みなさん、こんにちは。技術企画室の河上です。
前回は昨今におけるデザインと開発間の課題に関してご紹介いたしました。今回は、GitLabとFigmaを連携して効率的なデザイン・開発ワークフローについてご紹介いたします。
前提
- GitLab
- Figma
※当ブログでは、GitLabおよびFigmaともにSaaS環境を使用しています。
準備:FigmaにGitLab Pluginをインストールする
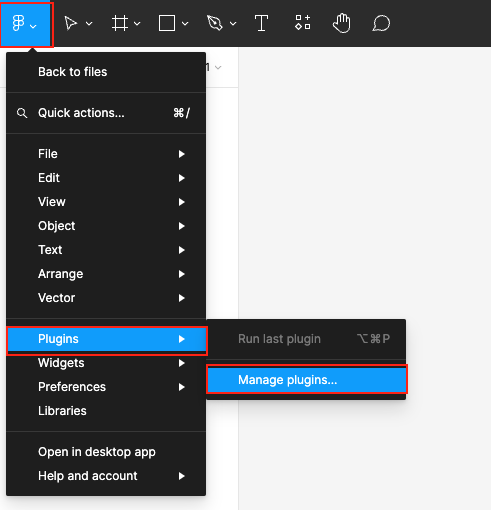
- Figmaを開き、左側のメニューから[Plugins]-[Manage plugins]を選択し、Pluginsウィンドウを開きます。
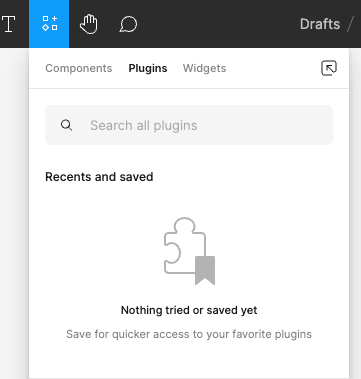
もしくは、上部のリソースメニューを選択して、Pluginsウィンドウを開きます。

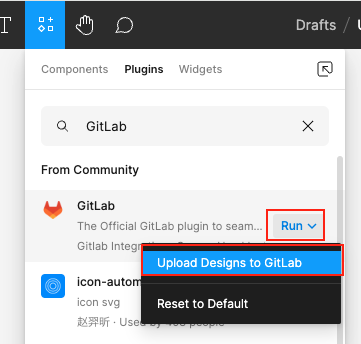
- 検索ボックスに「GitLab」と入力して、GitLab Pluginを検索します。
- GitLabのプラグインが表示されます。[Run]-[Upload Design to GitLab]を選択します。

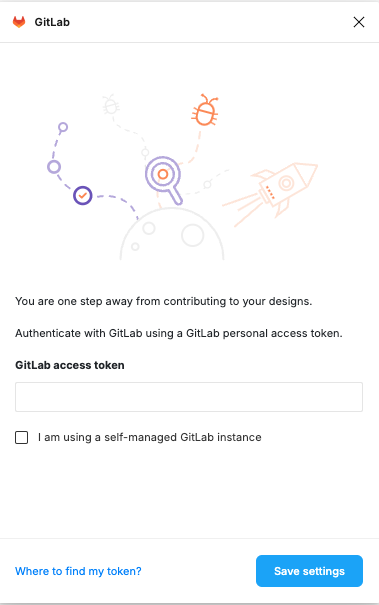
 GitLabのアクセストークンを設定するウィンドウが開きます。
GitLabのアクセストークンを設定するウィンドウが開きます。
準備:GitLabのアクセストークンを設定する
- GitLabにログインします。
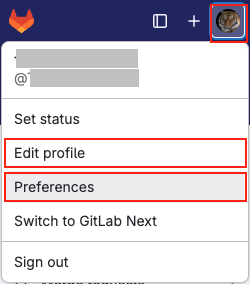
- 左メニューのアバター画像をクリックして、[Edit profile]もしくは[Preferences]を選択します。

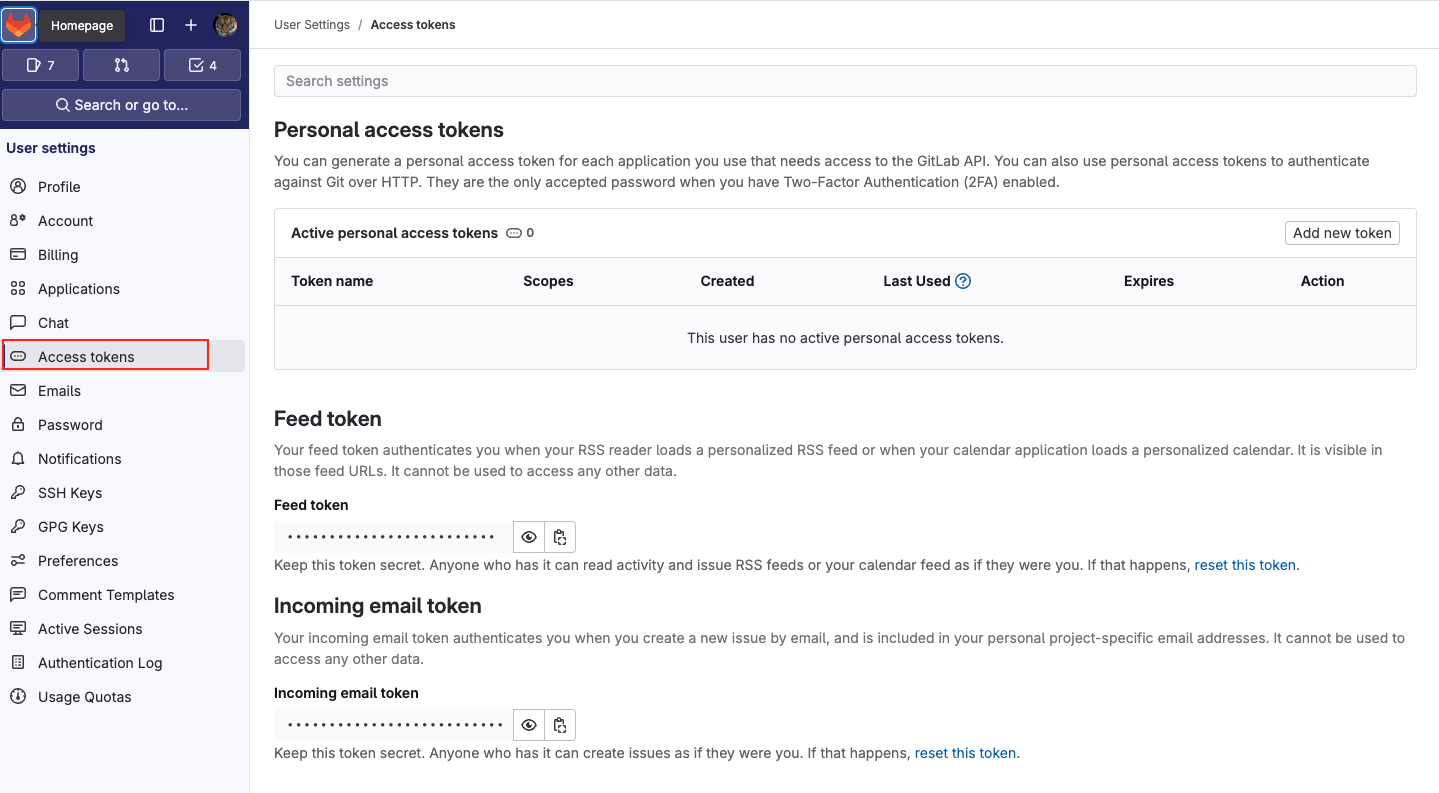
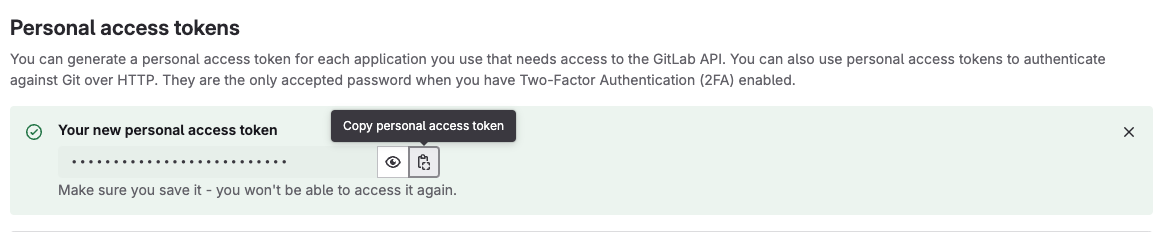
- 左メニューから[Access tokens]を選択してPersonal access tokens画面を表示します。

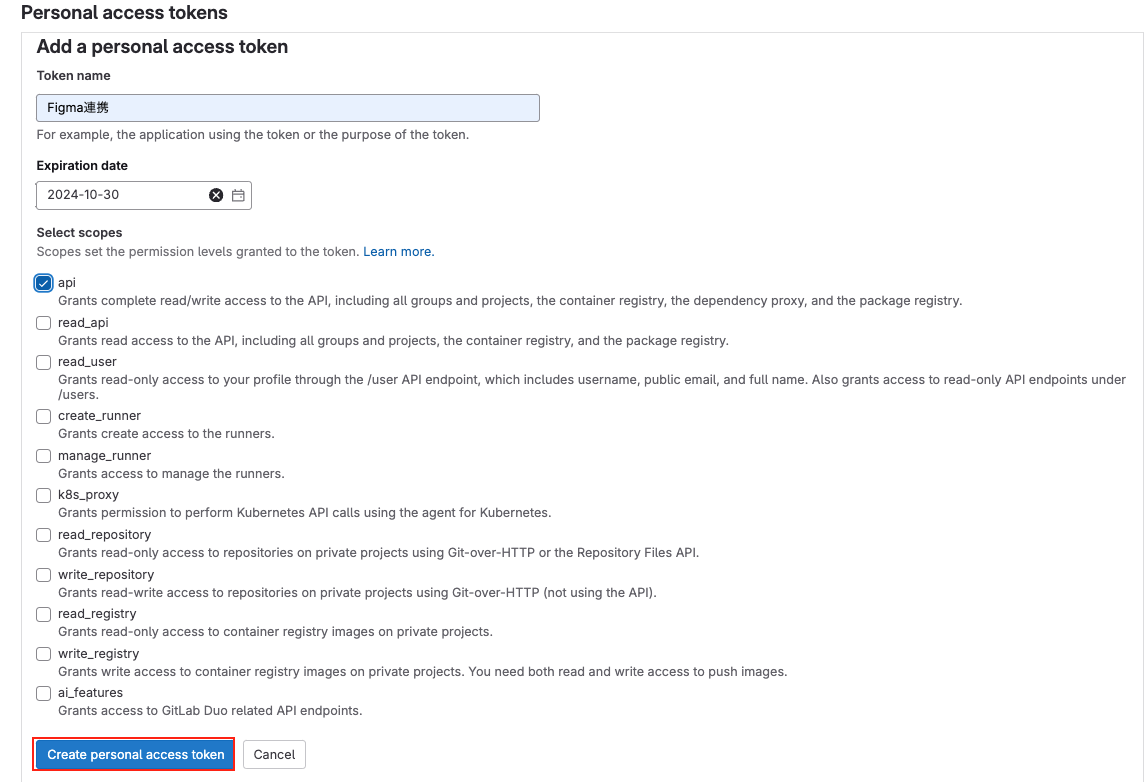
- 「Add new token」を押下し、必要事項を入力後、「Create personal access token」ボタンを発行してトークンを発行します。
- Token name:任意の名前を入力します。 例: Figma連携
- Expiration date:アクセストークンの有効期限を設定します。
- Select scopes:発行するアクセストークンのpermissionを設定します。Figma連携では「api」の設定が必要です。他の項目は必要に応じて設定してください。

- トークンが発行されたら、Your new personal access tokenのコピーボタンを選択してアクセストークンをコピーします。
※画面の注意書きのとおり、画面を遷移すると発行されたトークンが確認できなくなります。コピーし忘れた場合は、再発行してください。
- Figma画面に戻って、コピーしたアクセストークンを設定ウィンドウに貼り付けて「Save settings」を押下し、設定を保存します。

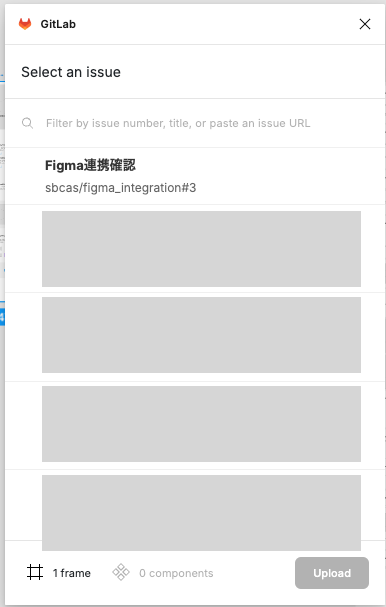
GitLabに存在するissueが選択できるようになります。
Figmaのプロトタイプ画面をissueに登録する
- Figmaのファイルを開きます。 ※今回はサンプルのwireframeを使用します。
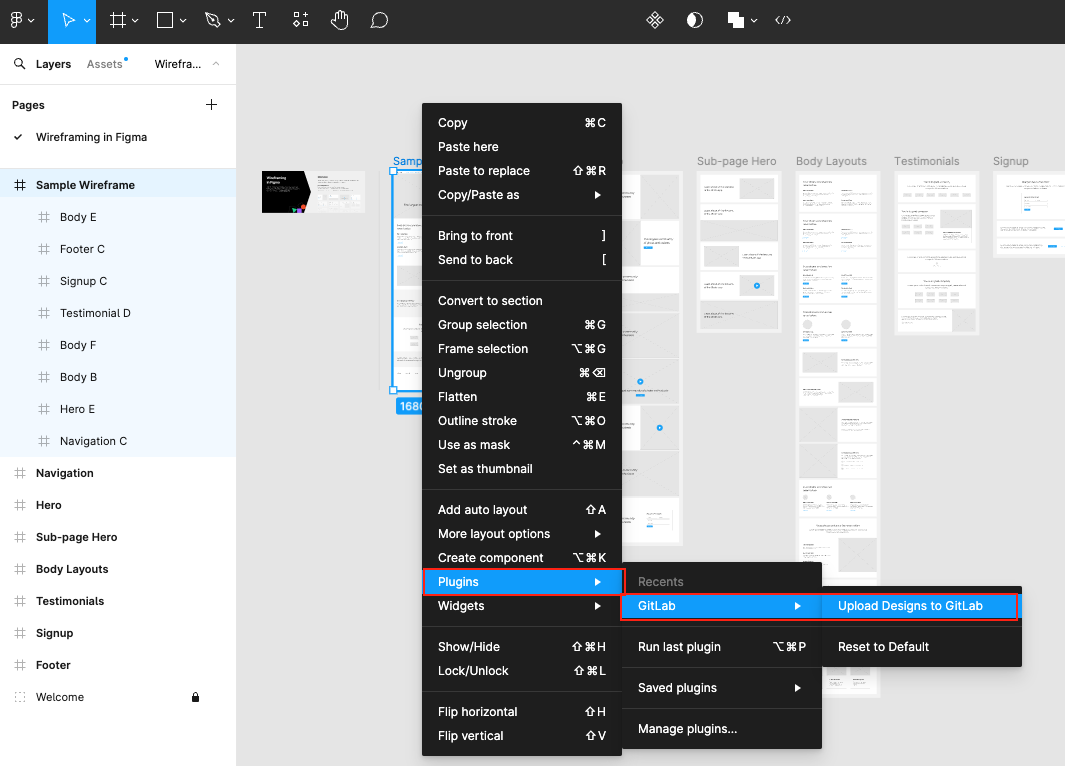
- issueに登録したいパーツ(コンポーネント・画面)を選択します。
- 右クリックして、[Plugins]-[GitLab]-[Upload Designs to GitLab]を選択します。

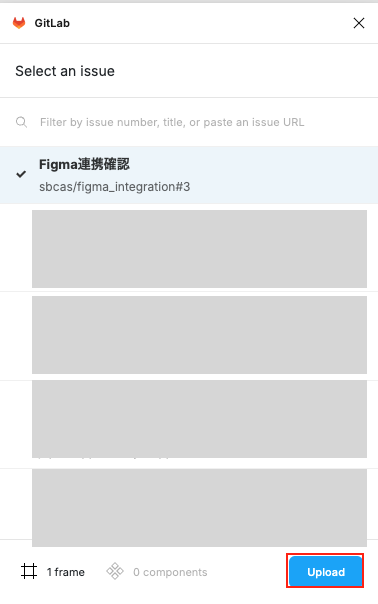
- issue選択画面が表示されるので、登録先のissueを選択し「upload」ボタンを押下します。
 画面下にsuccess という文字が表示されたら、登録完了です。
画面下にsuccess という文字が表示されたら、登録完了です。
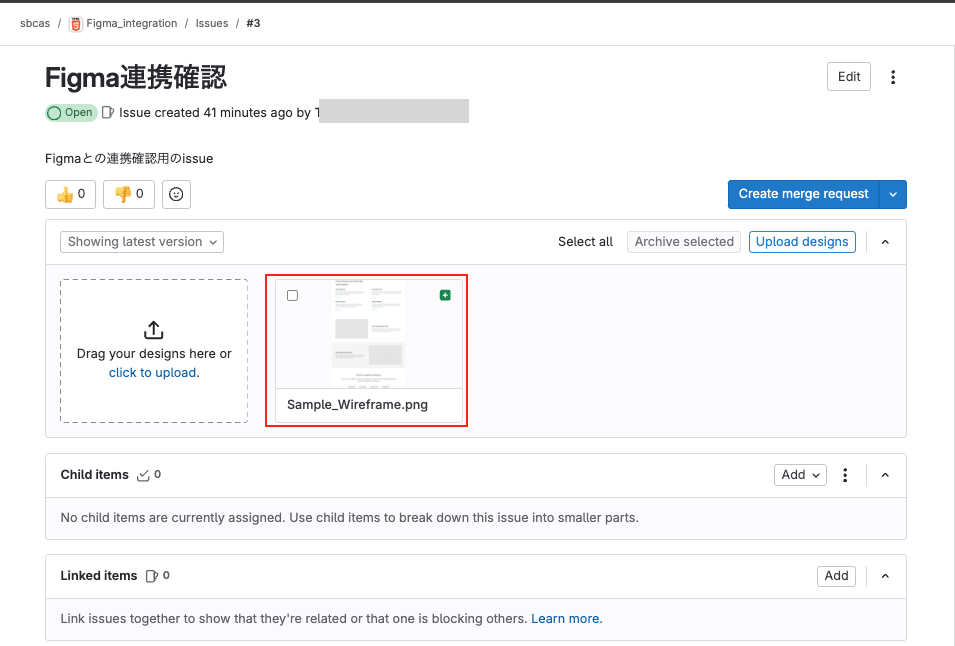
- GitLabで選択したissueを開いて、Figmaで選択した画像が登録されているか確認します。

以上の方法でFigmaからGitLab Pluginを使用して作成しているデザインをissueに登録することができます。
さいごに
今回は、FigmaのPluginを使用して、FigmaからGitLabのissueに対して作成しているデザインを登録する方法をご紹介しました。このPluginの注意点としては、あらかじめissueがGitLab上に登録している必要があります(pluginから新しくissueを登録することは×)。また、画像を登録するだけとなるので、コメントなどの詳細はGitLab上で修正する必要があります。
とは言っても、issueを活用することでデザイナーと開発者が一緒にGitLab上でやり取りができることに加えて、開発プロジェクトと一緒にデザインを管理できることはメリットになると思います。
GitLabは開発者だけが使用するのではなく、ソフトウェア開発に関わるUI/UXデザイナーも一緒に使用できるプラットフォームなので、ぜひ一緒に利用してデザインと開発の効率化にチャレンジしてみてください!
GitLab製品情報はこちらから
著者紹介

SB C&S株式会社
ICT事業本部 技術本部 技術統括部 第2技術部 2課
河上 珠枝