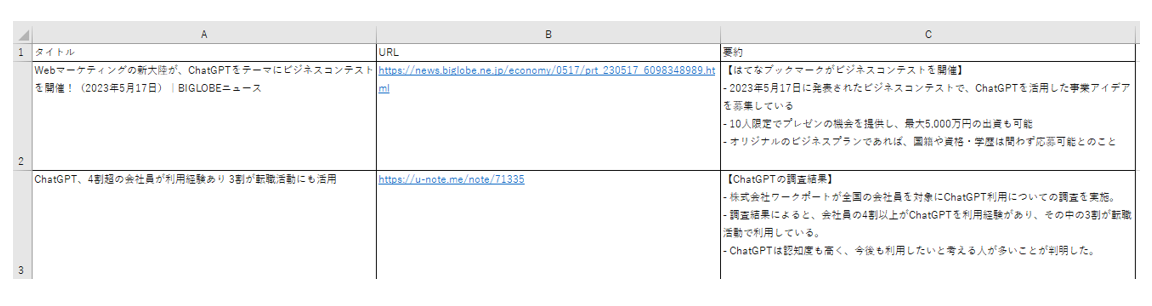
▼Excelファイルサンプル
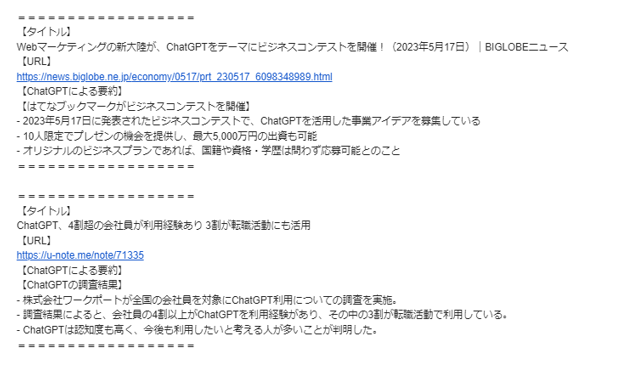
▼メールサンプル
5.様々なWEBサイトに対応させる工夫
項番【3-2】で紹介したスクリプトでは、
ニュース本文が <p> タグ のサイトにのみ対応しておりますが、
より多くのWEBサイトに対応させるためには条件分岐やトライキャッチを組み合わせて
下記のような工夫を行います。
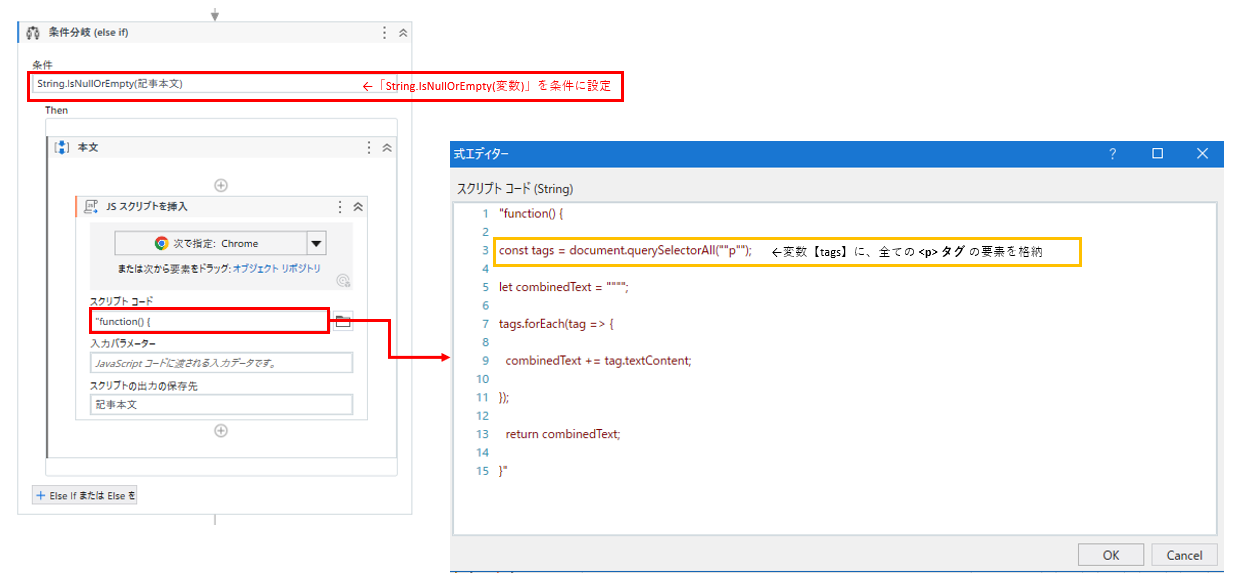
工夫例①: <article> タグ内の <p> タグが空白のサイトに対応させる場合
⇒条件分岐アクティビティを使用し、抽出結果が空白だった時に全ての<p>タグの値を抽出する
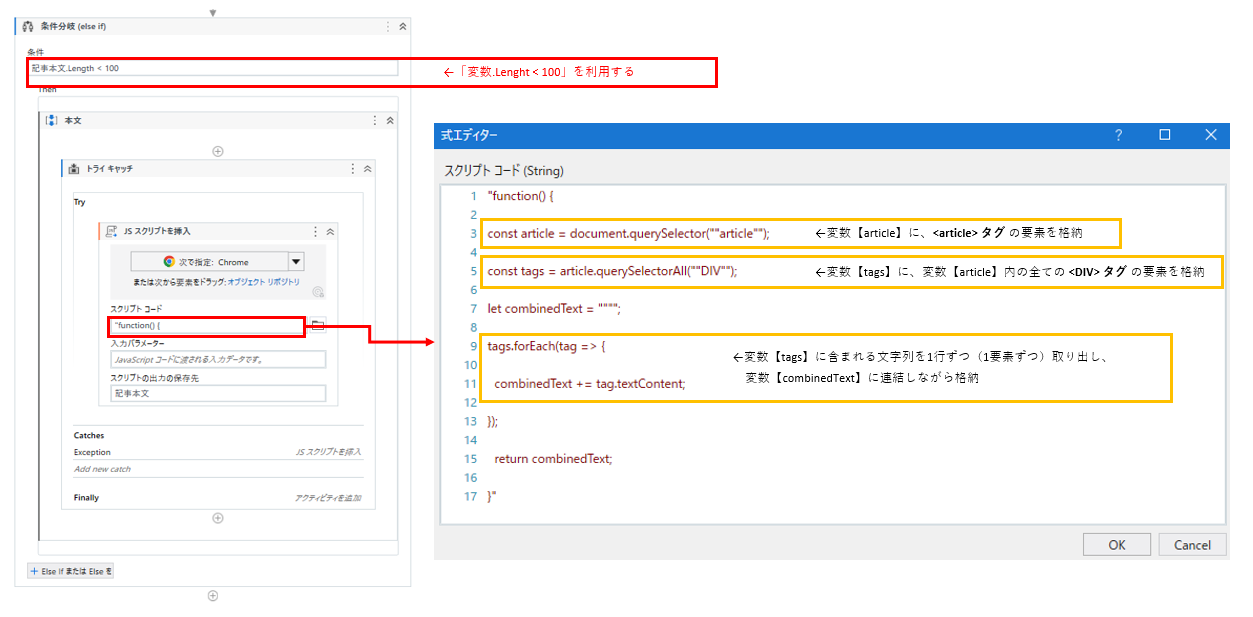
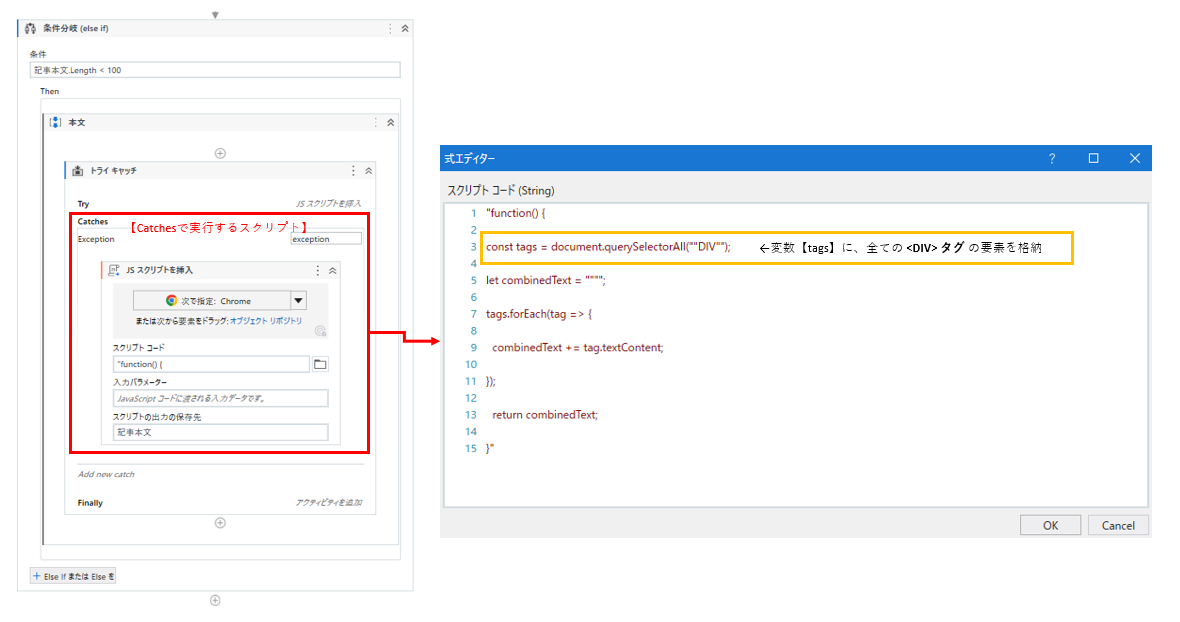
工夫例②:<p> タグの抽出結果が100文字未満だった場合
(ニュース本文が <p> タグには無かった場合)
⇒トライキャッチを利用し、
<article> タグ内の <div> タグ、またはページ全体の <div> タグの値を抽出する
<Tryで実行するスクリプト>
<Catchesで実行するスクリプト>
上記の工夫例のように、UiPath側のフローで様々な条件分岐を作成し、
条件に合わせてJavaScriptのコードの一部を修正することで、
スクリプトを複雑化させずに様々なWEBサイトに対応させることができます。
6.さいごに
いかがでしたでしょうか。
ChatGPTの登場によりUiPathで出来ることが今後さらに増えていくと思われます。
ぜひ様々な使い方に挑戦してみてください!
著者紹介

植木 真