
皆さんこんにちは。
SB C&Sの佐藤梨花です。
本日はローコードウィジェット紹介第4回ということで、「OutSystems」より「ドロップダウンタグ」をご紹介いたします。
連載のその他記事は以下の通りです。 ※リンクについては記事掲載後、随時更新します
第1回 検索バー付きプルダウン(OutSystems)
第2回 フローティングアクション(OutSystems)
第3回 タブ切り替えメニュー(OutSystems)
第4回 ドロップダウンタグ(OutSystems) ※本記事
第5回 スタッグカード(OutSystems)
※OutSystemsに関する詳細はこちらをご覧ください。
※Fourguncyに関する詳細はこちらをご覧ください。
■ドロップダウンタグ
データの一覧表示を行うような画面がある場合、表示対象を絞り込む機能はユーザビリティ確保の観点からも必要不可欠です。
絞り込み方法はデータの特性によって様々なパターンが考えられますが、今回ご紹介する「ドロップダウンタグ」は、以下のようなパターンにおいて力を発揮します。
要件例)マスタデータに登録されている会社名から絞り込み条件を選択する
選択は複数選択とし、選択した全ての会社のデータを表示させる
このような要件をプルダウン選択で可能とする場合、使用するユーザーからすると「現在選択している条件が一覧で表示されて欲しい」と思われる方も多いのではないでしょうか。そしてやはり、選択肢が多い場合はプルダウン自体が検索出来るようにもして欲しいですよね?
こういった要望を叶えたプルダウンである「ドロップダウンタグ」機能がOutSystemsには既存で用意されております。
では実際にどのように実装し動作するか、解説します。
今回は「都道府県リストから、複数選択可能なプルダウン」を作成していきます。
■作成手順
※基本的に「検索バー付きプルダウン」と同様の手順となります
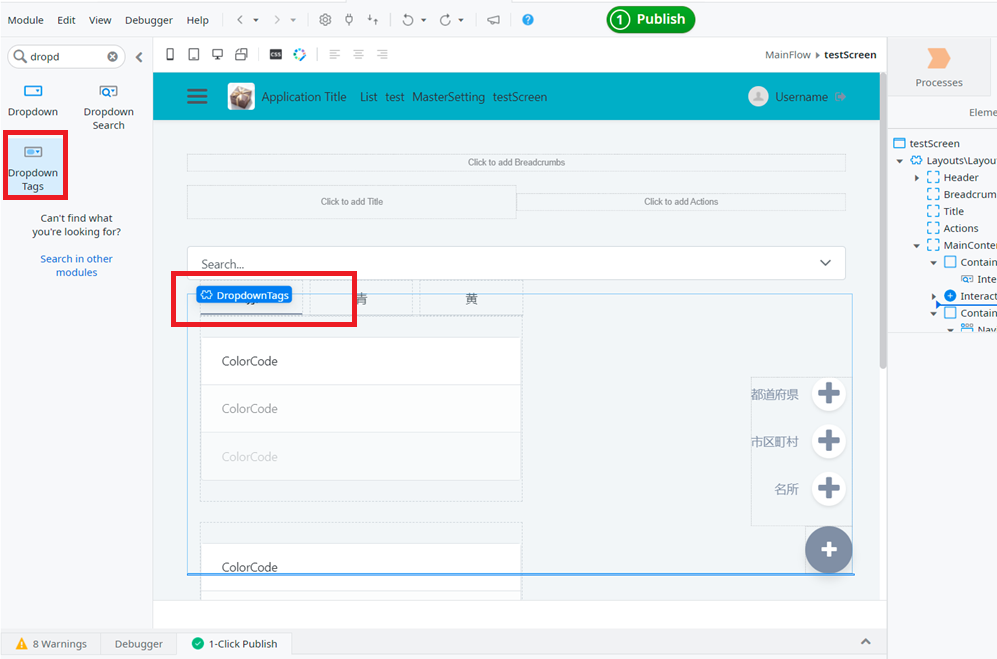
1.ウィジェットの配置
左メニューより「DropdownTags」を選択し、表示させたい位置にドラック&ドロップで設置
※「DropdownTags」が存在しない場合、「Search in other modules」で依存関係を追加してください
※ドロップ後
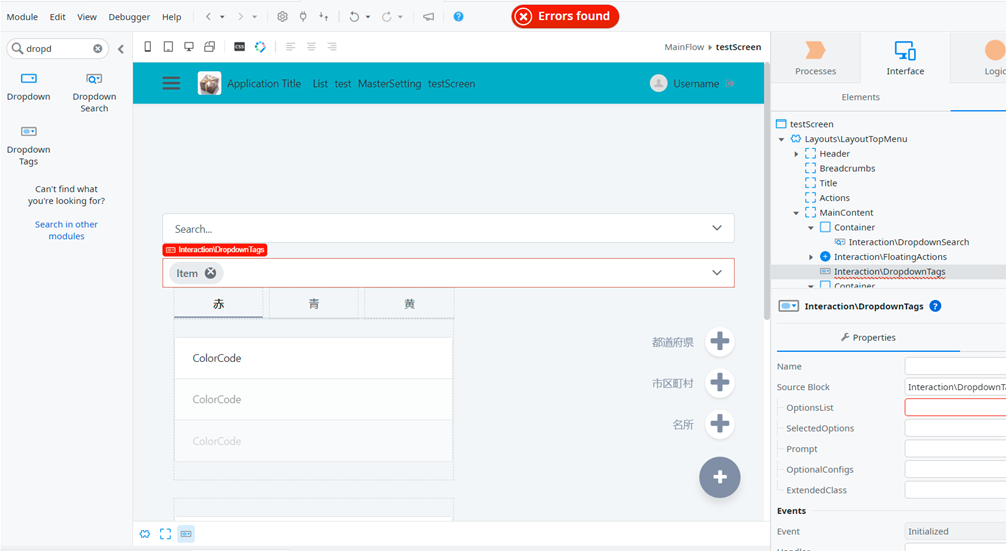
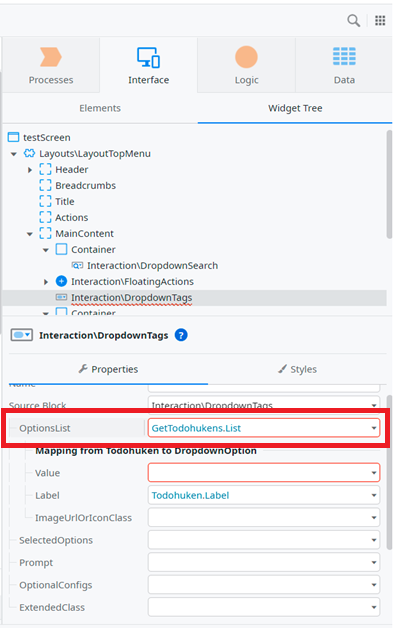
2.プルダウン表示用リストの設定
「OptionsList」に対し、プルダウンに表示させたい値のリスト(Aggregate等)を設定
※検索バー付きプルダウンと同様の手順です
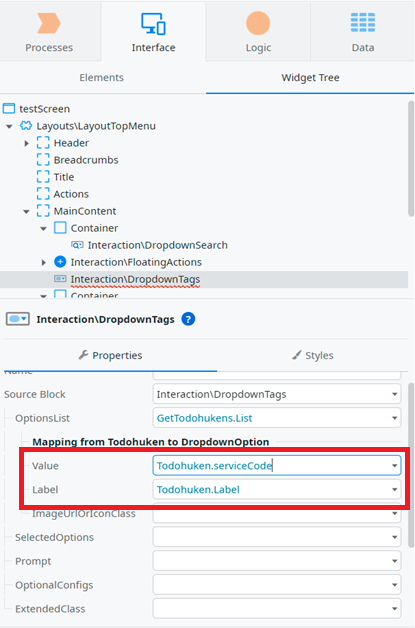
3.表示値、内部値を選択
「OptionList」が展開されるので、
・Value:選択値
・Label:表示値
に設定する値を、「OptionList」に設定したAggregateから設定
4.プルダウン選択後処理を設定
DropdownTagsでは
・Inititalized:初期表示時処理
・onChanged:プルダウン変更時処理
が設定可能ですが、今回は「プルダウン変更時、選択された値をリストに保存する」という処理を追加します。
処理設定の詳細手順は以下通りです。
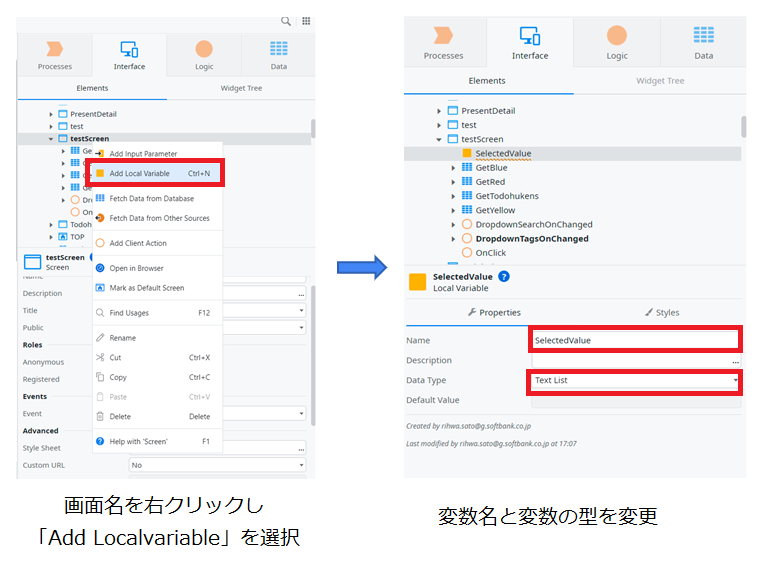
①画面にリスト型変数を追加
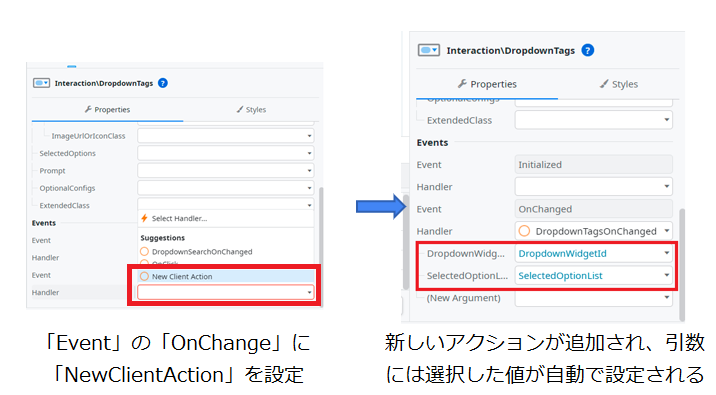
②Eventを追加
③②で作成されたActionを修正
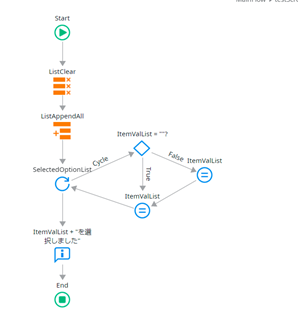
今回は
「リストクリア⇒リスト設定⇒リストを回しつつ、表示用文言の作成⇒アラート表示」
という手順の処理です。

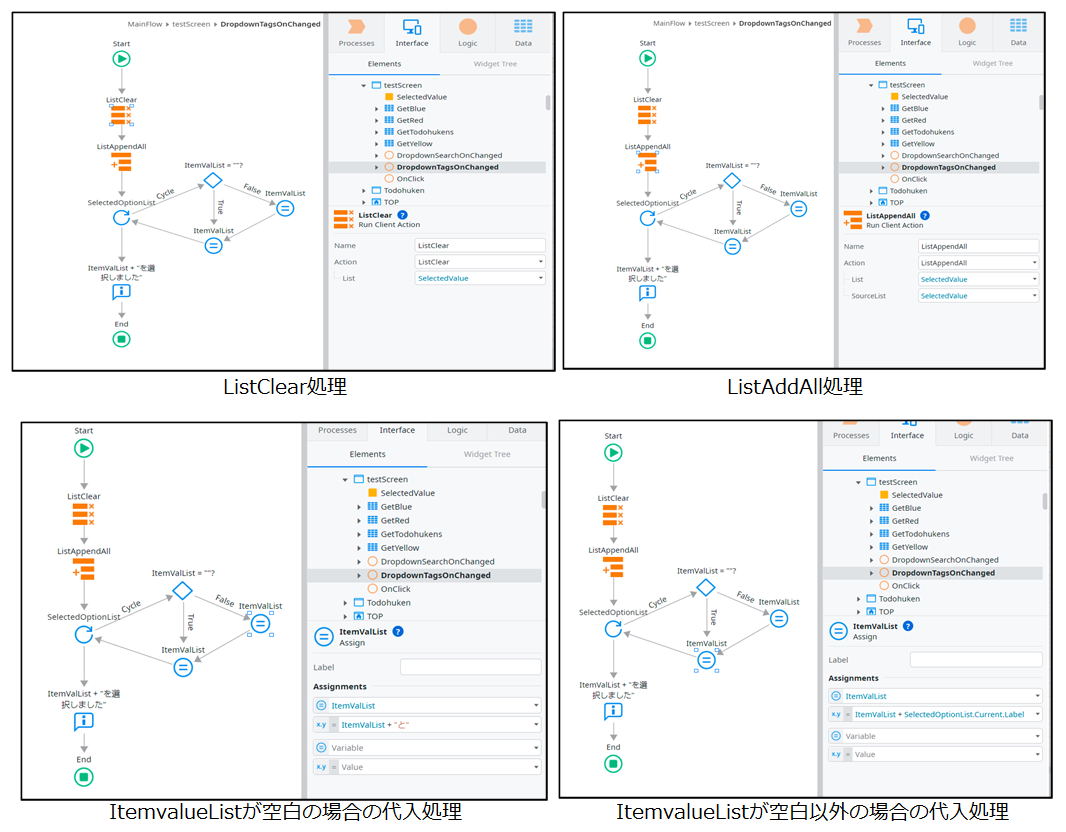
※それぞれの処理詳細は以下の通りです
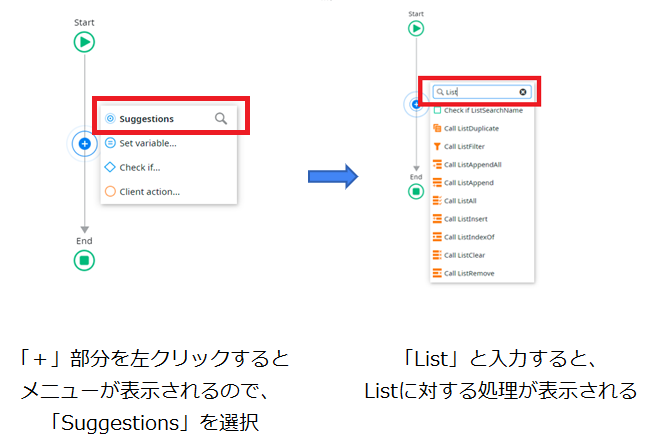
※リストに対する処理設定手順は以下の通りです
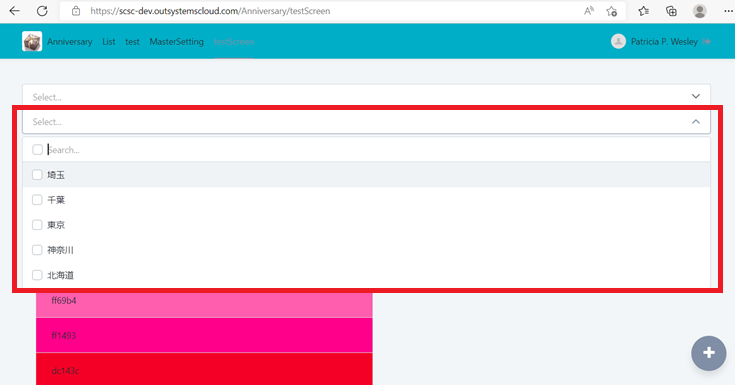
5.画面表示
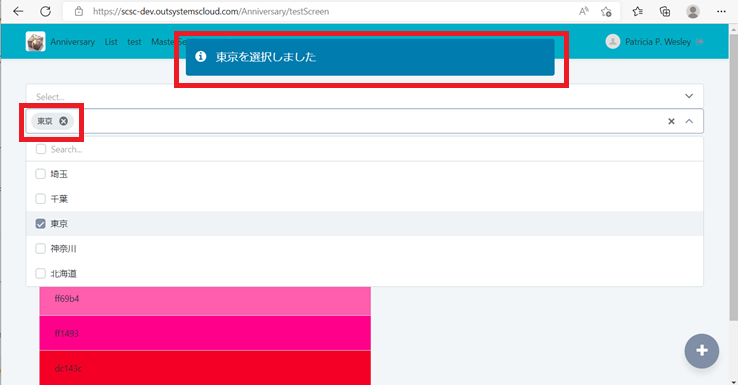
展開されたプルダウンから任意の値を選択すると、上部に選択した値が追加表示されていくプルダウンが表示されました。
検索バーも自動で追加されています。
「東京」を選択すると、上部に選択した値がタグのような形で表示されます。
アラート表示処理も起動されました。
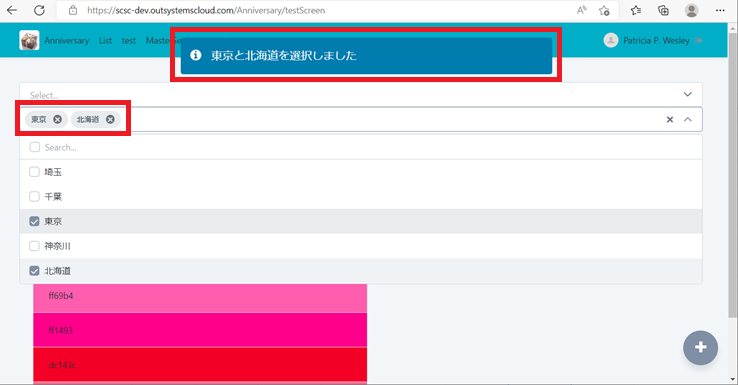
続けて「北海道」を選択するとタグが追加され、メッセージも選択したすべての値が表示されます。
■まとめ
現在の選択状態がリアルタイムで更新され、プルダウン内の検索も行えるドロップダウンタグを利用すれば、データの絞り込みに大きく貢献してくれるのではないでしょうか。
「ただデータが表示される」状態から「単純な絞り込みや並び替えが行える」、そして最終的には「ユーザーが欲しいデータを簡単に探すことが出来る」ようになれば、サイトやアプリケーションの価値が最大化され、ユーザー満足度も上昇します。ローコードツールを上手く利用すれば、このような流れをより簡単に実現することが可能です。
以上、今回は「ドロップダウンタグ」について解説させて頂きました。
次回は「スタッグカード」について解説しますので、是非ご覧ください。
ローコードを含むDevOps関連情報はこちらから!
著者紹介

SB C&S株式会社
ICT事業本部 技術本部 技術統括部 第2技術部 2課
佐藤 梨花
勤怠管理システムの開発(使用言語:Java)に約8年間従事。
現在はエンジニア時の経験を活かしたDevOpsやDX推進のプリセールスとして業務に精励しています。