React を使うべき理由

はじめに
みなさん、こんにちは。UXPinの井駒です。今回は「Reactを使うべき理由」についてお話しします。ReactはFacebookによって開発されたJavaScriptライブラリであり、Webアプリ用のインタラクティブなUIを構築するために設計されました。
本記事では、Reactの基礎を説明し、UI/UXデザイン、製品開発ワークフローにおける効率性や与える影響についてスポットを当ててお話ししていきます。
弊社UXデザインツール『UXPin Merge』でのReactコンポーネントの使用についても含めてご紹介しますので、ぜひ最後までご覧ください!
目次
Reactの用途
Reactは、React.jsとしても知られる、Facebookによって作成されたJavaScriptのフレームワークおよびライブラリです。
主な目的としては、開発者がアプリやWebサイトのためにインタラクティブなUI構築をするためにサポートします。例えば、入力中にポップアップするリアルタイムの検索結果のような機能や、ユーザーの好みに応じて調整されるダイナミックなフォトギャラリーを作成するなど。
React jsのWebサイト開発において際立った特徴の1つとして、プレーンなJavaScriptを使う時に比べて、より速く、より少ないコードで複雑なコンポーネントを構築できることです。
このような効率性もあることから、Reactは開発者にとって頼りになるツールであり、WebサイトやReactアプリ開発でアイデアがスムーズに実現します。
Reactが使われる理由
ここでは、Reactの主な機能でデザインコンセプトがどのように実現されるのかを詳しく見ていきましょう。
リッチなUIの構築
製品が持つUIの重要性は、美しさだけではありません。
デジタルの世界では、第一印象がすべてです。不格好で刺激のないデザインでは、どんなに機能的な製品であっても、ユーザーはすぐに離れてしまいます。逆に、魅力的で直感的なUIは、長時間のインタラクションを促し、アプリのヒットにつながるでしょう。
Reactは、魅力的なインターフェースを一貫性を保って作成できるツールです。その宣言的なコンポーネントはデザインの構成要素のようなもので、直感的で、視覚的に魅力的なUIを組み合わせることができます。
コンポーネントとライブラリ
Reactでは、コンポーネントは既製のカスタマイズ可能な要素です。一度作るとゼロから作り直す必要はなく再利用することができます。コンポーネントは独自の外観と機能性を持ちます。
Reactアプリの大きなセクションを構築する際には、このような1つずつのコンポーネントが集まることで、より広範で相互関係のある構造になります。各コンポーネントは独立性を保ち、それによってシステム全体が整理されて一貫性が保たれます。
柔軟性
Reactはさまざまなツールと組み合わせて使うことができ、静的なWebサイトやデスクトップアプリケーションから iOS やAndroidのモバイルアプリケーションまで、何でも作ることができます。
UXデザイナーにとって注目すべき点は、React がさまざまなプロジェクトの要件に適応できることです。さまざまなテクノロジーと簡単に統合できるため、UIテストや改良が簡単にできるようになります。
ページをリロード(再読み込み)することなく即座に更新
多くの Webサイトやアプリでは、変更や新しい入力を反映するためにページ全体のリロードが必要ですが、React jsで構築されたWebサイトでは、変更された特定の要素のみの更新が可能です。
例えば Facebookを思い浮かべてください。投稿やコメントに「いいね!」を押すと、ページの更新をすることなく、そのアクションが即座に表示されます。それによって、よりスムーズで迅速なユーザー体験が実現し、リアルタイムの更新と、より反応の良いインタラクションが実現します。

UX / UI の両方で活用できる
ReactコンポーネントはUI/UXにおいても大きなメリットがあります。UI面では、再利用可能でインタラクティブなデザイン要素によって視覚的な「一貫性が確保」されます。UX面では、即座のフィードバックと読み込み時間の短縮によって「シームレスなユーザー体験」が促進されます。
さらに、Reactを中心に構築されたツールは、デザイナーと開発者のギャップを埋めることができ、高速なプロトタイピング、反復的な改善、リアルタイムでの連携が実現します。これらは最終的に、より洗練されたユーザー中心の製品につながるのです。
コミュニティの規模
リソースの共有やサポートを提供してくれる協力的な開発者、デザイナー、愛好家からなるReactの広大でアクティブなネットワークの規模と活動に匹敵する技術プラットフォームはありません。
Stack Overflowの「React.js」スレッドでは、2023年後半までに46万件以上の質問が寄せられており、同プラットフォームで最もフォローされているタグのひとつとなっています。
つまり、Reactについて質問があれば、必ず誰かがどこかで質問して答えがある可能性が高い(それほど広いコミュニティ)ということです。
有名テク企業が使用
Reactは、その効率性、スケーラビリティ、そしてダイナミックなユーザー体験を促進するノウハウから、ライブラリを開発および維持している Facebookをはじめ、Airbnb、Amazon、Dropbox、Netflix など、フォーチュン500に名を連ねる多くの企業で採用されています。
UXPin MergeでReactコンポーネントを使用してデザインすると?

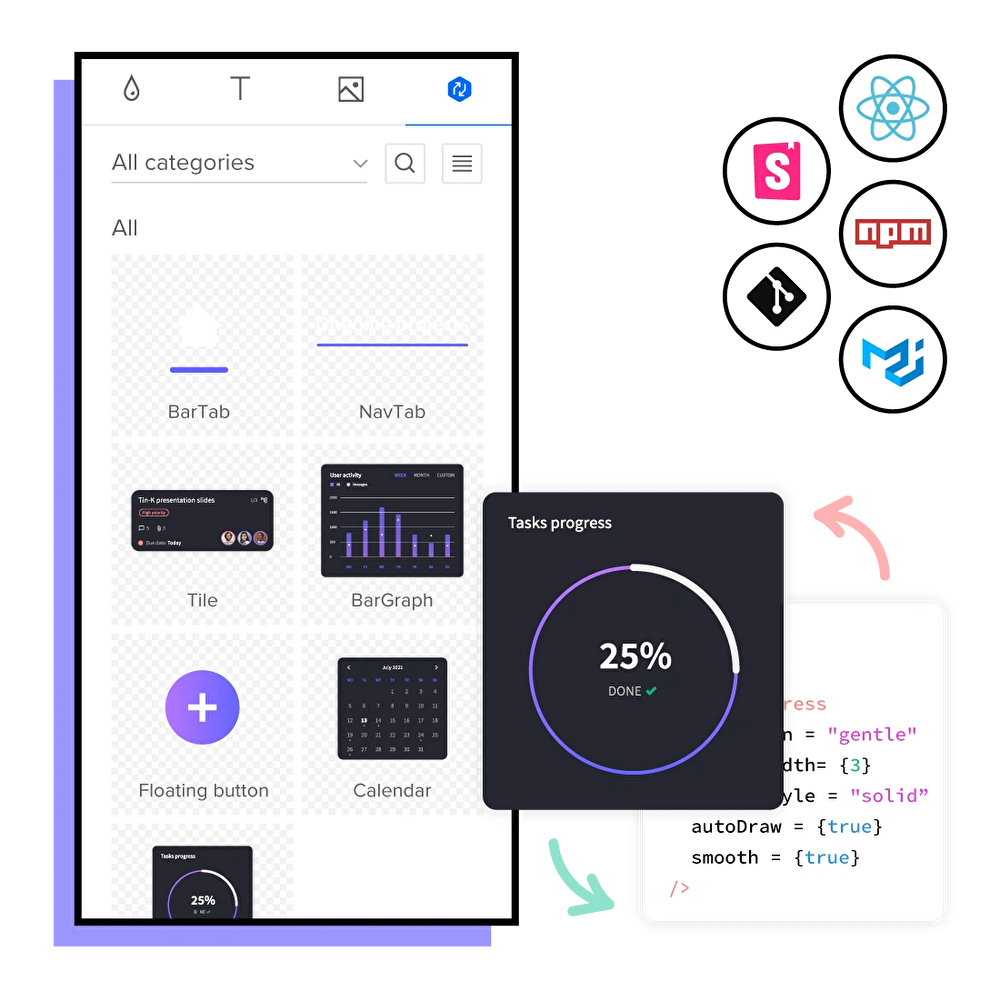
UXPin Mergeは、Reactプロトタイピングをさらに簡単にするテクノロジーを提供します。GitリポジトリやStorybookからReactコンポーネントを使用したり、npm経由でコンポーネントを取り込むことができます。コンポーネントをドラッグ&ドロップするだけで、インタラクティブで洗練されたUIを構築できるのです。デザイナーはコードを1行も書くことなく、Reactコンポーネントを使って完全に機能するプロトタイプを構築可能です。
また、コードに取りかかる前にアイデアを検討することも可能です。UXPinのビルトインライブラリを使うことで、素早く簡単に機能をテストして確認することができます。気に入った機能があれば、製品に合わせて微調整を加えて独自のバージョンとして作成することもできますよ。
まとめ
今回は、Reactについてお話しし、UXPin MergeでのReactコンポーネントの使用についてご紹介しました。
UXPin MergeでReactコンポーネントを使うことで、デザインとコードのギャップを完全に埋めることができます。
この「Code-to Design(コードからデザインへ)」アプローチによって、高度なプロトタイピングと高品質なユーザビリティテストを実現することができます。
UXPinを活用して、現在抱えている製品開発においての悩みや課題を解決しませんか?
ご相談やご質問がございましたら、オンラインにてご案内させていただきます。以下のリンクからお問い合わせください。
関連リンク
- 世界が抱えるDesignOpsの課題を1つのツールで解決する コードベースデザインツール「UXPin」とは?
- UXPin Mergeでつくる実物のように機能するUX/UIプロトタイピング
- デザインチームの目標と達成するためのヒント
- 無料トライアル https://www.uxpin.com/jp/sign-up
- 無料相談・デモ予約 https://www.uxpin.com/jp/merge/demo
この記事の著者:井駒遥香
コードベースデザインツール「UXPin」で営業を行いながら、公式コンテンツ(ブログ、Twitter、チュートリアル動画)の運営も行っている。

DevOps Hubのアカウントをフォローして
更新情報を受け取る
-
Like on Facebook
-
Like on Feedly