
皆さんこんにちは。
SB C&Sの佐藤梨花です。
昨今「ローコード」という言葉を耳にする機会がとても増えてきました。IT系セミナーではもちろん、最近ではテレビCMからも聞こえてきますね。お問い合わせ頂く内容でも、「ローコード」の勢いはここ数年でとんでもない勢いで伸びて来ています。
「少ないコードでリッチで素早いアプリケーション開発を実現する」ローコードは、IT人材の不足や内製化を実現するためにとても重要なポジションにあるツールであることは間違いりません。
そんなローコードツールのメリットについて、皆さんどのような感想をお持ちでしょうか?
もちろん一言では言い表せない様々なメリットがありますが、本連載では「用意された多彩で使い勝手の良いウィジェット」に着目し、連載形式で紹介します。
第1回目から第5回目は、老舗ローコードツールである「OutSystems」のウィジェット、第5回以降は日本製ローコードツールである「Fourguncy」のウィジェットを紹介予定です。
OutSystems連載のその他記事は以下の通りです。
第1回 検索バー付きプルダウン(OutSystems) ※本記事
第2回 フローティングアクション(OutSystems)
第3回 タブ切り替えメニュー(OutSystems)
第4回 ドロップダウンタグ(OutSystems)
第5回 スタッグカード(OutSystems)
※OutSystemsに関する詳細はこちらをご覧ください。
※Fourguncyに関する詳細はこちらをご覧ください。
記念すべき第1回目は「検索バー付きプルダウン」です。
■検索バー付きプルダウン
皆さん、こんな経験がおありではないでしょうか。
「画面の入力項目でプルダウンを展開したら、選択肢が多過ぎて目的の項目を見つけるのに時間が掛かった」
あいうえお順等、ある程度位置を予測出来たとしても、沢山の選択肢からたった1つを見つけるのはなかなか時間がかかりますよね。
また、エンジニアの方であればこういった項目に対し改善要求を受けたことがある方も多いと思います。とは言え、データが階層構造でない場合、単純なプルダウンではなかなか対応が難しいのが現状です。
そういった場合にユーザビリティを確保するため思いつくのが「検索バー付きプルダウン」です。具体的には選択するプルダウン上部に入力欄があり、そこに入力された値でプルダウンの絞り込みを動的に行うというものです。この機能があれば、ユーザーは目的の選択肢をいち早く見つけることが可能です。
こういった機能がOutSystemsには既存で用意されております。
では実際にどのように実装し動作するか、解説します。
■作成手順
0.はじめに
OutSystemsでのウィジェット作成は、基本的に以下のような流れで行われます。
①ドラック&ドロップによるウィジェットの配置
②表示させるデータの設定
③入力データ用変数の設定 or 処理の作成
この流れを覚えておくと様々なウィジェットに応用可能ですので、是非覚えておいてください。
1.ウィジェットの配置
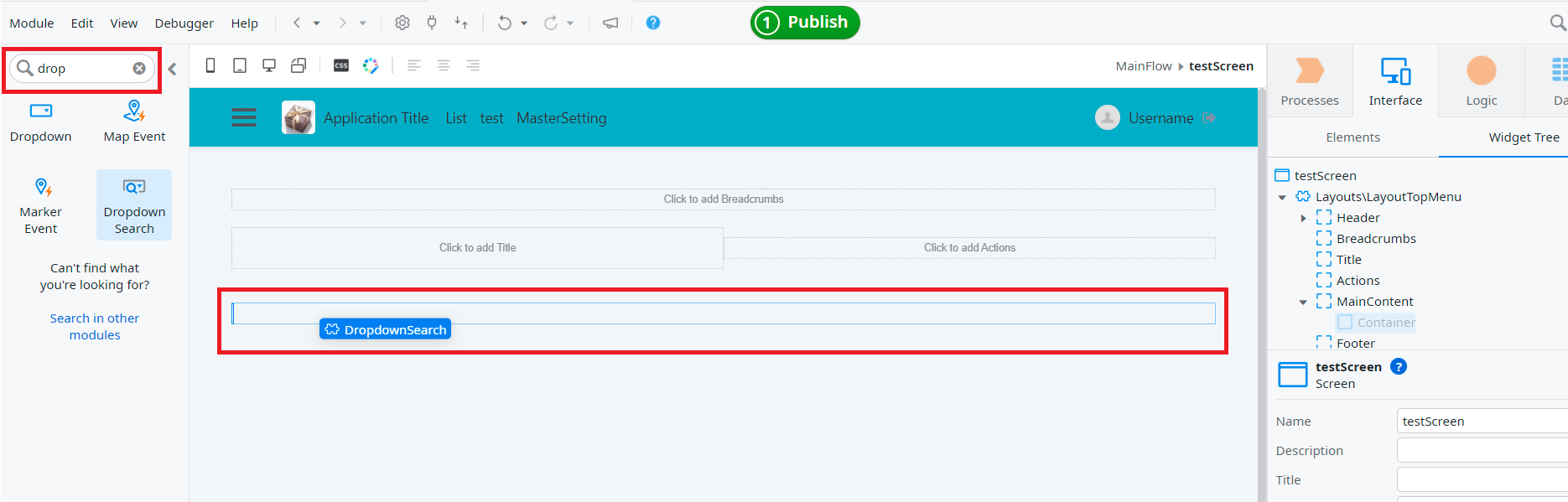
左メニューより「DropdownSearch」を選択し、表示させたい位置にドラック&ドロップで設置
※「DropdownSearch」が存在しない場合、「Search in other modules」で依存関係を追加してください
※ドロップ後はウィジェットが表示されます
2.プルダウン表示用データの設定
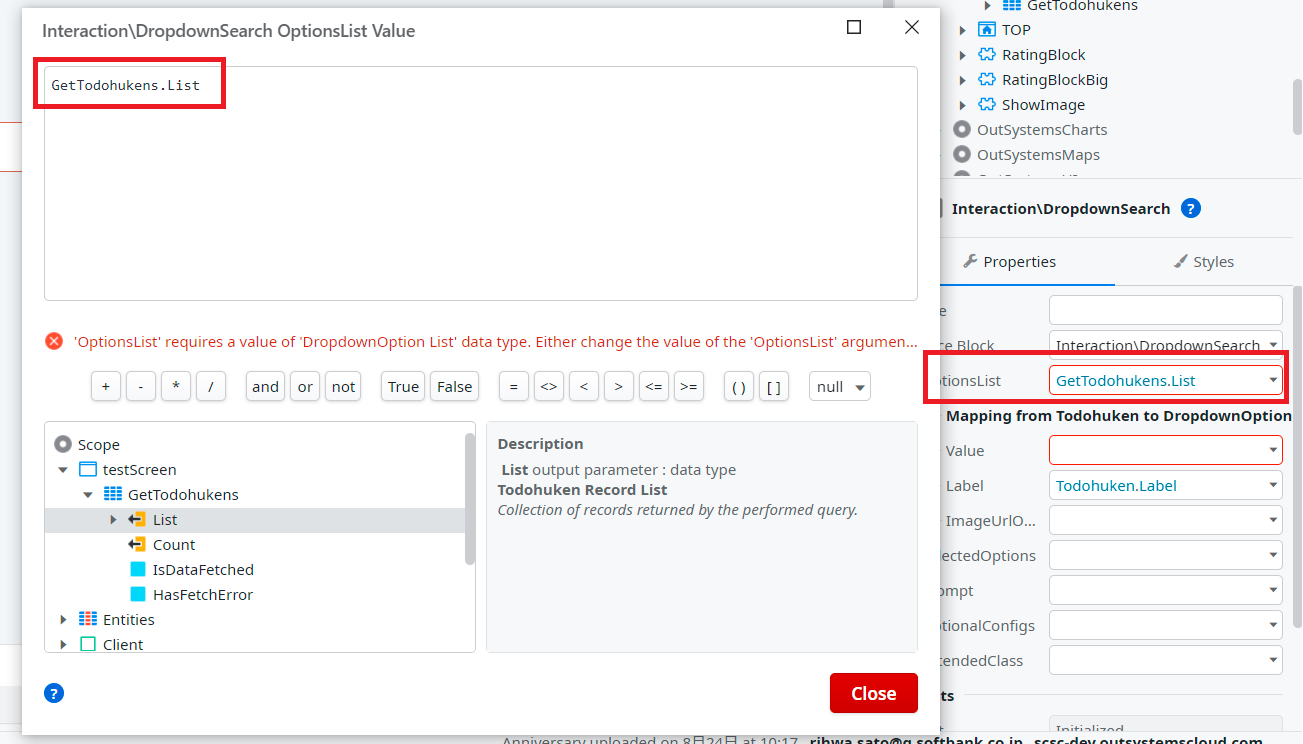
「OptionList」にプルダウン表示させたいデータのAggregateを設定
※例では都道府県データのテーブルを選択しています
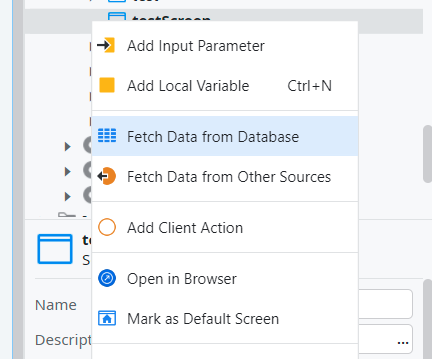
※Aggregateは対象画面右クリック>「Fetch Data from Database」で追加可能です
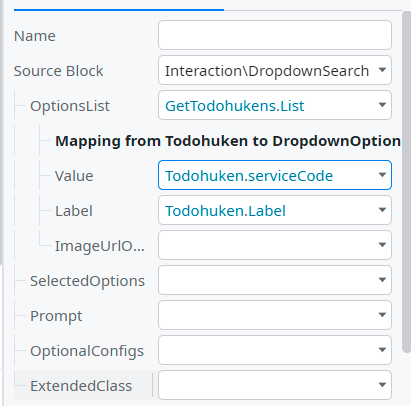
3.表示値、内部値を選択
「OptionList」が展開されるので、
・Value:選択値
・Label:表示値
に設定する値を、「OptionList」に設定したAggregateから設定
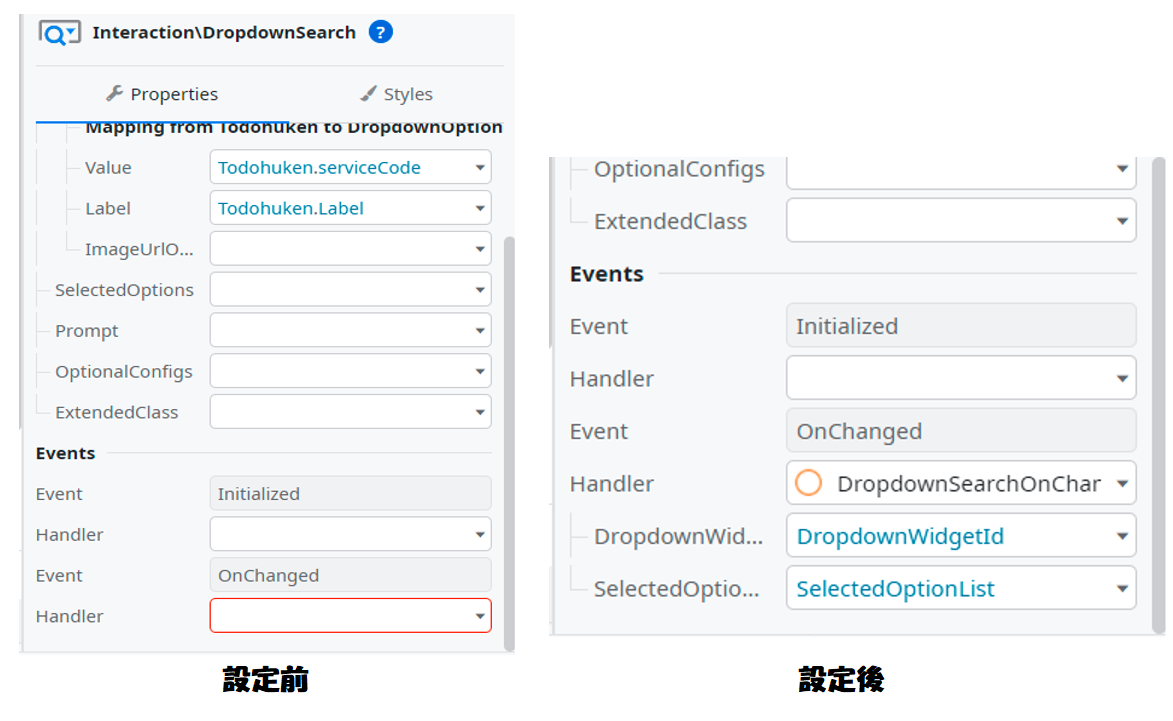
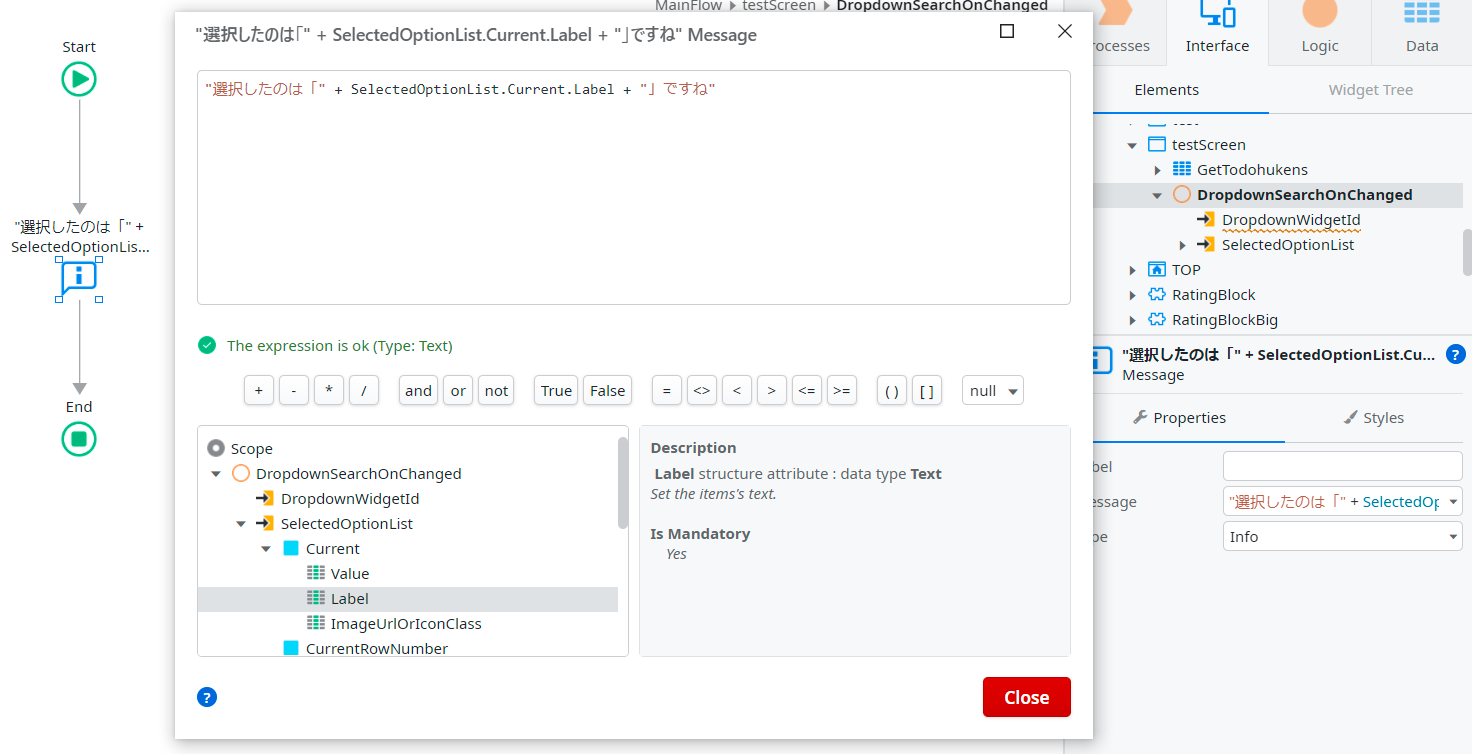
4.プルダウン選択後処理を設定
「Events」メニューの「onChanged」に対する「Handler」に対し、選択後処理を設定
※画像は「New Cliant Action」を選択し、処理を新規作成しています
※作成した処理には自動的に、選択したプルダウン値が引数として渡されます
※処理内部(今回は選択した表示値をアラート表示するような処理を作成しました)
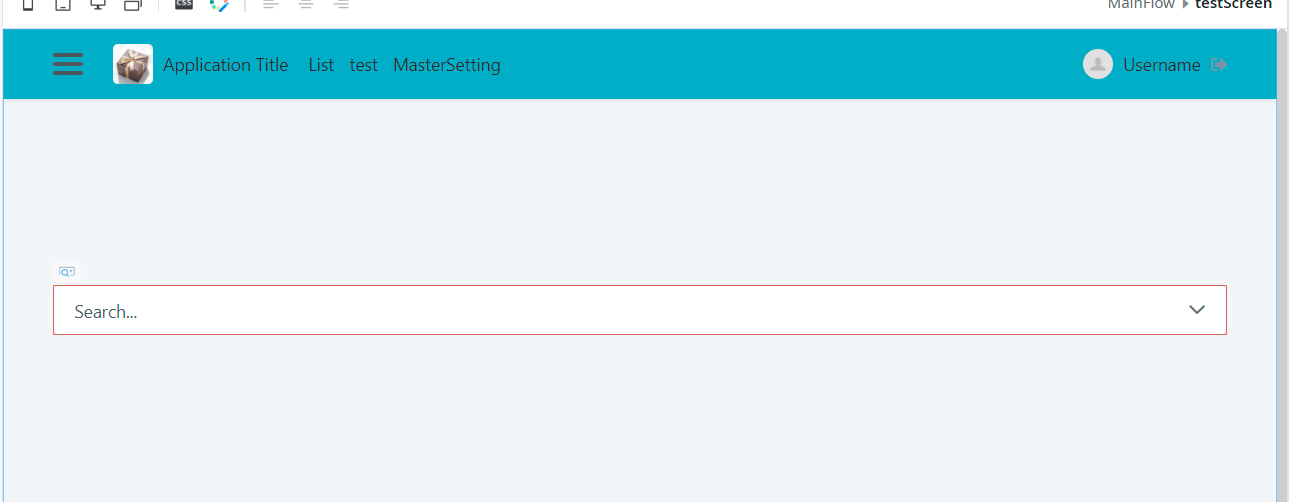
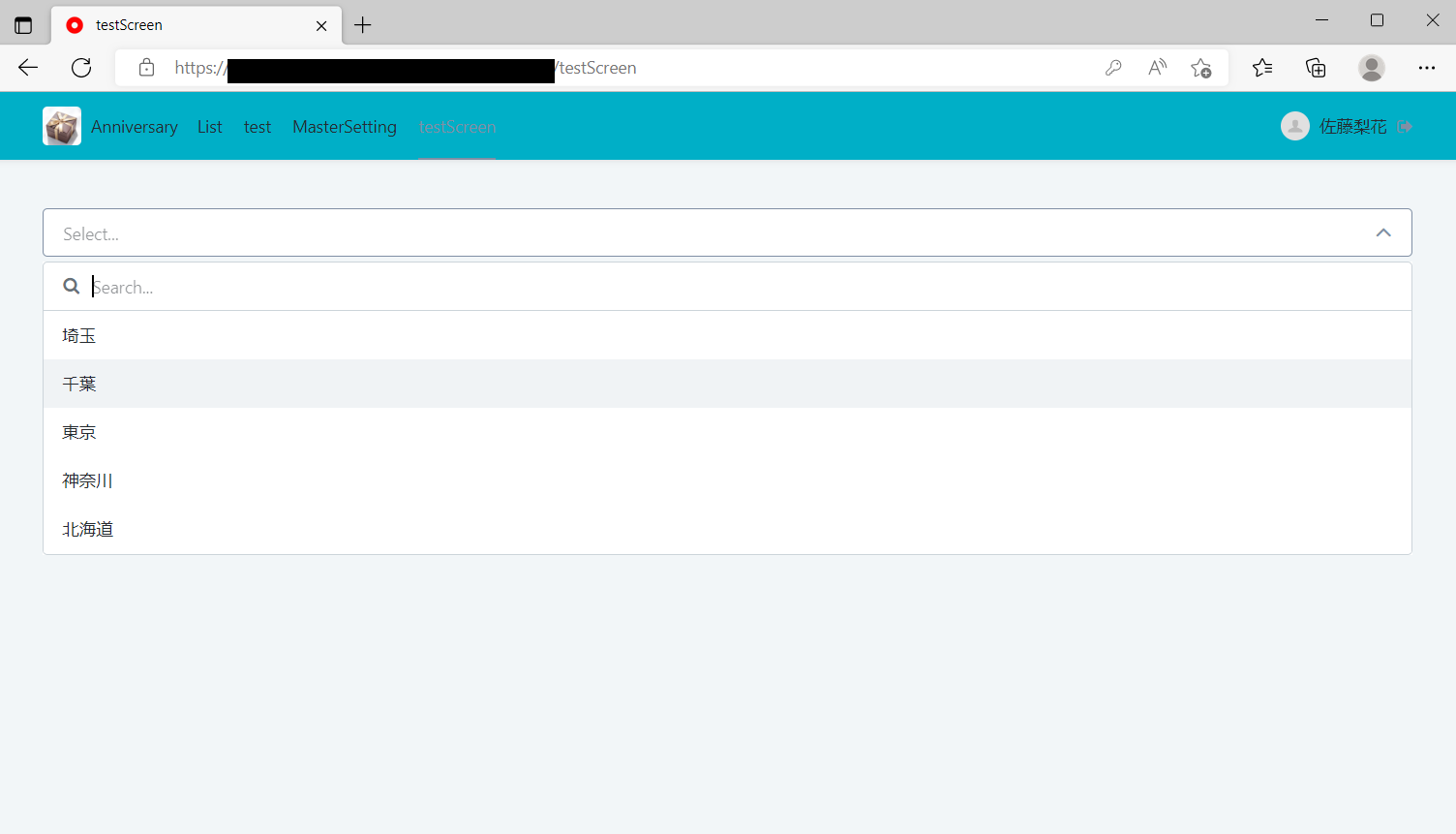
5.画面表示結果
画面で確認したところ、検索バーが表示されるプルダウンが作成されました
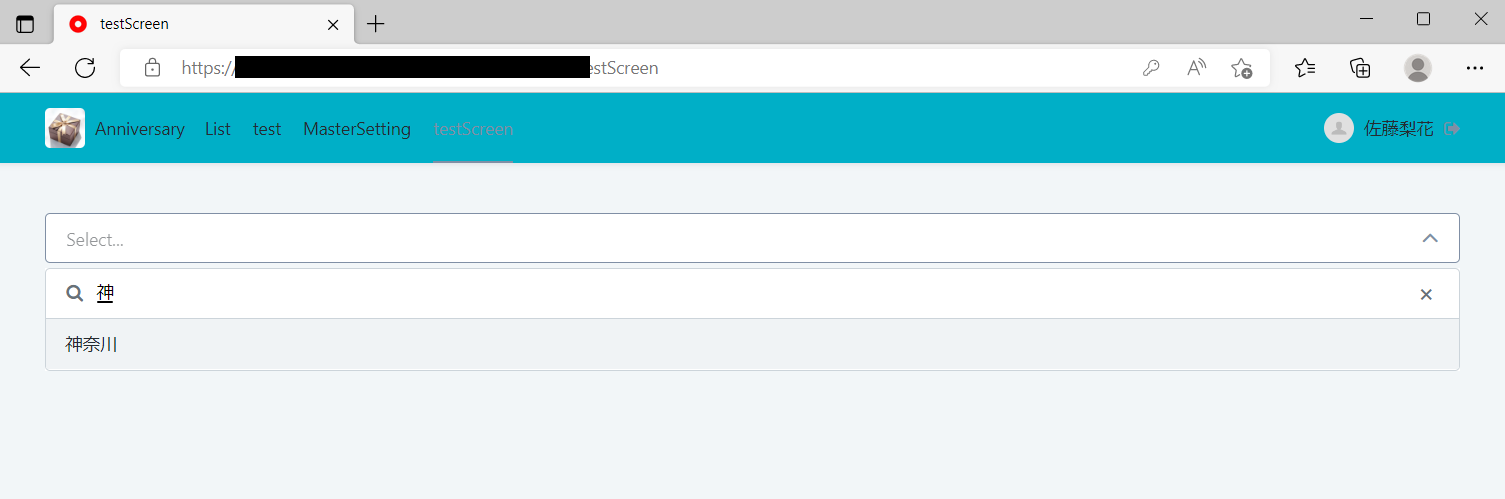
※「神」で検索すると「神奈川」だけが表示されます
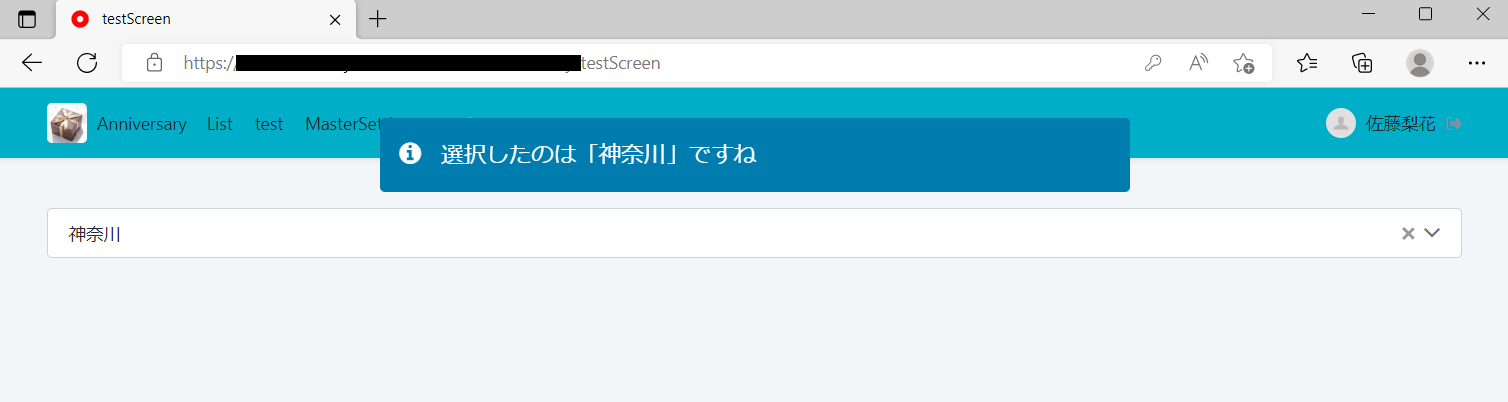
※選択後処理もばっちりです
■まとめ
これを通常のコーディングの場合は恐らく、
①入力欄作成
②入力欄の値が変更(もしくはなんらかのタイピングのタイミング)で処理起動
③起動した処理に入力値を渡し、プルダウンの中身を再作成
④作成したデータでプルダウンの中身を書き換え
といった処理を作成すると思われます。
このように書き起こすと「それほど難しくないのでは?」と思われる方もいらっしゃるかと思われますが、動きの滑らかさも追及しようとすると設定しなければいけない項目や処理時間についても考慮が必要になってくるため、実際にはかなりの工数を要することになります。
OutSystemsで実現する場合は上記でご紹介した通り、ウィジェットを配置し必要なデータを設定するだけなので、工数の少なさもさることながら、コーディング経験が少ない方でも設定がGUI化されているので、該当箇所を目で見ればどういったことが行われているのかが分かりやすいというのも良いですね。
また、特に手を入れなくても洗練されたデザインであることも個人的に高ポイントです。
以上、今回は「検索バー付きプルダウン」について解説させて頂きました。
次回は「フローティングアクション」について解説しますので、是非ご覧ください。
ローコードを含むDevOps関連情報はこちらから!
著者紹介

SB C&S株式会社
ICT事業本部 技術本部 技術統括部 第2技術部 2課
佐藤 梨花
勤怠管理システムの開発(使用言語:Java)に約8年間従事。
現在はエンジニア時の経験を活かしたDevOpsやDX推進のプリセールスとして業務に精励しています。