
皆さんこんにちは。
SB C&Sの佐藤梨花です。
本日はローコードウィジェット紹介第3回ということで、「OutSystems」より「タブ切り替えメニュー」をご紹介いたします。
連載のその他記事は以下の通りです。 ※リンクについては記事掲載後、随時更新します
第1回 検索バー付きプルダウン(OutSystems)
第2回 フローティングアクション(OutSystems)
第3回 タブ切り替えメニュー(OutSystems) ※本記事
第4回 ドロップダウンタグ(OutSystems)
第5回 スタッグカード(OutSystems)
※OutSystemsに関する詳細はこちらをご覧ください。
※Fourguncyに関する詳細はこちらをご覧ください。
■タブ切り替えメニュー
web画面作成中、画面内にタブ切り替えが可能なエリアが欲しいと思うことはありませんでしょうか。例えばタブで「今日」「明日」「明後日」等で切り替えられると、情報を表示するエリアを3つ作成することがなく、且つデータの関連性が一目で分かるようなGUIを作成することが可能です。
この他にも地域や商品ジャンルといった、1つのデータを様々な種別毎に表示する際に重宝されるウィジェットではないでしょうか。
そしてこの「タブ切り替えメニュー」機能がOutSystemsには既存で用意されております。
では実際にどのように実装し動作するか、解説します。
今回は「ヘッダーの赤・青・黄を選択すると、関連する色がリストで表示される」タブ切り替えメニューを作っていきます。
■作成手順
1.ウィジェットの配置
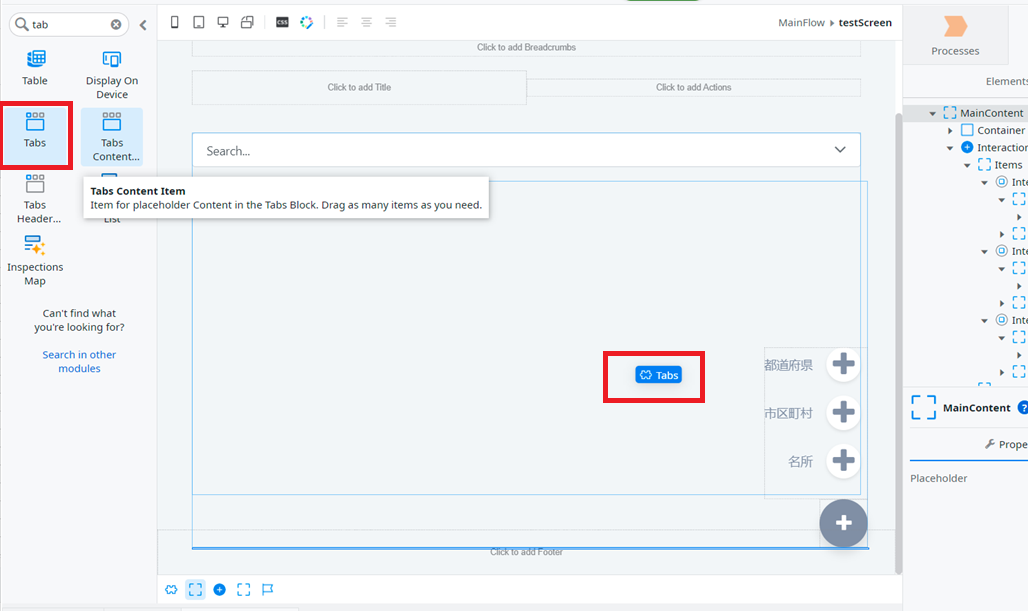
左メニューより「Tabs」を選択し、表示させたい位置にドラック&ドロップで設置します。
※「Tabs」が存在しない場合、「Search in other modules」で依存関係を追加してください
※ドロップ後
2.Headerの変更
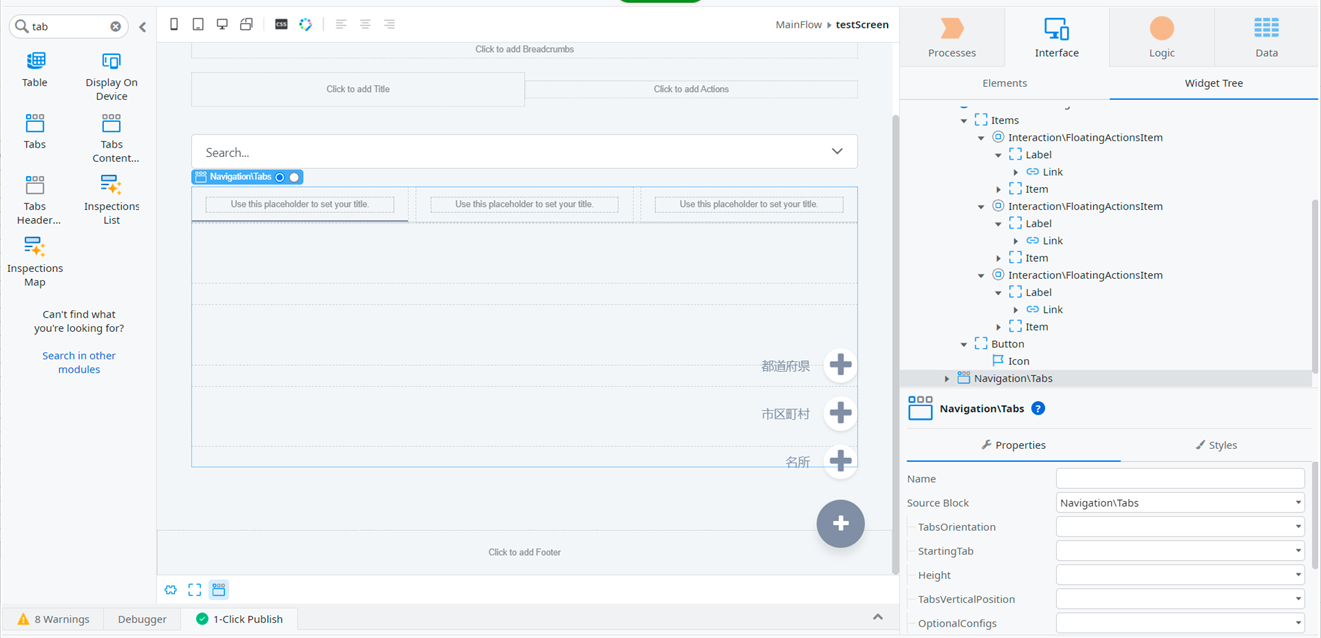
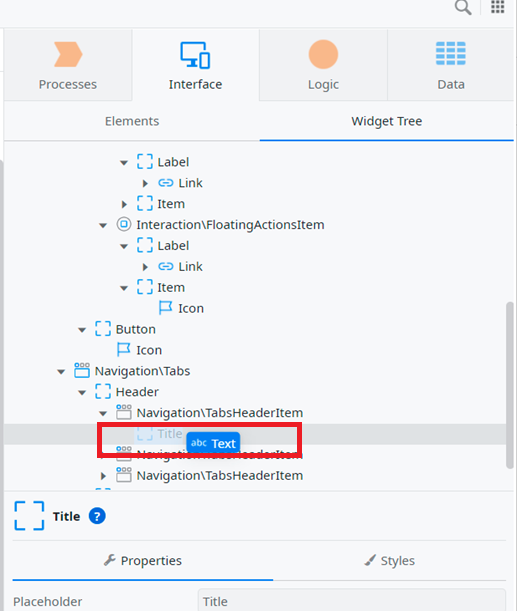
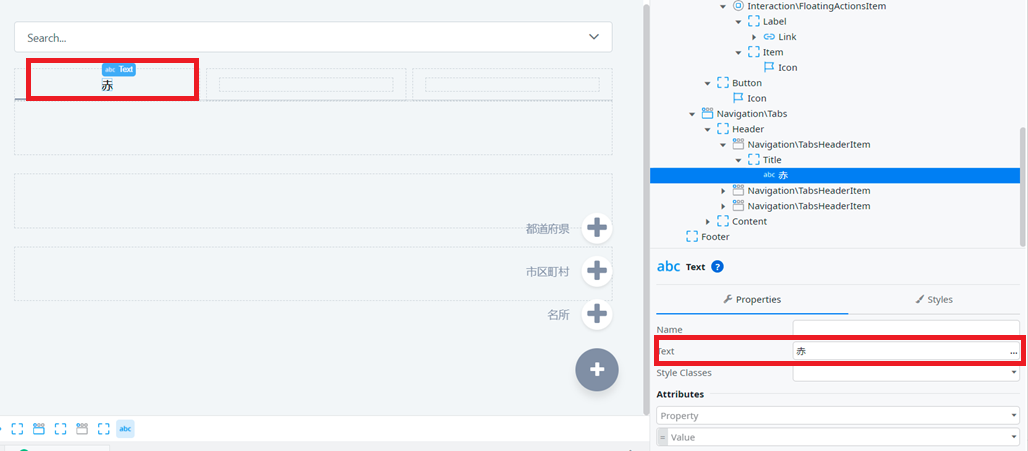
右メニューで「Widget Tree」タブを選択し、「Navigation\Tabs」>「Header」>「Navigation\TabsHeadItem」>「Title」と選択し、Textウィジェット等を追加し、表示させたい値を入力します。
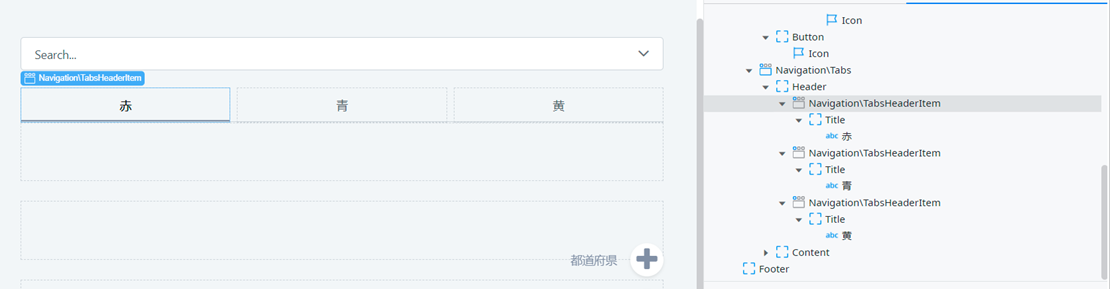
他の「Title」についても同様に値を設定します。
※タブはデフォルトで3つ用意されていますが、数は変更可能です
※1番目のTitleのTextを「赤」に変更
※それぞれのTitle変更後
3.サブメニューの編集
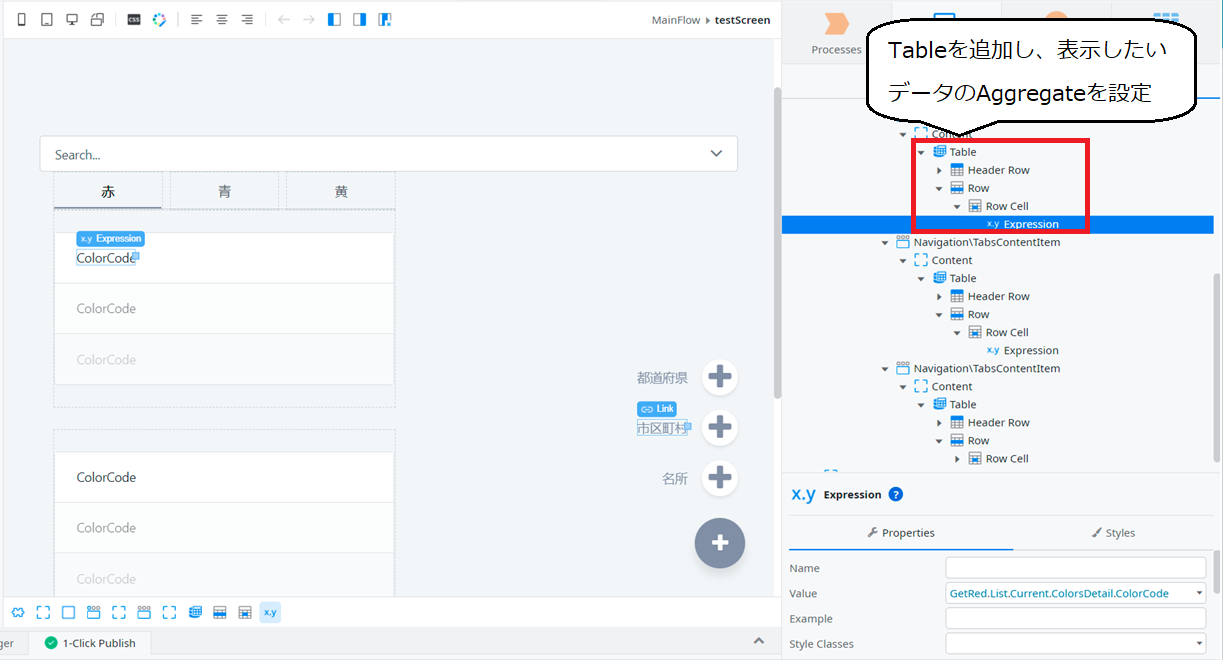
「Navigation\Tabs」>「Cobtent」>「Navigation\TabsContentItem」>「Content」と選択し、タブ毎に表示させたい値を入力します。
例では各タブにテーブル型リストを追加し、Headerにリンクした値を表示しています。
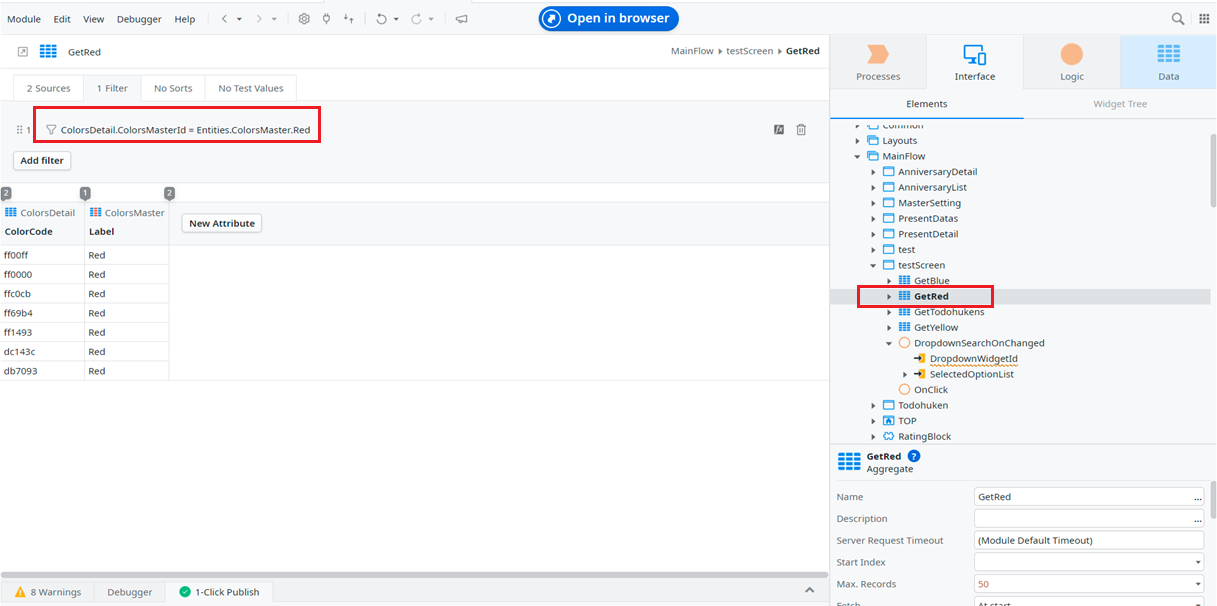
※Aggregateは以下のように、各色毎にフィルター設定を行ったものを設定しています。(下図は「赤」を取得するためのAggregate)
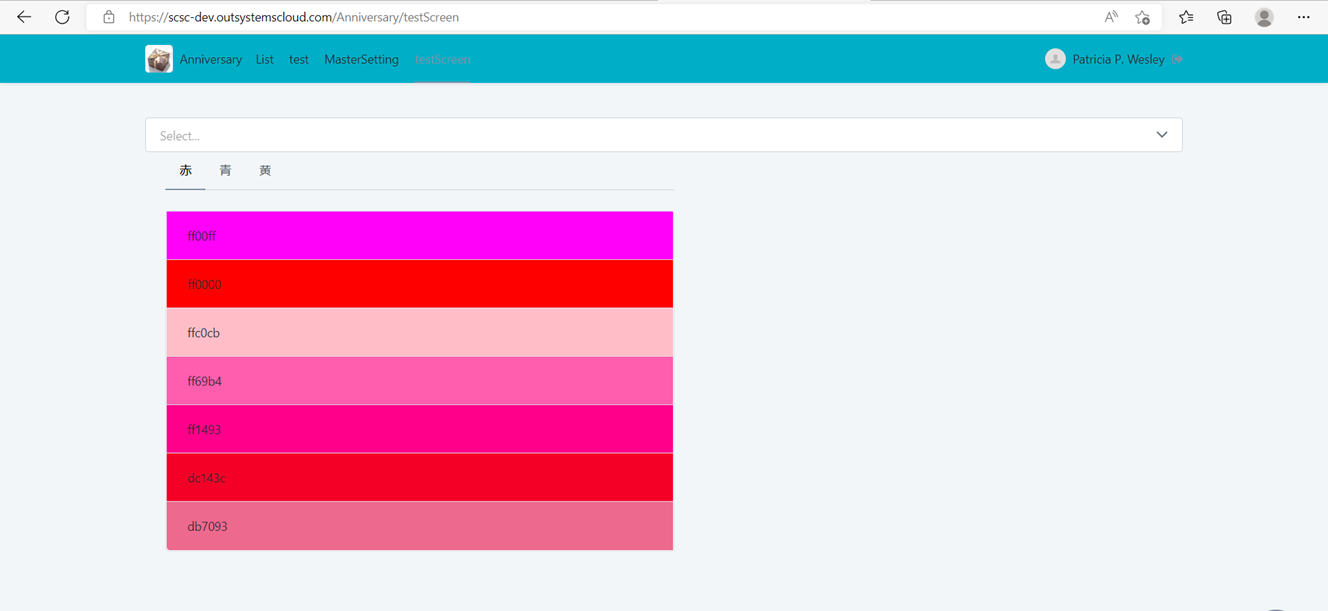
4.画面表示
一番左のタブが選択された状態で画面に表示されます。
※初期タブはオプションから変更可能です
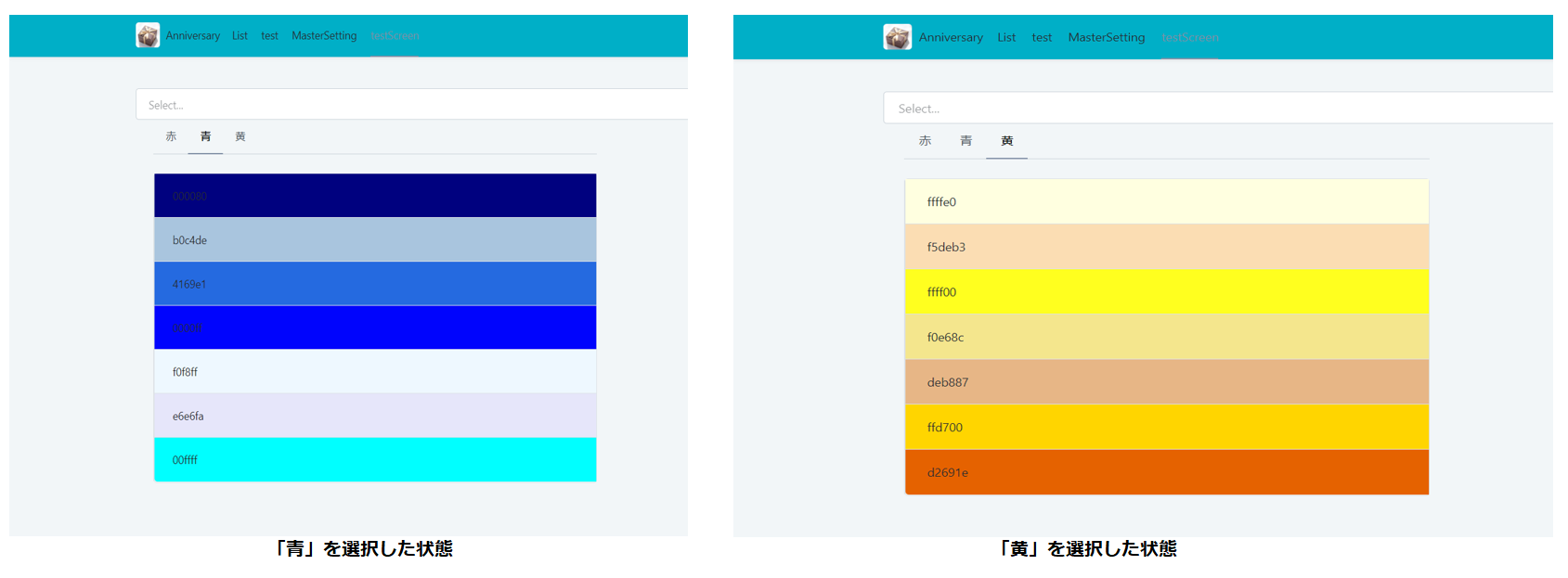
タブ切り替えにより表示データが変更されます。
5.おまけ
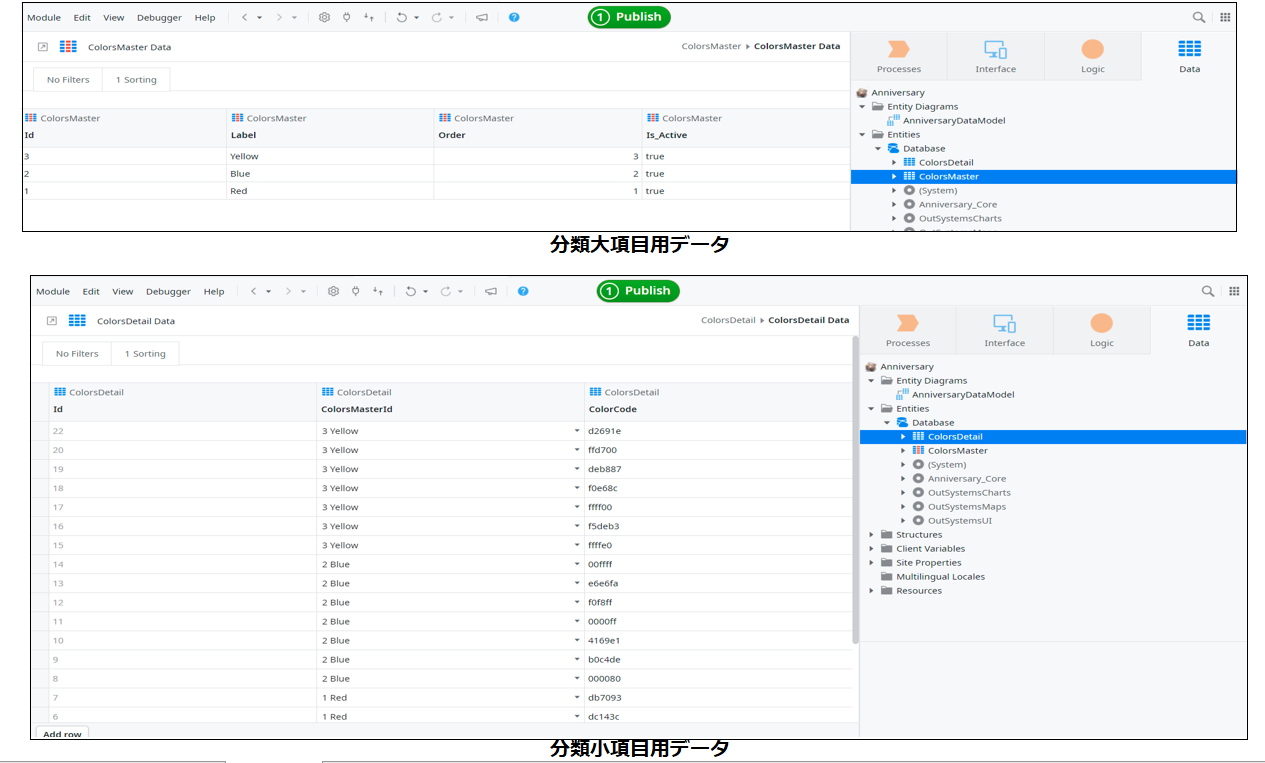
今回は以下のようなデータを使用しました。「赤」「青」「黄」のフラグと、色を表すコードを持っているデータです。
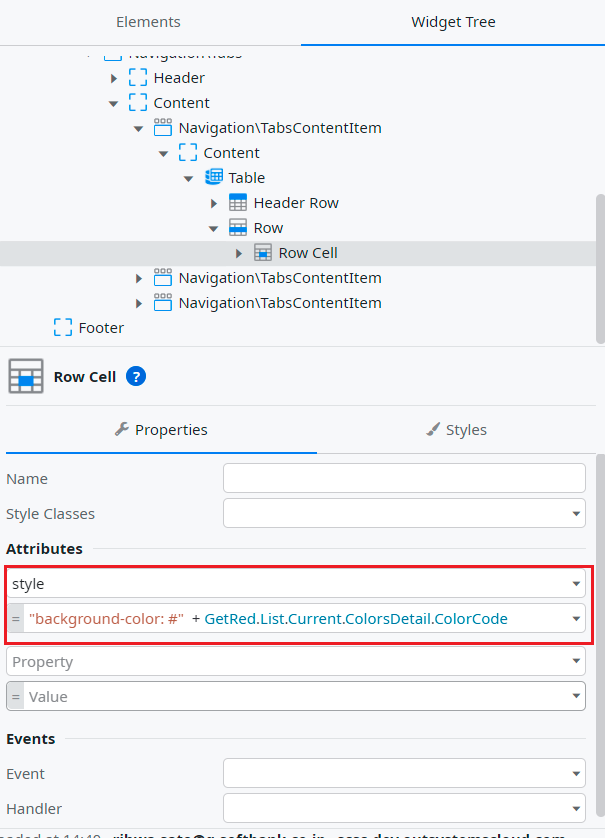
また、行によってカラーコードに該当する色を背景色にするため、RowCellに対し以下のような設定を行っています。
■まとめ
このようにタブ切り替えメニューは、データを色々なカットで表示したいけれど表示エリアを横並び・縦並びで増やすと画面が混乱しますし、かと言って画面再描画までする必要がない(もしくはしたくない)場合に、ちょうど良い方法ではないでしょうか。
データのグルーピングにも役立ちますし、サイトではデータ量とユーザーの理解しやすさ向上のためにも上手に利用していきたいですね。
以上、今回は「タブ切り替えメニュー」について解説させて頂きました。
次回は「ドロップダウンタグ」について解説しますので、是非ご覧ください。
ローコードを含むDevOps関連情報はこちらから!
著者紹介

SB C&S株式会社
ICT事業本部 技術本部 技術統括部 第2技術部 2課
佐藤 梨花
勤怠管理システムの開発(使用言語:Java)に約8年間従事。
現在はエンジニア時の経験を活かしたDevOpsやDX推進のプリセールスとして業務に精励しています。