
はじめに
Oktaにはエンドポイントセキュリティ統合という機能があります。
こちらの機能を使うことで、Oktaで提供されているOkta Verifyの他、CrowdStrike、Microsoft Windows Security Center、Chrome Device Trust などから連携した端末の情報を元にOktaで連携済みのアプリケーションへのアクセス、認証の制御を行うことができます。
今回は、Chrome Device Trust Connectorを使って検証を実施しましたので設定手順と共にご紹介します。
▼Chrome Device Trust とは?
OktaをChromeOSおよびChromeブラウザーと統合する
ChromeブラウザやChromeOSデバイスを使用しているユーザーのデバイスのセキュリティ状態を確認し、
Oktaと連携済みのアプリケーションへのアクセスを制御するためのものです。
企業で承認されていないデバイスからのアクセスを防ぐと共に、デバイスのOSバージョン、ブラウザのバージョン、ディスク暗号化有無など、端末からの情報を元にアクセスを許可するか、認証要素のセキュリティレベルをポリシーに従って細やかに制御する、といったことが可能になります。
設定手順
◆実現したいこと
管理対象のChromeブラウザ、端末からのみアプリケーションへのログインを許可したい。
◆前提
OktaとGoogle WorkspaceのアカウントでSSO連携が完了されている状態で進めます。
SSO連携については別途ブログ記事「【Okta】Google WorkspaceとのSAML連携」もご参照ください。
▷1. Okta:Chrome Device Trust の追加
▷2. Google:Chrome Device Trust Connector 設定
1.Okta:Chrome Device Trust の追加
Oktaの管理コンソールにアクセスし、管理者アカウントでログインします。
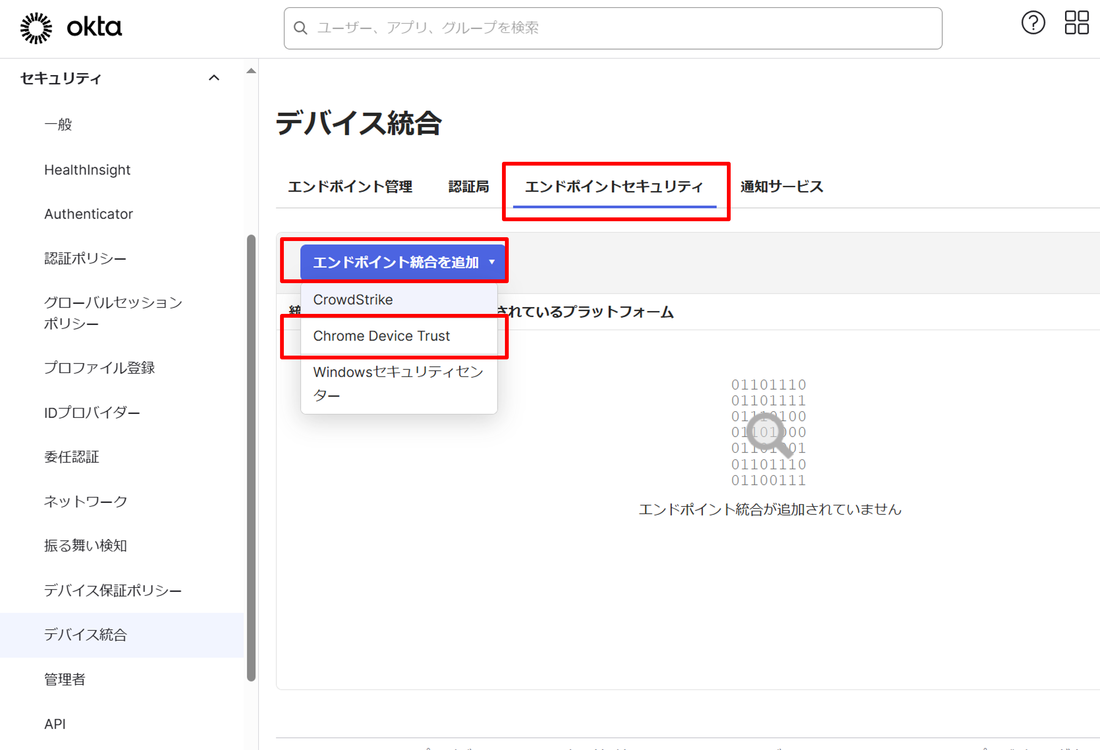
「セキュリティ」>「デバイス統合」に移動します。
「エンドポイントセキュリティ」タブをクリックします。
「エンドポイント統合を追加」をクリックします。
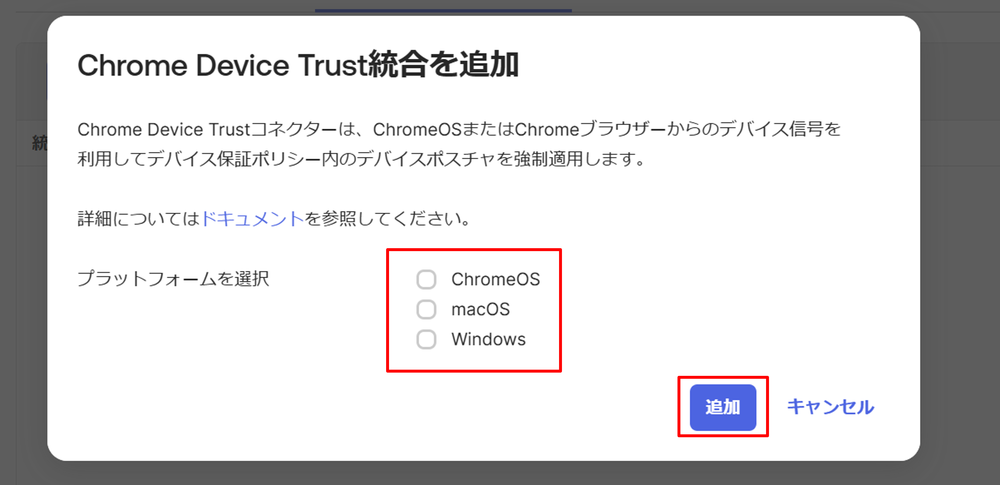
「Chrome Device Trust」を選択します。

対象にするOSを選択し「追加」をクリックします。

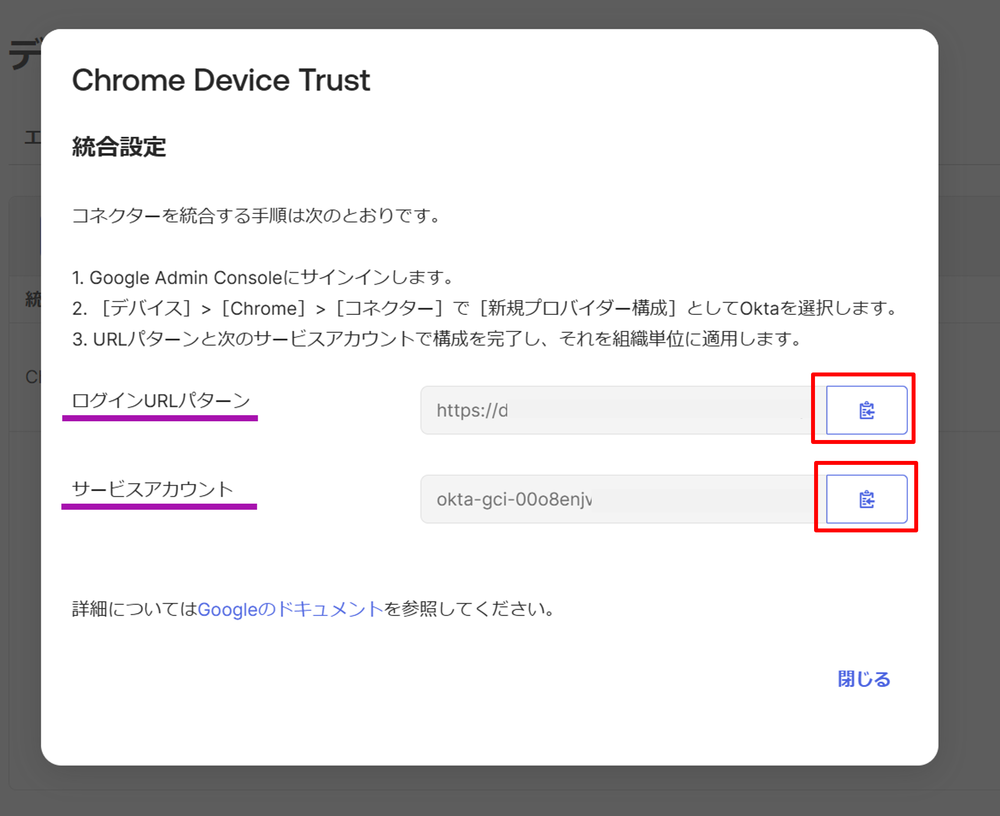
Googleとの連携に必要なテナント固有の情報が生成されます。
ログインURLパターンとサービスアカウントの値をコピーしておきます。

2.Google:Chrome Device Trust Connector 設定
Google Admin Consoleに管理者権限でログインします。
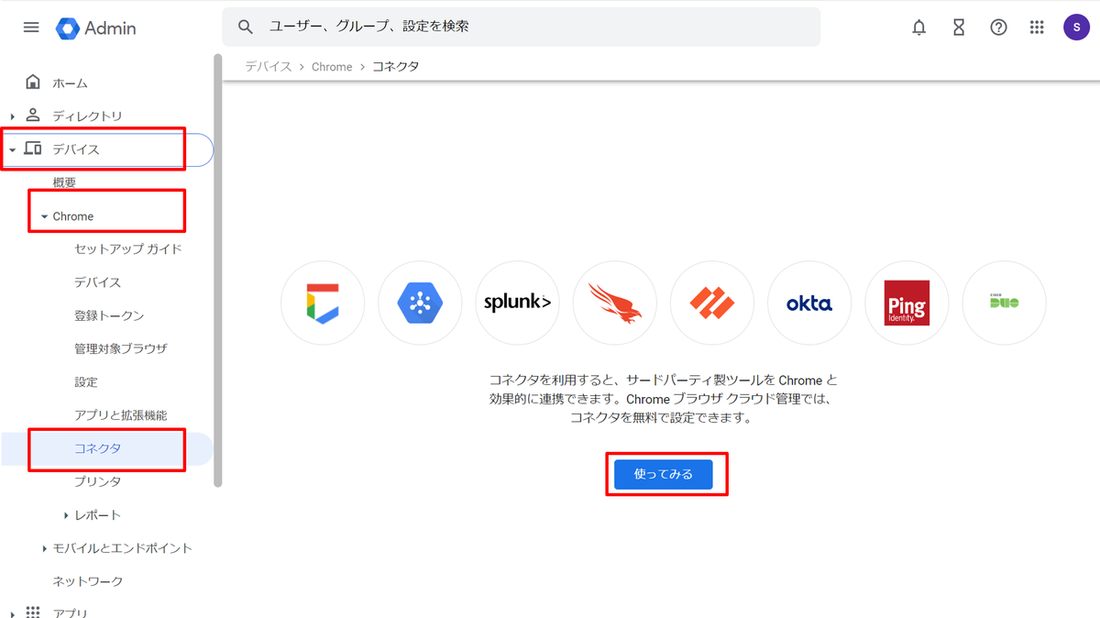
「デバイス」>「Chrome」>「コネクタ」に移動します。
「使ってみる」をクリックします。
ブラウザ管理の機能を初めて使う場合、サブスクリプションの追加が求められますが、無料プランのため費用はかかりません。
「ご購入手続き」をクリックします。

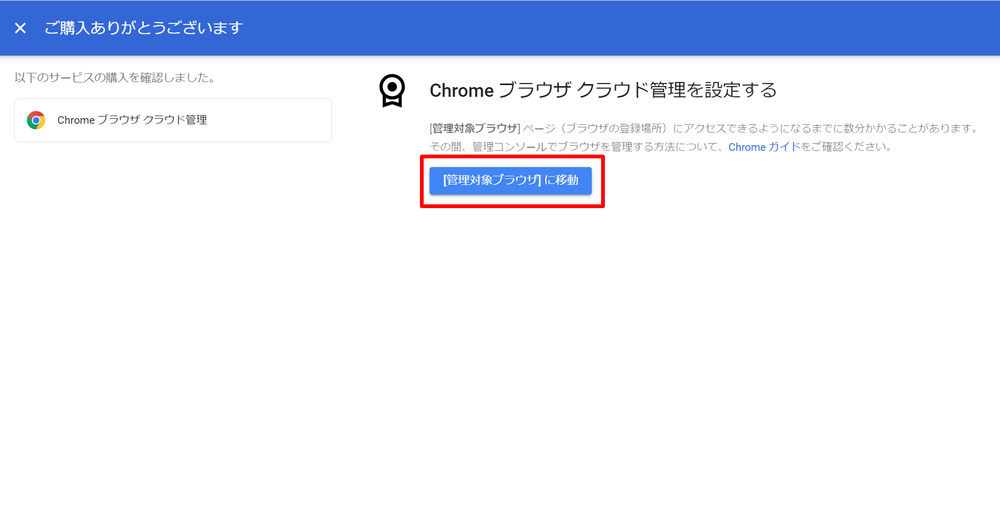
「[管理対象ブラウザ]に移動」で進みます。

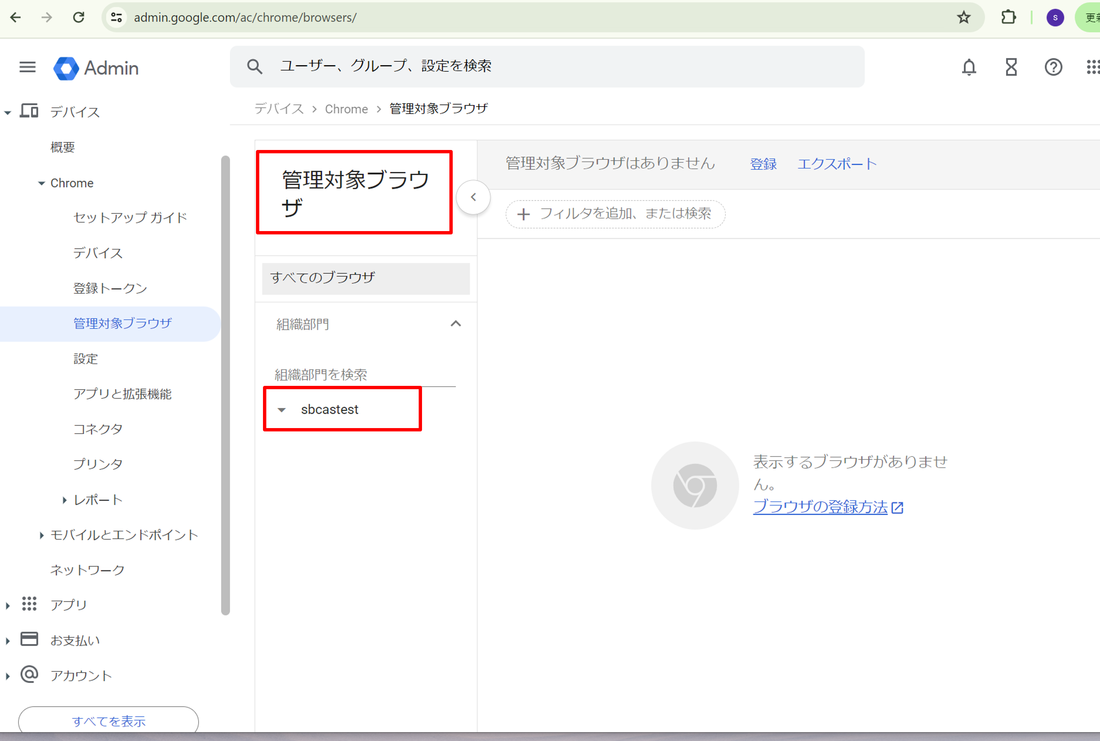
管理画面には、まだ登録済みのブラウザがないため表示がない状態です。

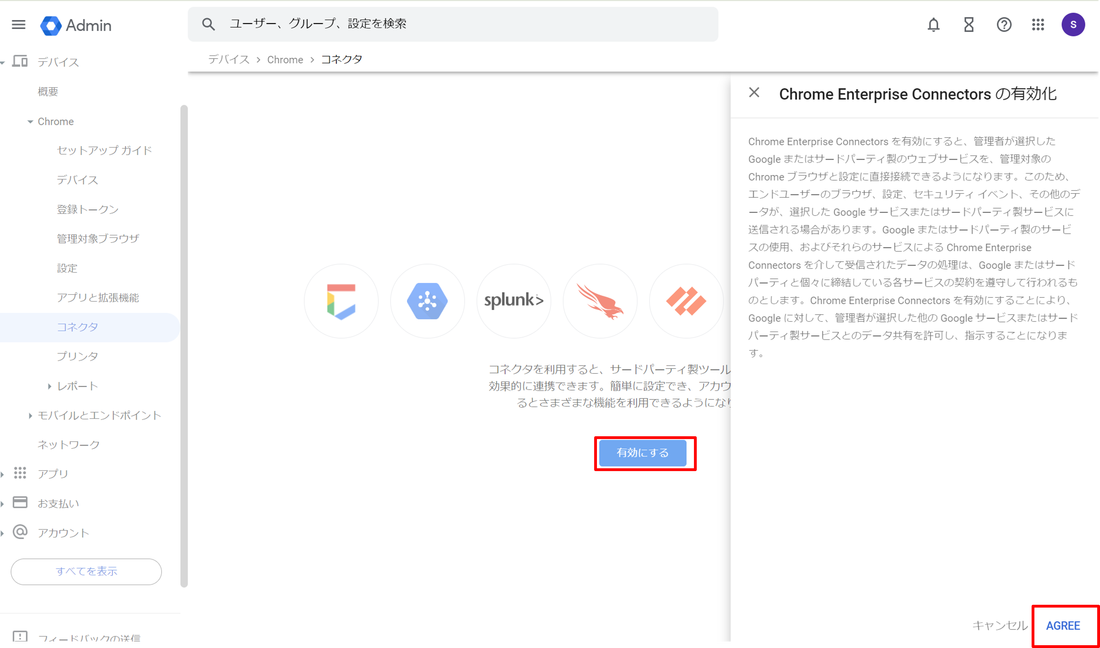
再度、「デバイス」>「Chrome」 > 「コネクタ」へ移動します。
「有効にする」>「AGREE」で有効化に同意をします。

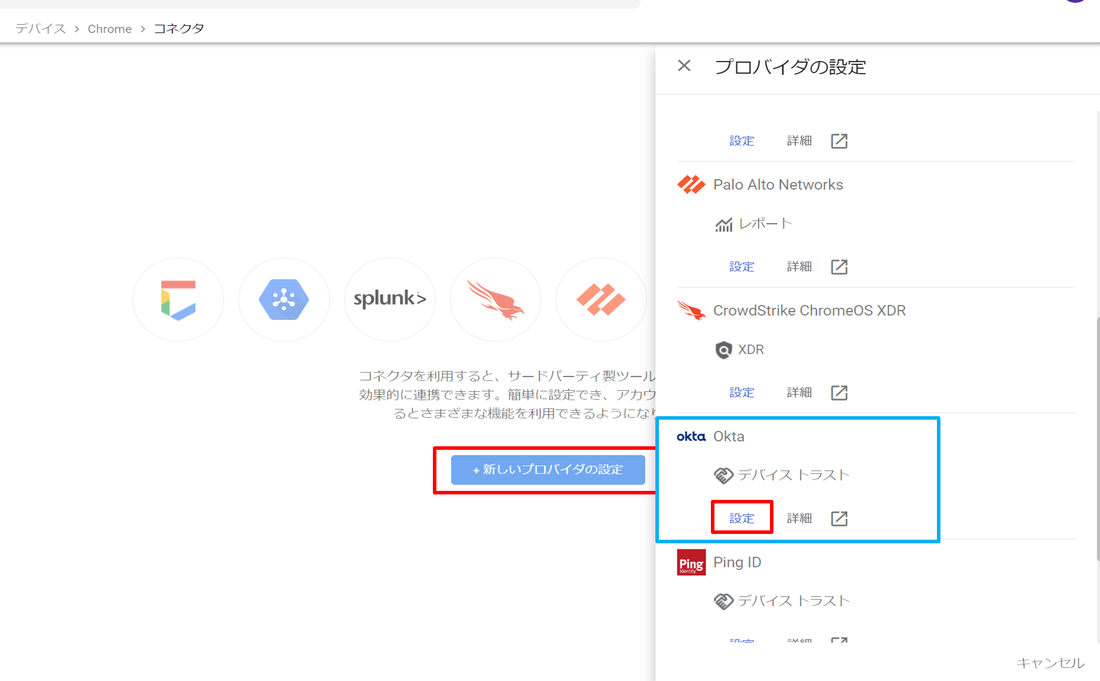
「新しいプロバイダの設定」をクリックします。
プロバイダのリストの中からOktaを探し、「設定」をクリックします。

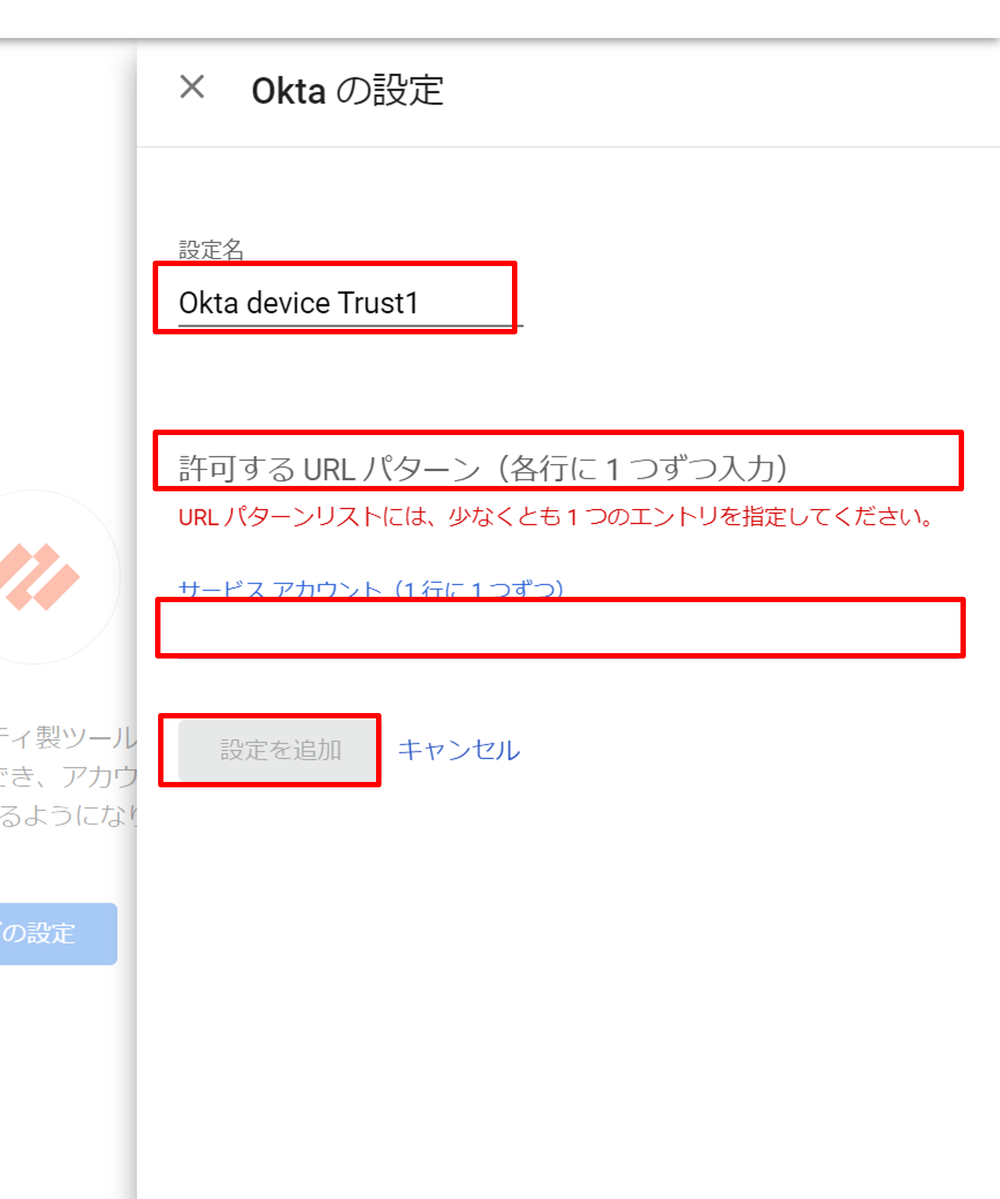
設定名を任意で入力し、Oktaの管理コンソールからコピーした
ログインURLパターンとサービスアカウントの値を貼り付けます。
「設定を追加」をクリックします。

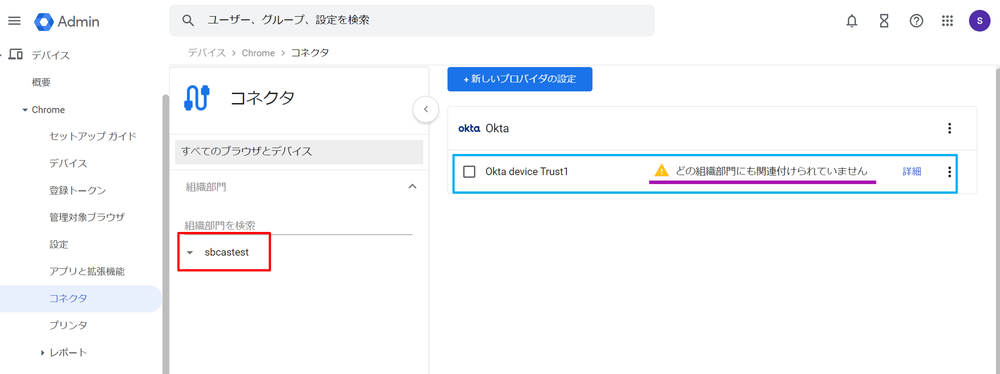
作成したコネクタは、この段階ではどの組織にも紐づけがされていない状態です。

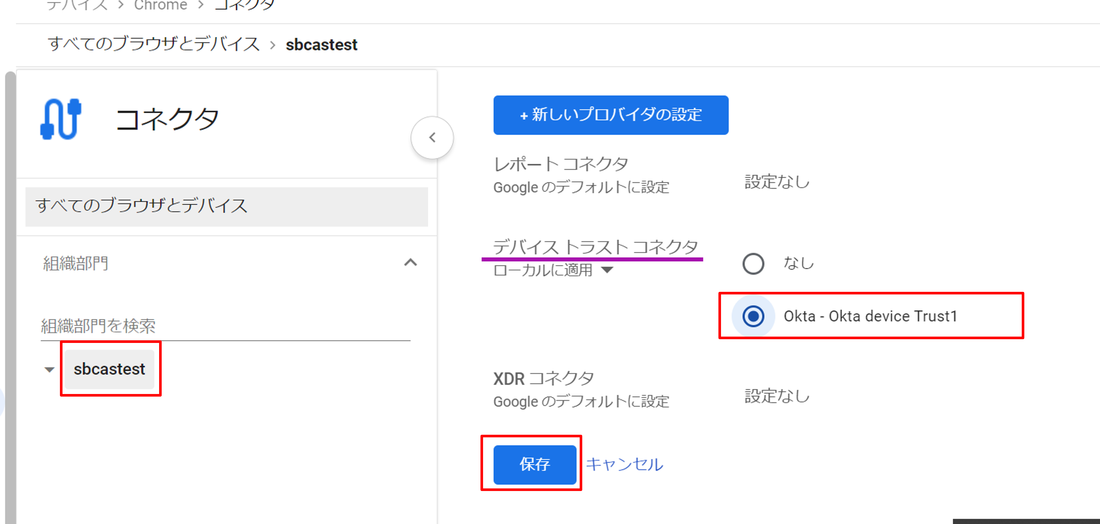
組織部門(ここではsbcastest)を選択します。
デバイストラストコネクタで先ほど作成したOktaを選択し、「保存」をクリックします。

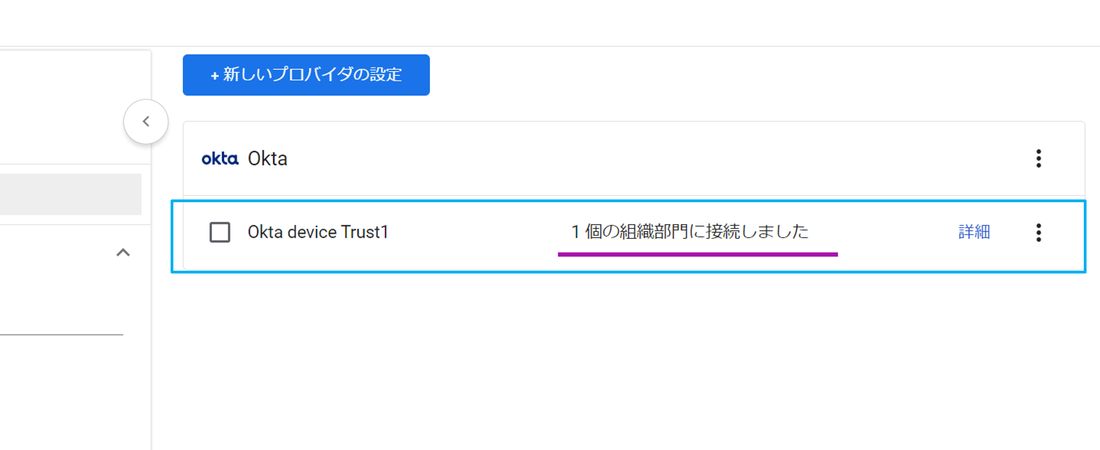
組織への紐づけが完了しました。

組織の管理対象 Chromeブラウザ・端末に対して、Oktaと連携可能な状態になりました。
3.Google:管理端末のChromeブラウザを登録
続いて、組織で管理する端末のChromeブラウザを登録していきます。
管理対象のブラウザに対しては、Google Admin Console上から
管理者側で設定したポリシーを適用して各種の制御が可能になります。
登録方法については環境によって複数のやり方がありますが、
今回はregファイルをダウンロードする方法で実施しました。
詳細は以下ドキュメントをご参照ください。
▼Chrome ブラウザ クラウド管理を設定する
2. クラウド管理型の Chrome ブラウザを登録する
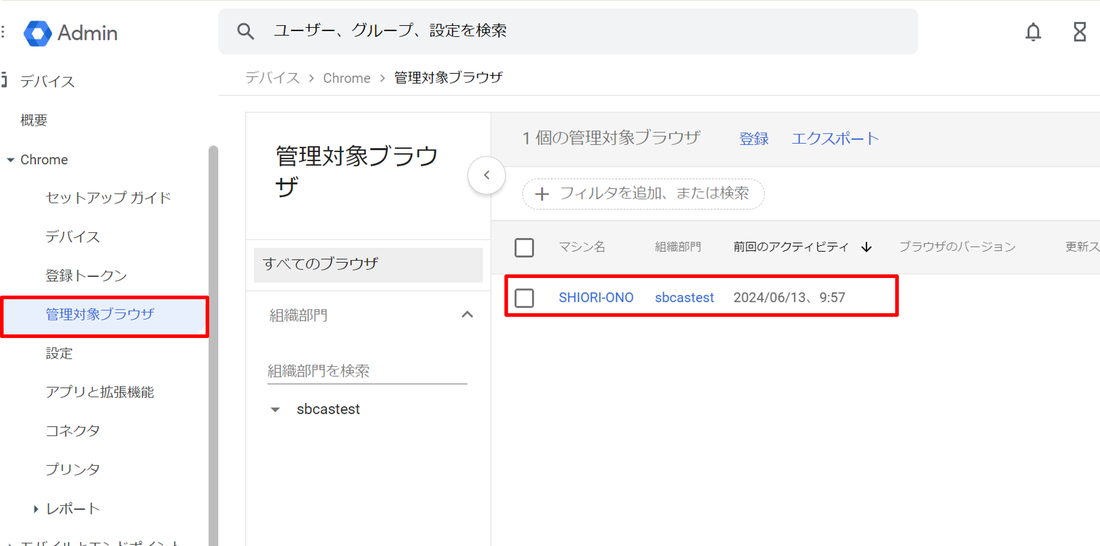
Google Admin Consoleより、「デバイス」>「Chrome」>「管理対象ブラウザ」に移動します。
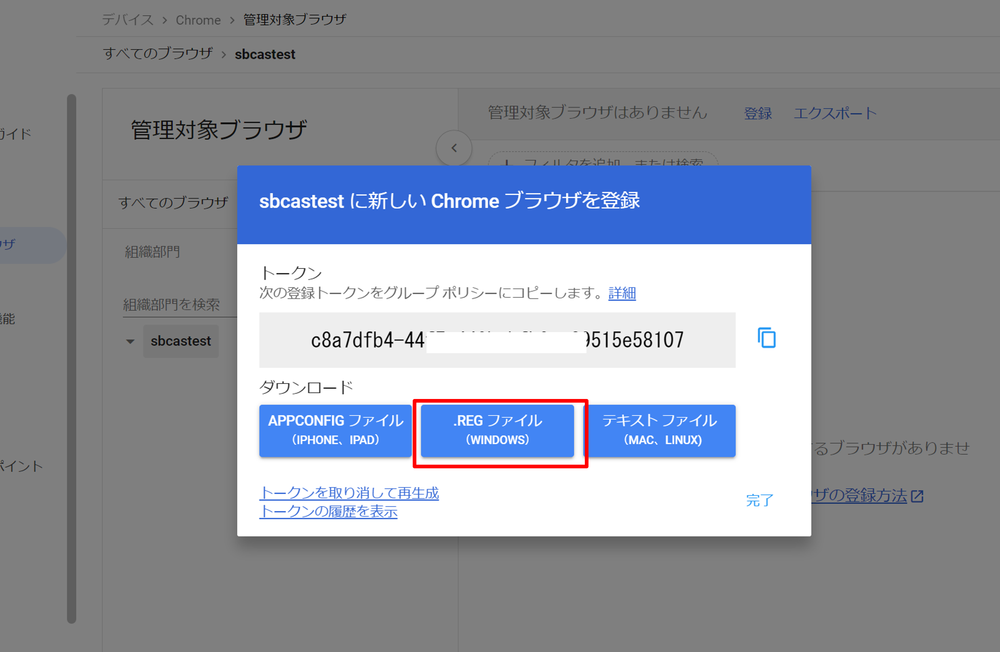
「登録」をクリックします。
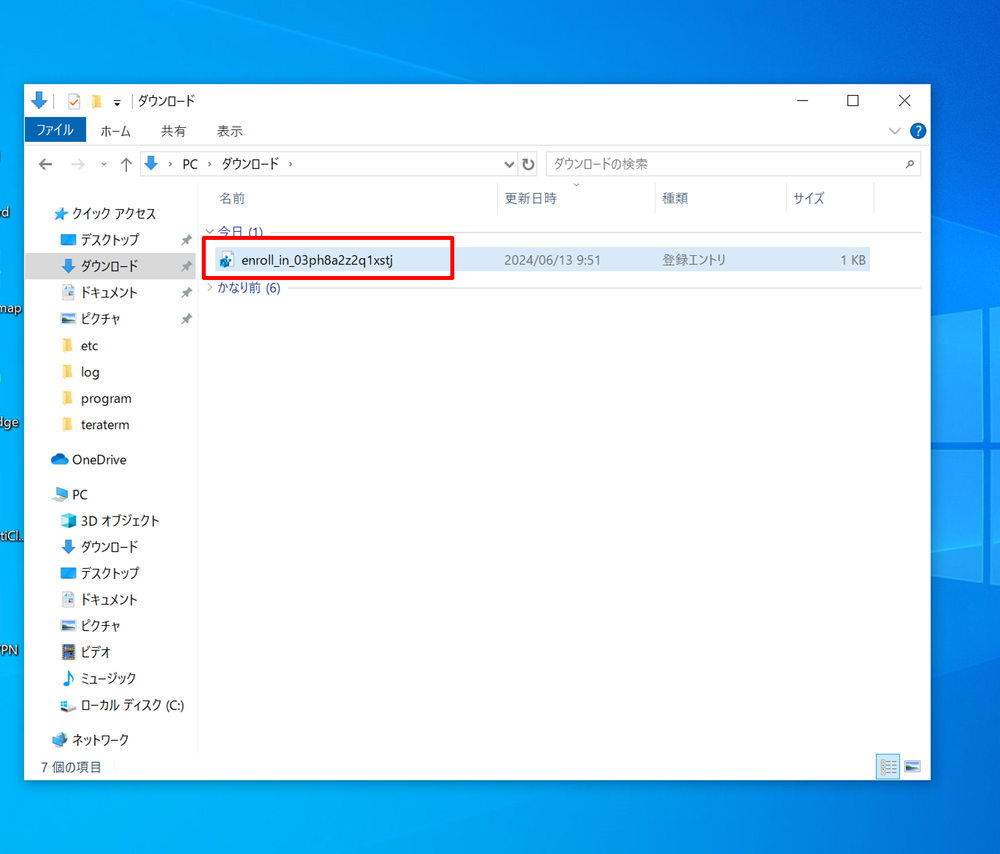
Windows用の.regファイルをダウンロードします。

管理対象の端末側でファイルを実行すると、自動的に登録用のトークンが追加される仕組みです。

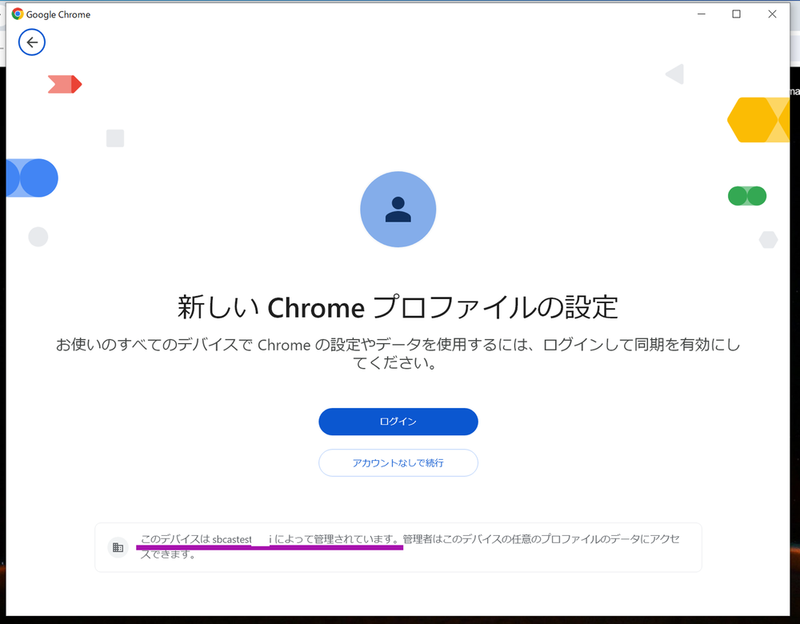
既にChromeブラウザを開いていた場合は一度閉じてから、再度ブラウザを起動し直します。

無事登録が完了すると、Google Admin Console上から登録したchromeブラウザの端末情報が見えるようになります。

管理端末でChromeブラウザを利用するときは、組織で設定したポリシーが反映されるようになります。

4.Okta:デバイス保証ポリシーの追加
デバイス保証ポリシーについての説明は以下をご参照ください。
▼Okta デバイス保証
ChromeOSおよびGoogle Chrome向けのデバイス保証ポリシーを追加する
1)デバイス保証ポリシーの作成
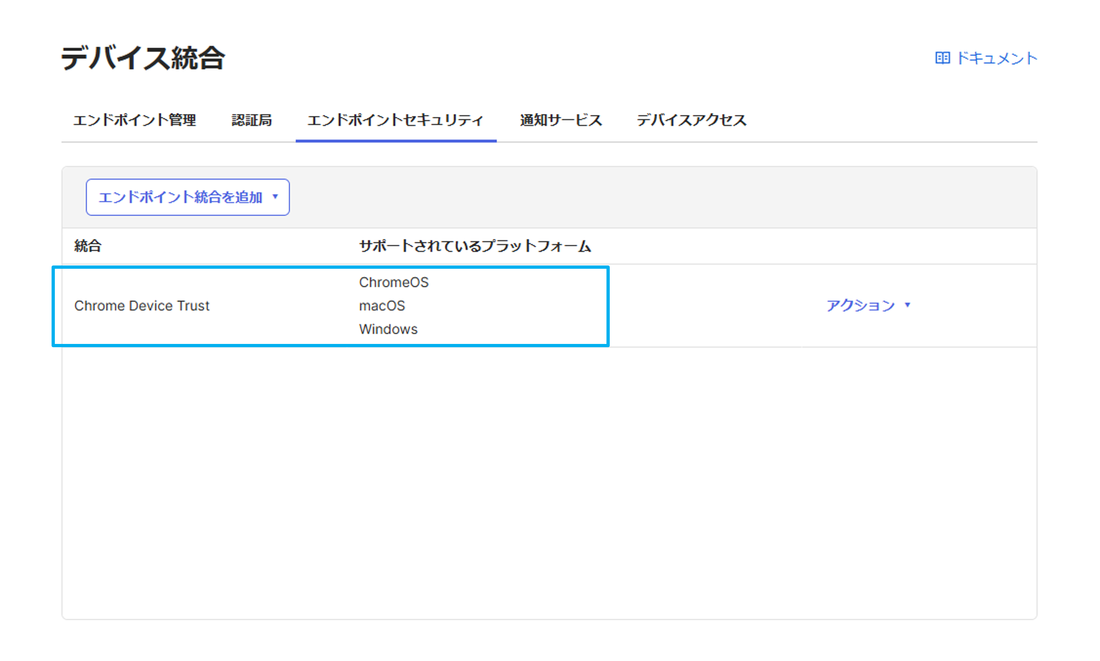
「セキュリティ」>「デバイス統合」>「エンドポイントセキュリティ」から
追加したエンドポイント統合が表示されます。

前段までの設定で連携が完了しているので、このChrome Device Trustを使って
アプリケーション(Google Workspace)へのログインに対して認証ポリシーを設定していきます。
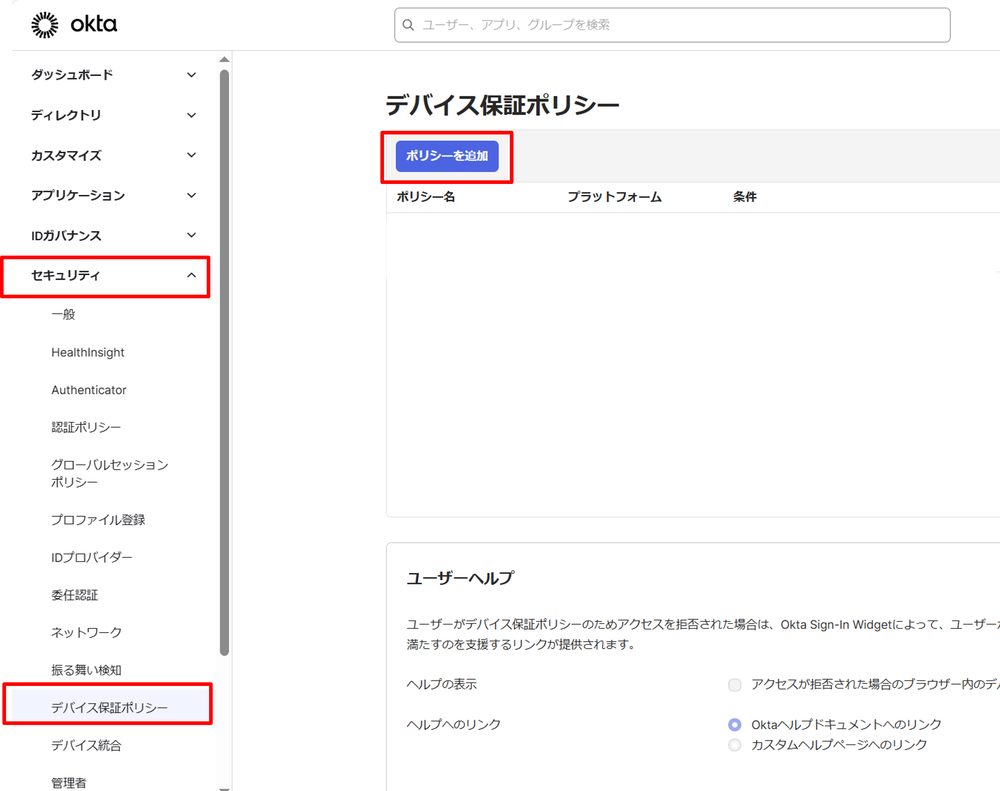
「セキュリティ」>「デバイス保証ポリシー」に移動します。
「ポリシーを追加」をクリックします。

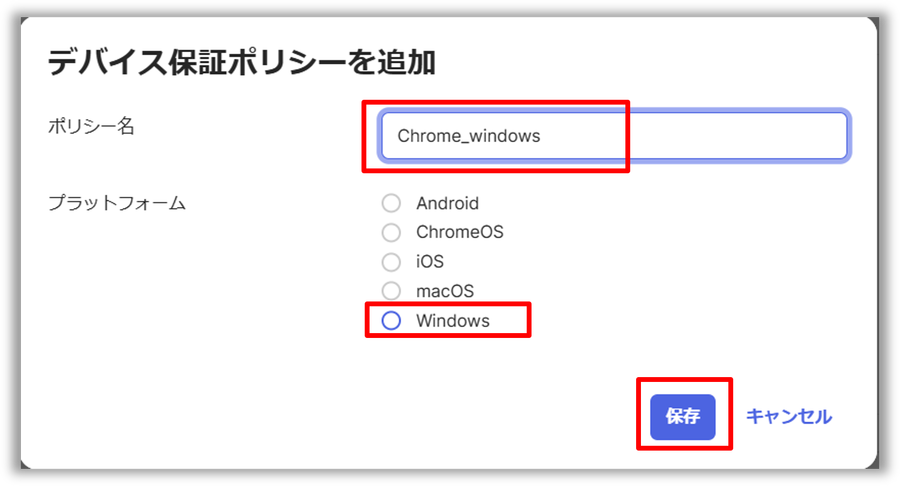
■ デバイス保証ポリシー
任意のポリシー名を入力します。OSを選択し「保存」をクリックします。
※1つのポリシーで選択できるのは1つのOSのみです。
異なるOSを設定する場合、ポリシーを複数作成してください。

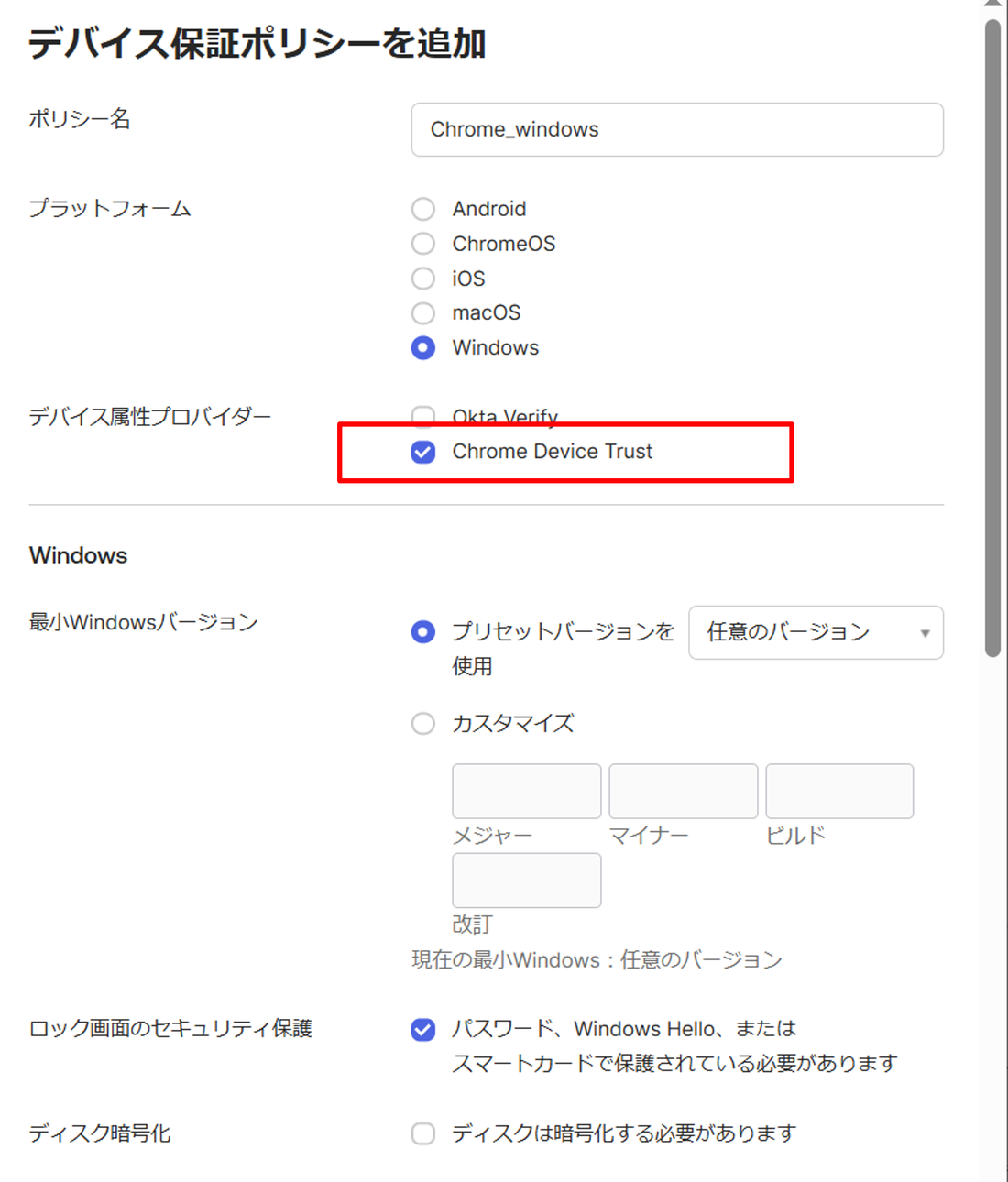
デバイス属性プロバイダーで「Chrome Device Trust」にチェックを入れます。

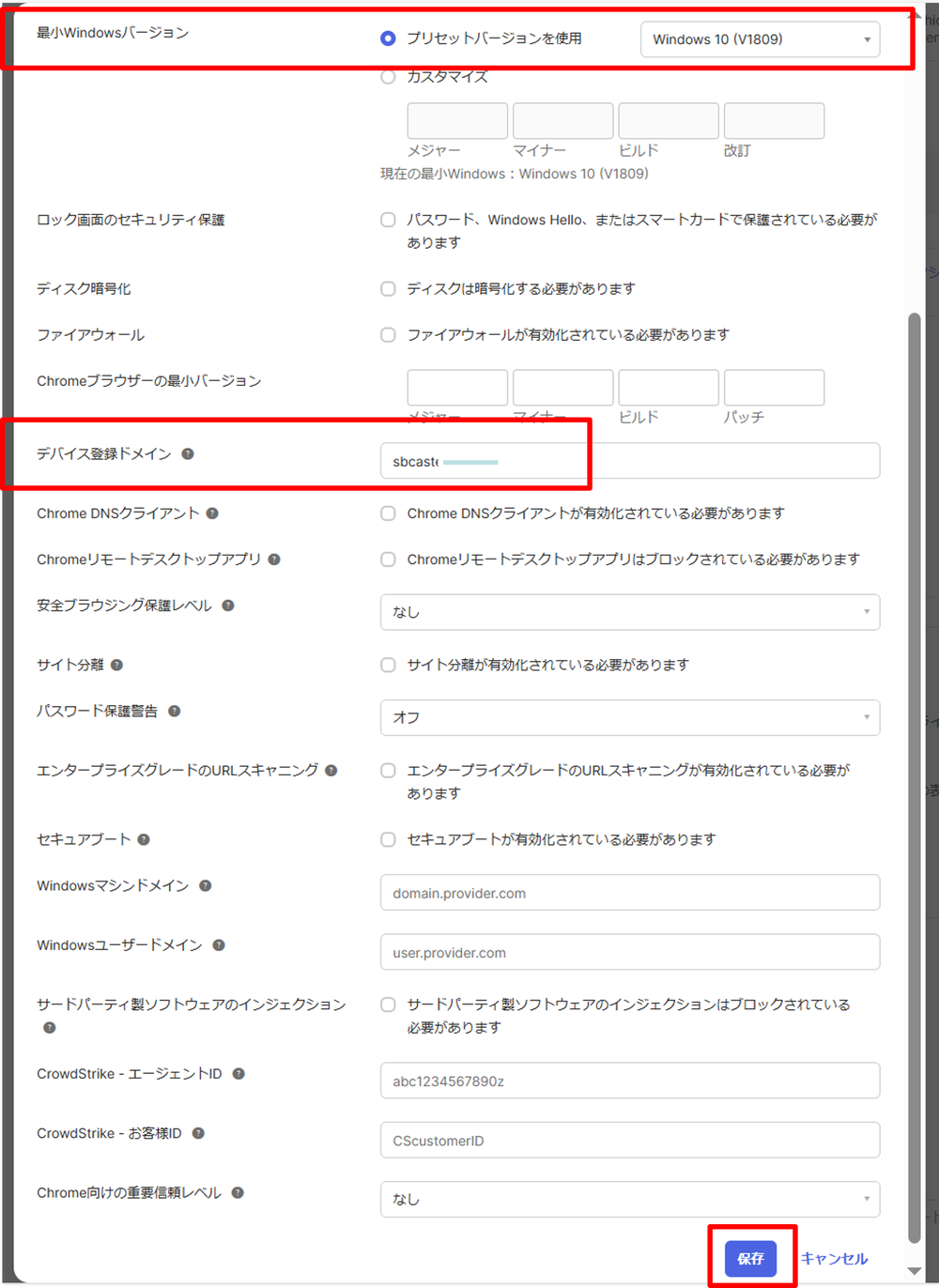
Windows の最小OSバージョンを指定することができます。
ここではWindows 10以上と設定を入れています。
Chrome Device Trustでは、Okta Verifyよりも多くの情報を条件として指定できるようになります。
(Chromeのバージョン、ファイアウォールの有効化、登録ドメイン情報など)
デバイス登録ドメインに、組織のドメイン情報を入力します。

設定が終わったら「保存」をクリックします。

2)デバイス保証ポリシーを参照した認証ポリシーを作成
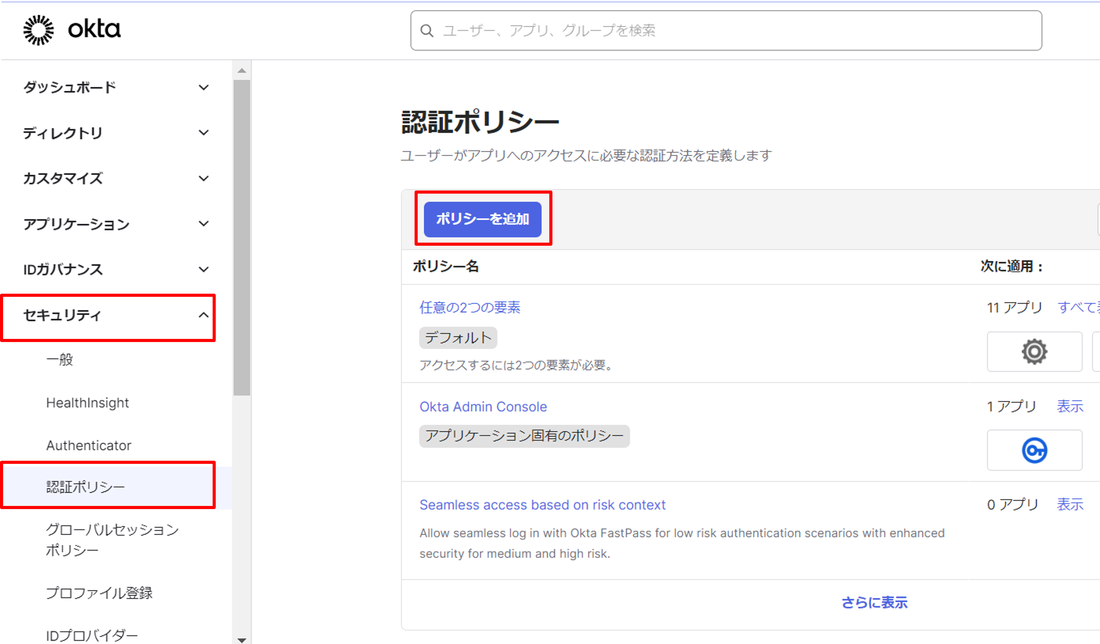
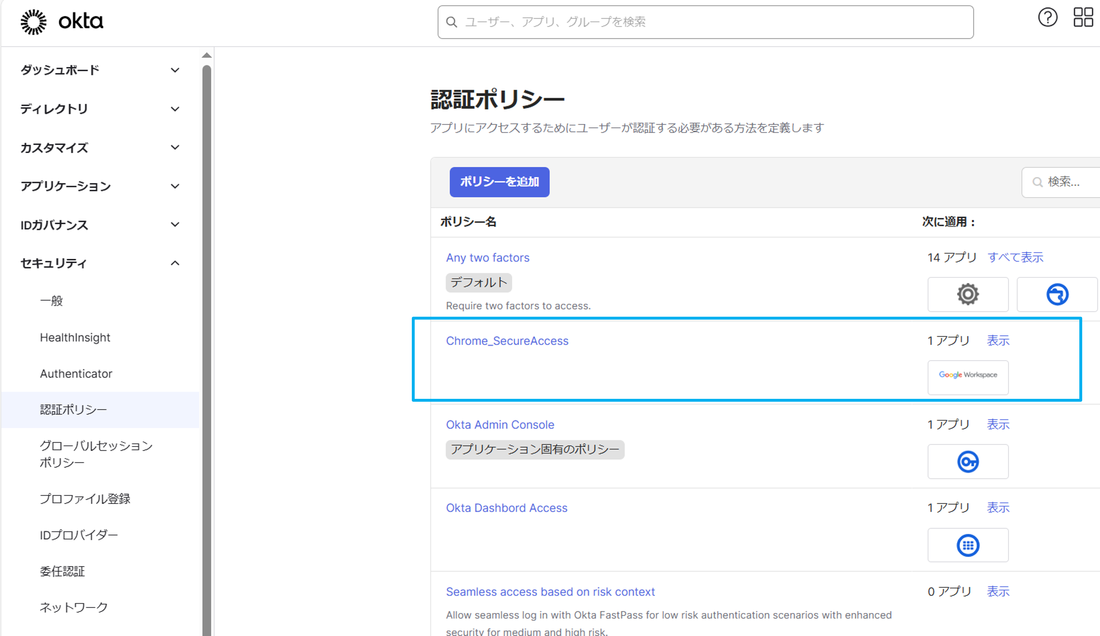
「セキュリティ」>「認証ポリシー」へ移動します。
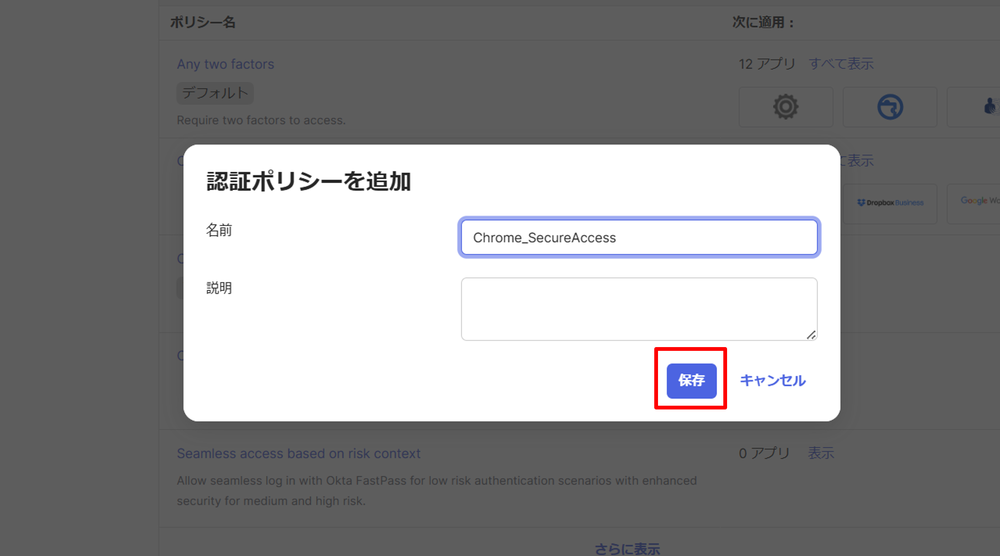
「ポリシーを追加」をクリックします。

任意の名前を入力し、「保存」をクリックします。

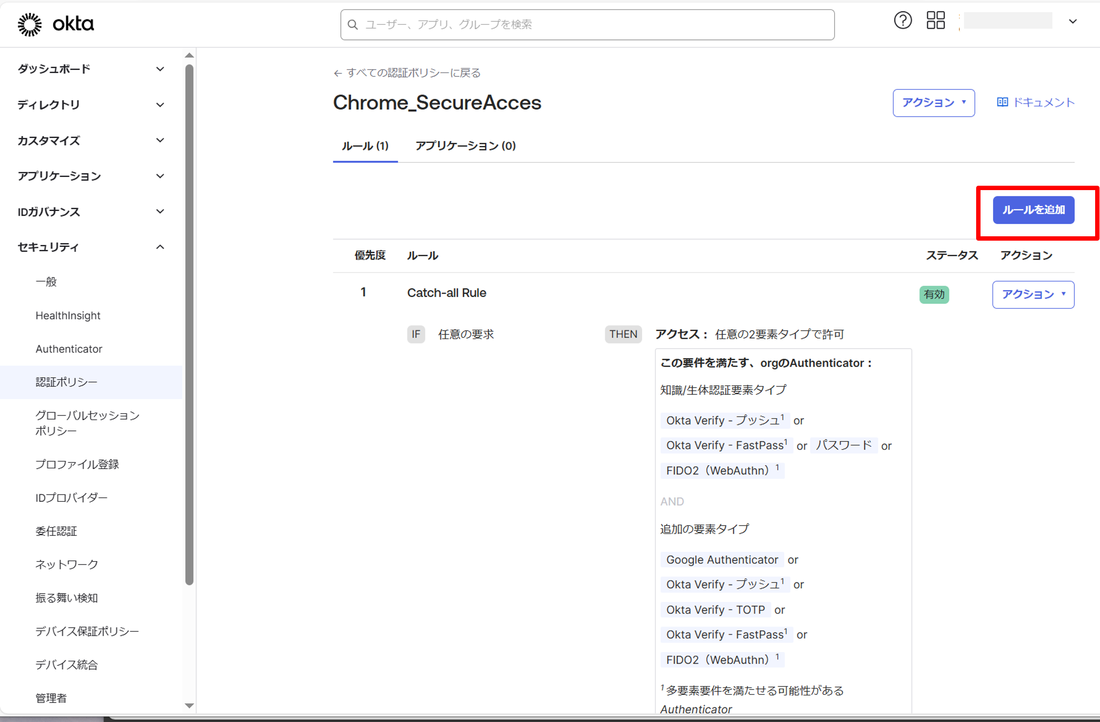
「ルールを追加」をクリックします。

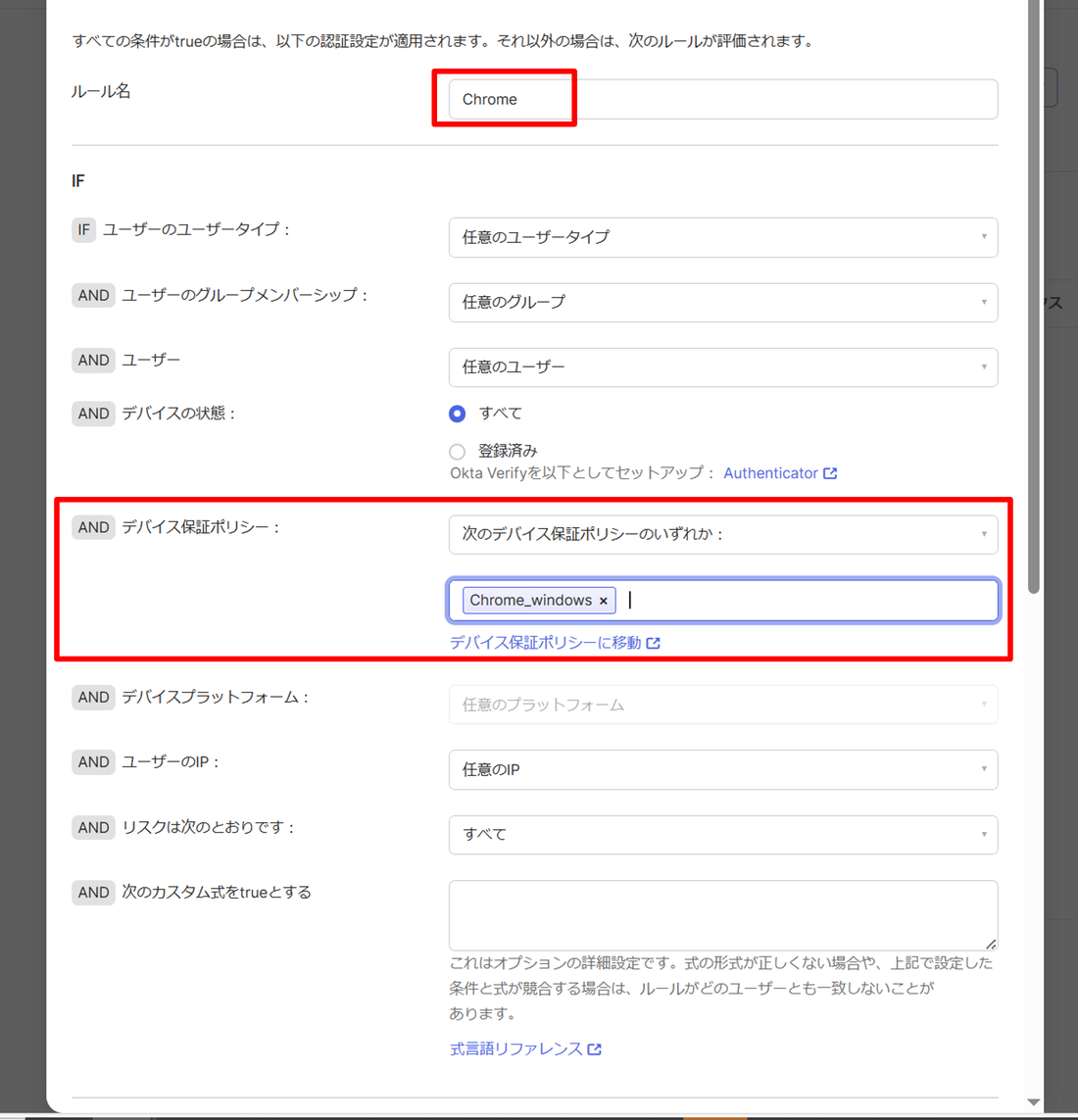
任意のルール名を入力します。
デバイス保証ポリシーで、作成した"Chrome_windows"のデバイス保証ポリシーを選択します。

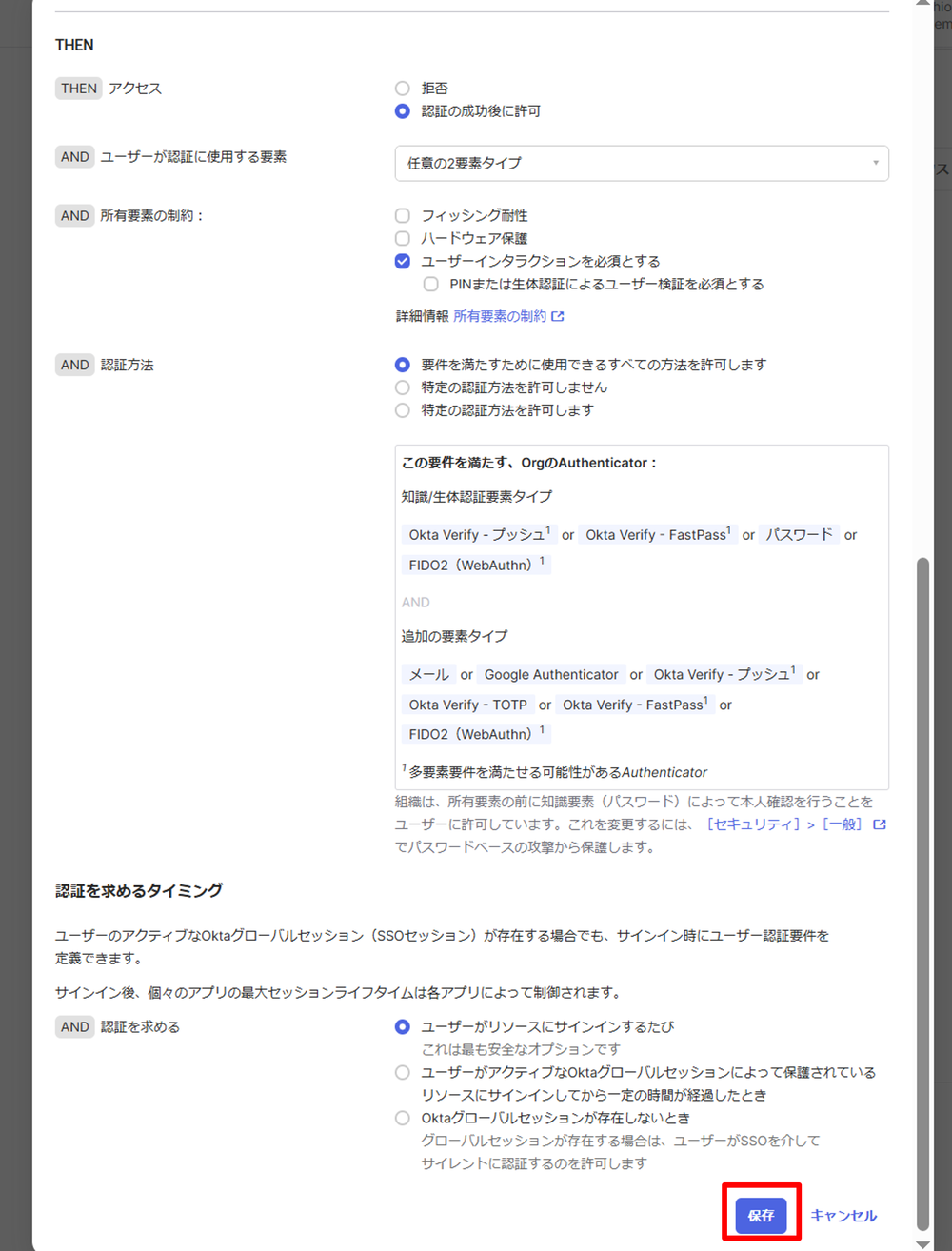
認証の要素や方法を必要に応じてカスタマイズし、「保存」をクリックします。

デバイス保証ポリシーの条件に合致しない場合はアクセス拒否させたいため
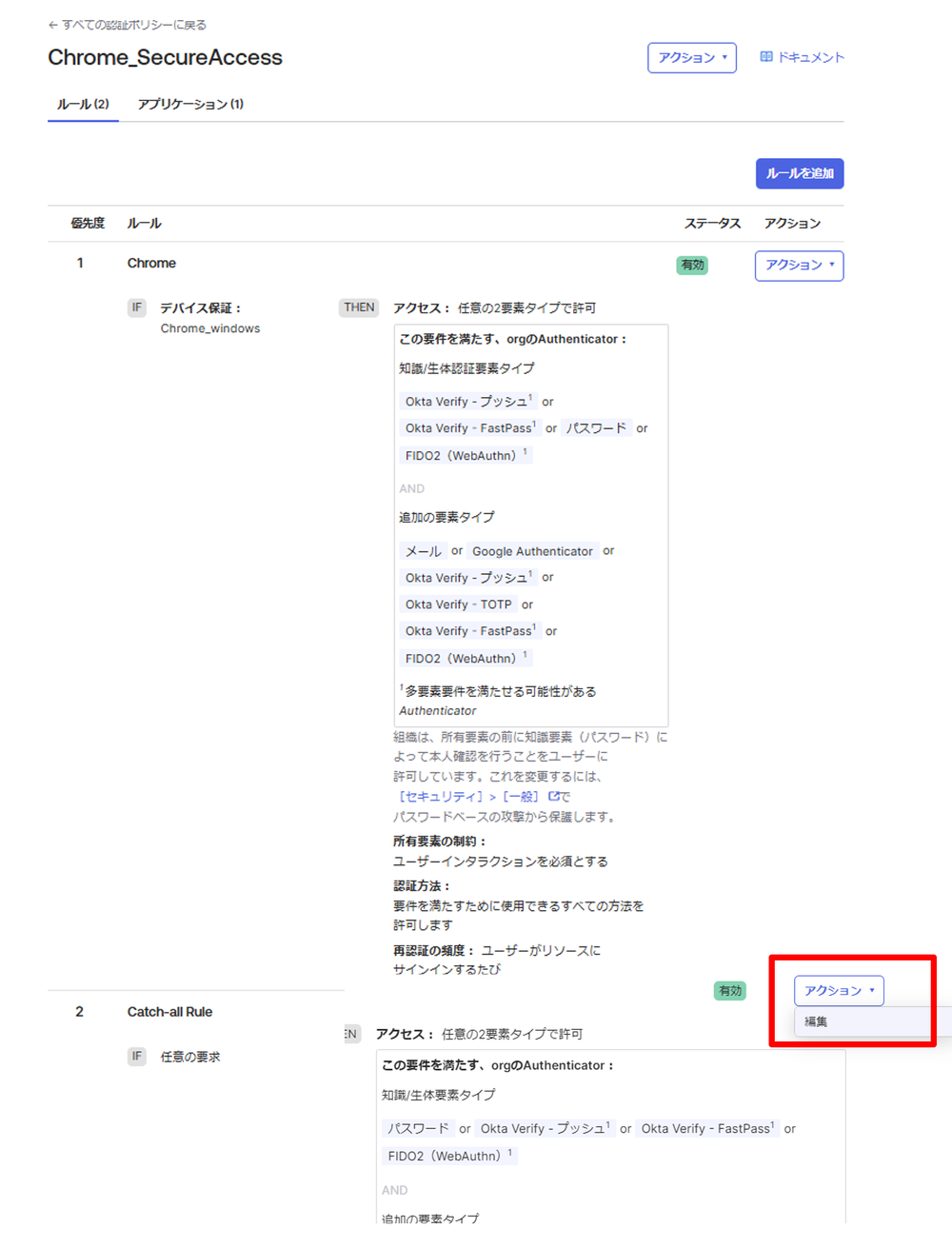
デフォルトの"Catch-all-Rule"を編集します。
「アクション」>「編集」をクリックします。

THEN アクセス →「拒否」を選択し、「保存」をクリックします。

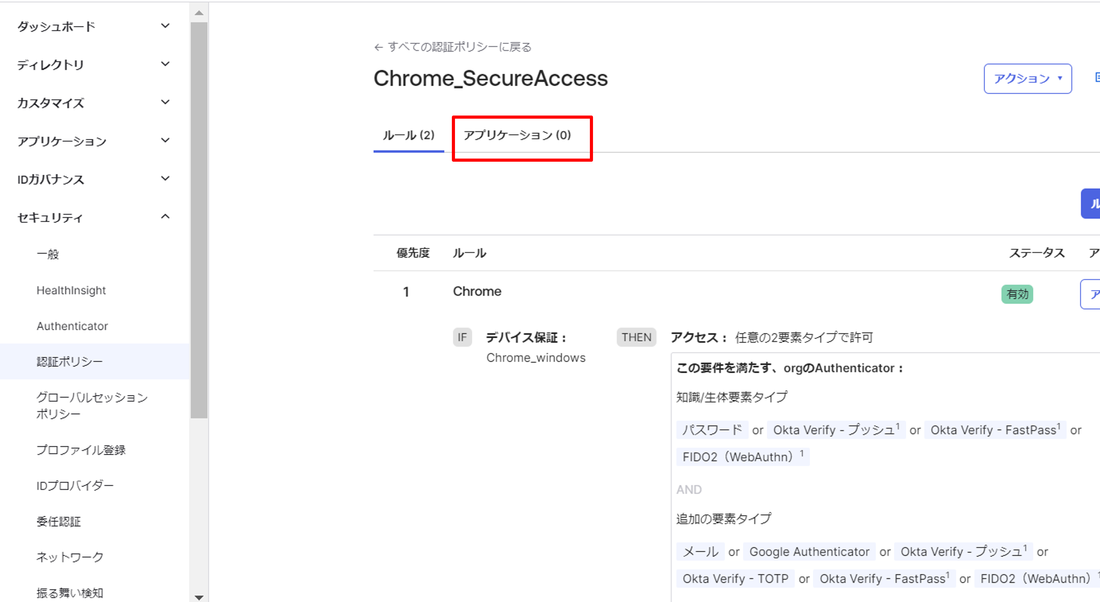
認証ポリシーを適用するアプリケーションを設定するため、
「アプリケーション」タブに移動します。

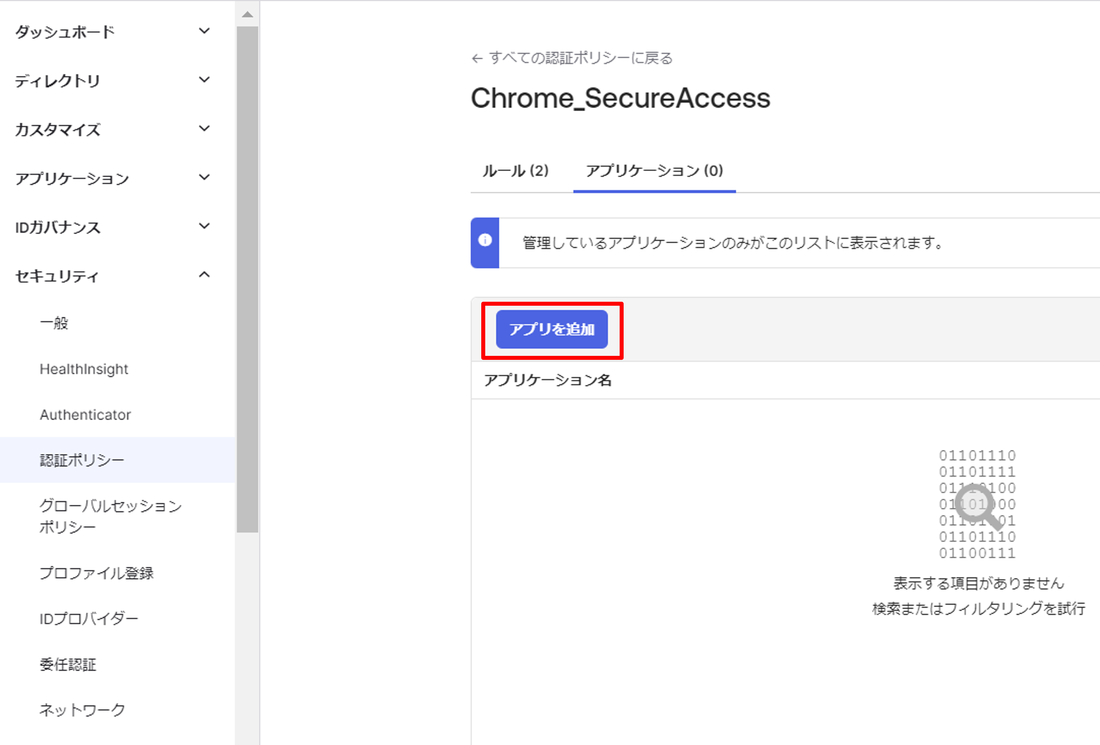
「アプリを追加」をクリックします。

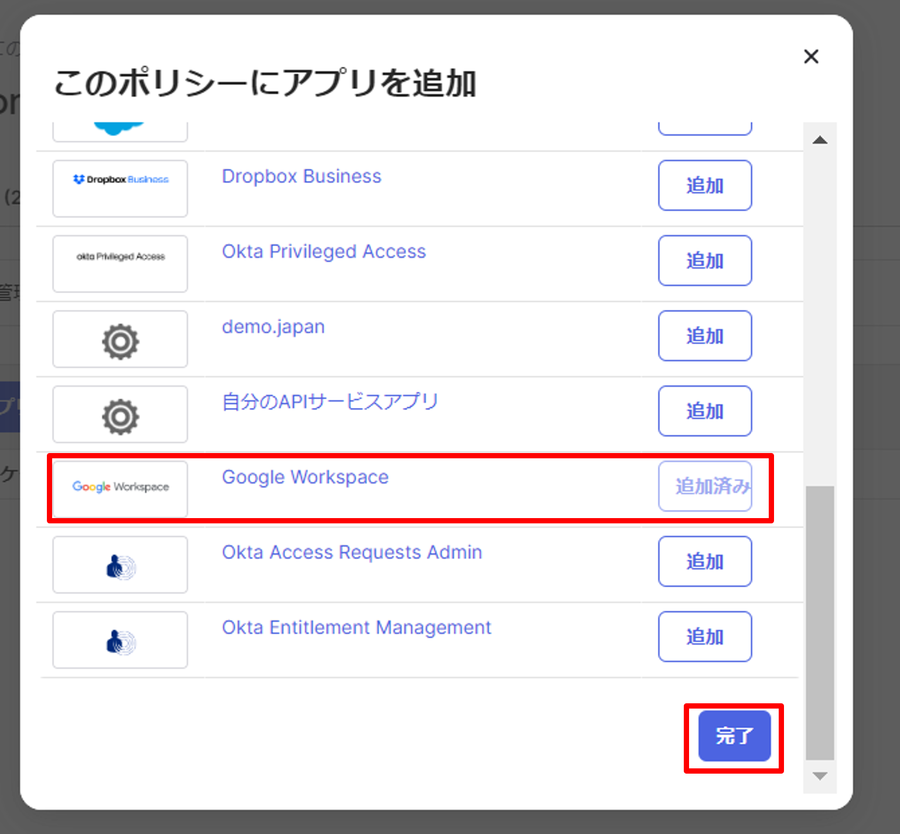
「Google Workspace」を追加し、「完了」をクリックします。

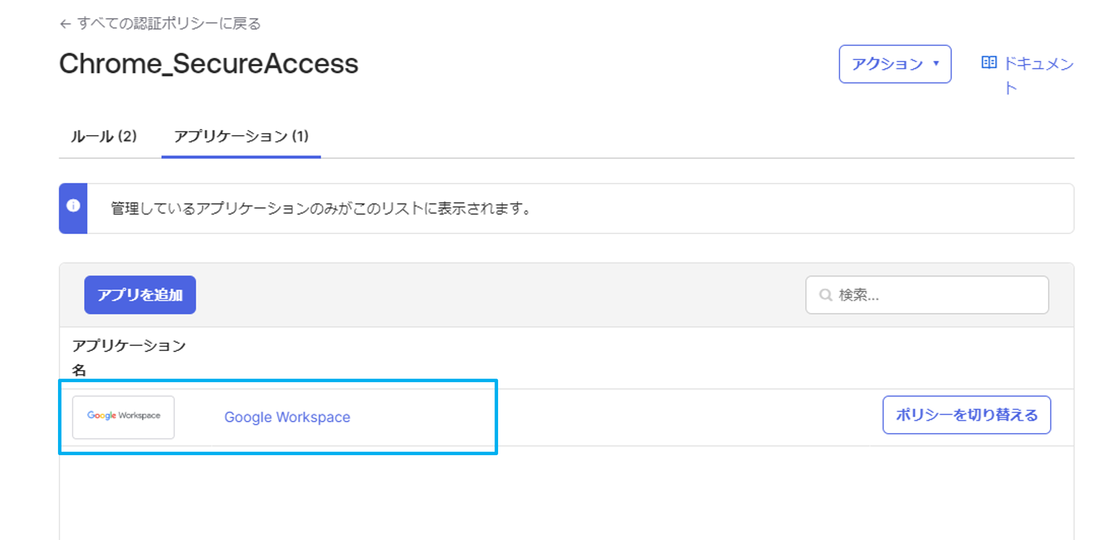
追加したアプリケーションにのみ、ポリシー・ルールが適用されます。
Google Workspaceが追加されたことが確認できます。

以上で、Google Workspaceのアクセスに対して
デバイス保証ポリシーを条件にした認証ポリシーの設定が完了しました。

動作確認
Google Workspaceへのログインに関しては、Google 配下で管理済みの端末・ブラウザでのみ許可をさせるといった設定をしてきました。OktaでのSSO連携とDevice Trust 設定済みの状態で、Google Workspaceへのログインを以下それぞれ確認してみます。
- ブラウザ:Edge、端末:Windows(非管理)
- ブラウザ:Edge、端末:Windows(管理)
- ブラウザ:Chrome、端末:Windows(非管理)
- ブラウザ:Chrome、端末:Windows(管理)
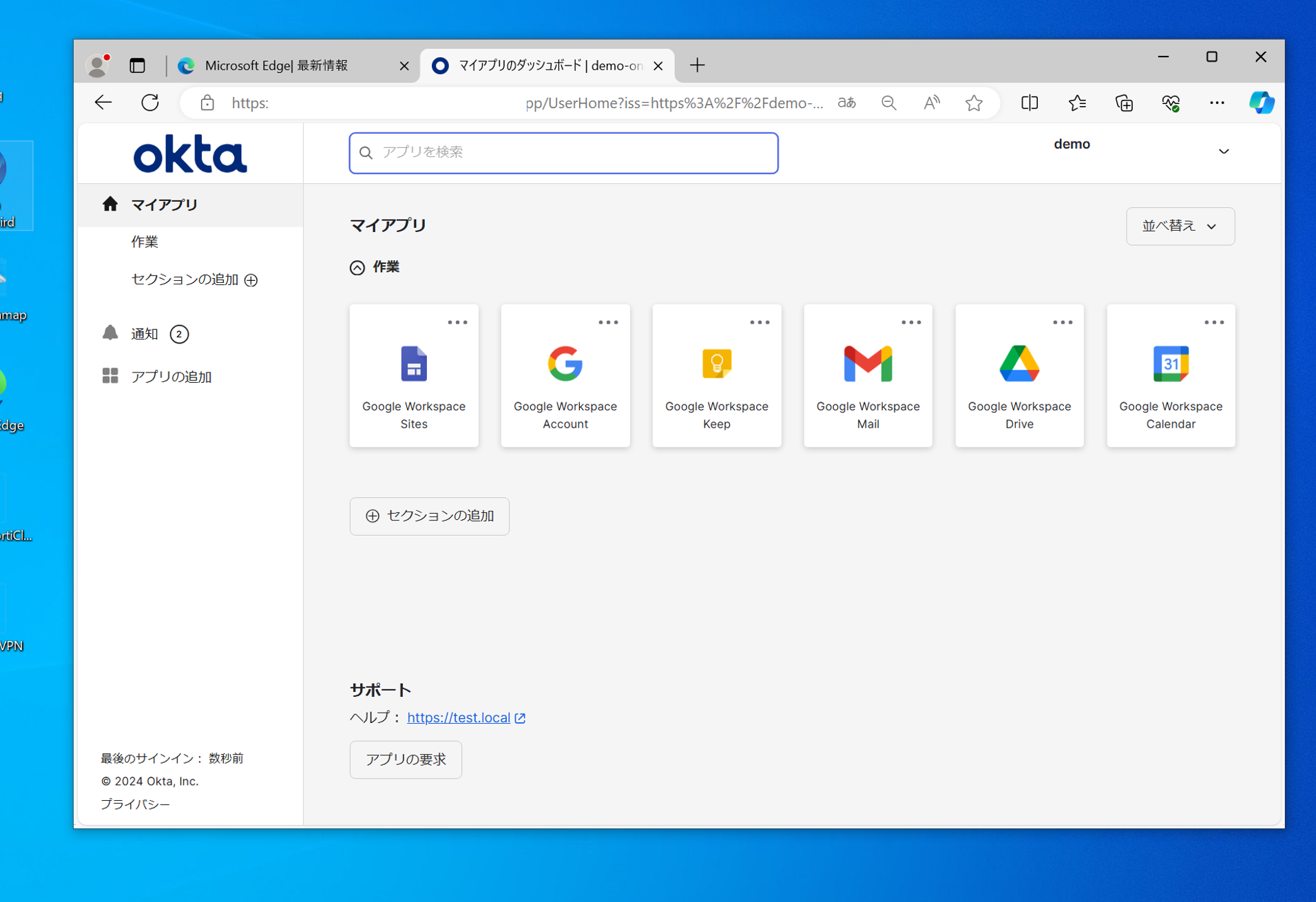
1. ブラウザ:Edge、端末:Windows(非管理)


ダッシュボードからGoogle Workspaceにログインを試みますが、アクセス拒否されます。
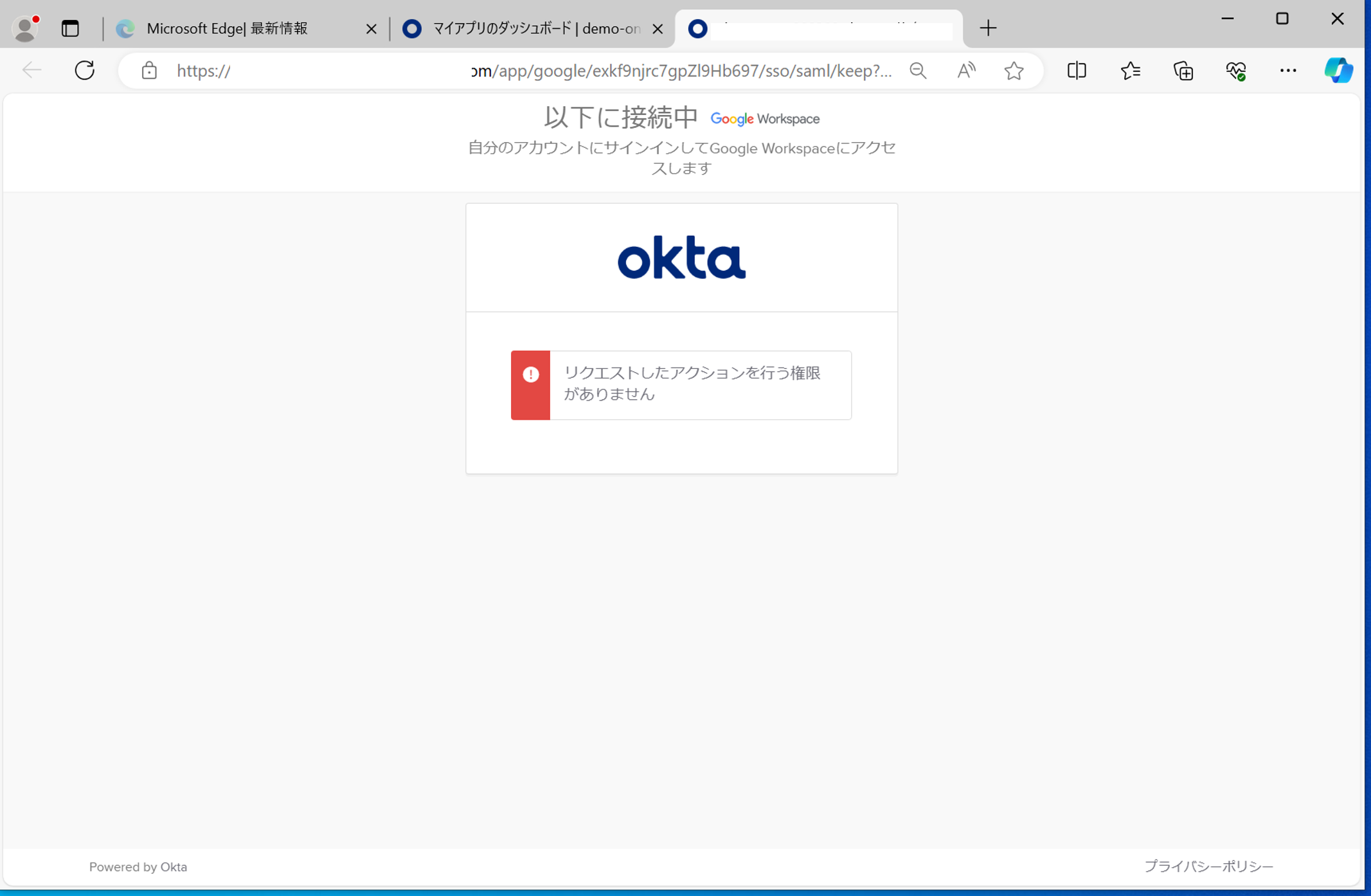
2. ブラウザ:Edge、端末:Windows(管理)


管理端末からでも、Edgeの場合は同じくアクセスできません。
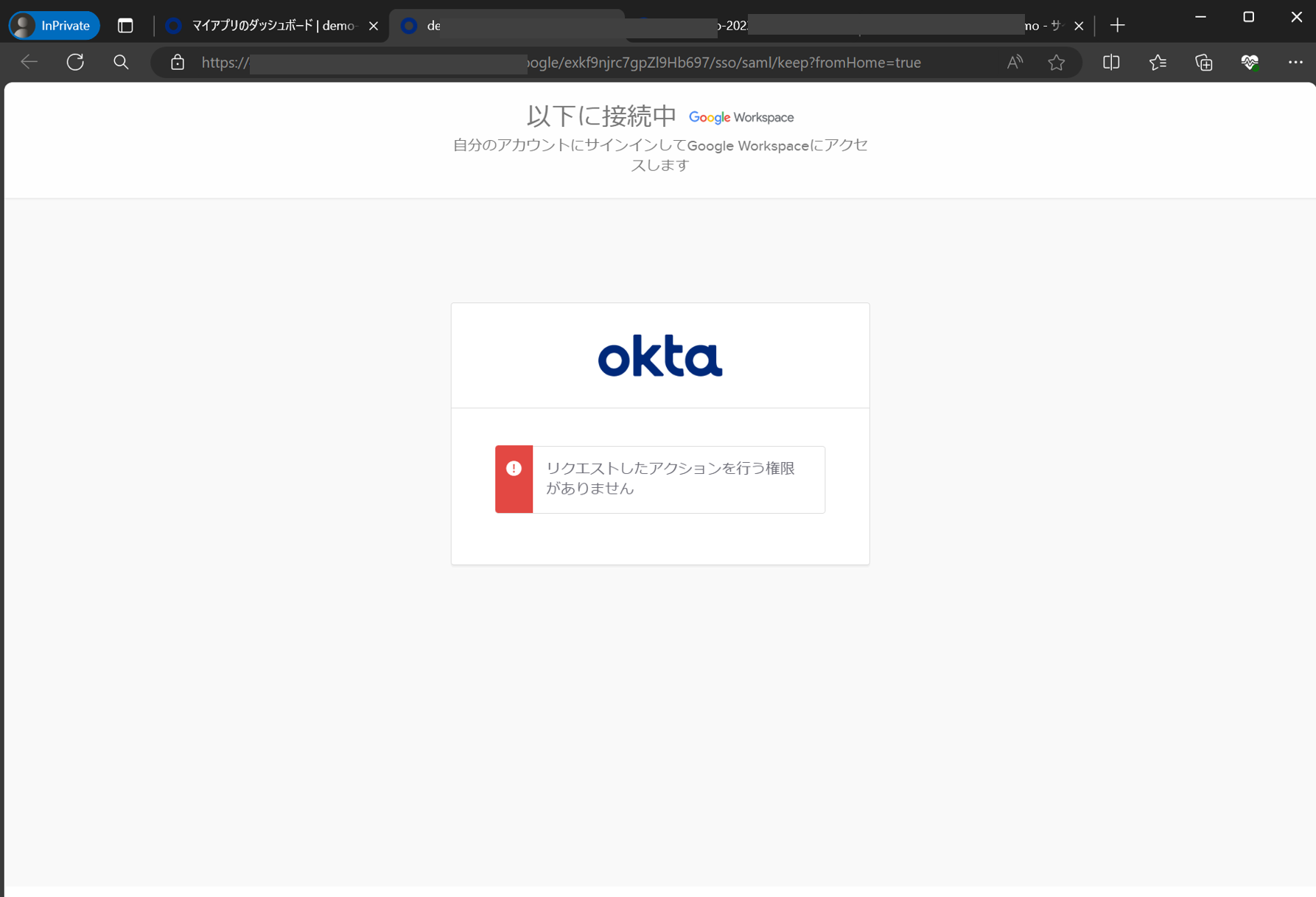
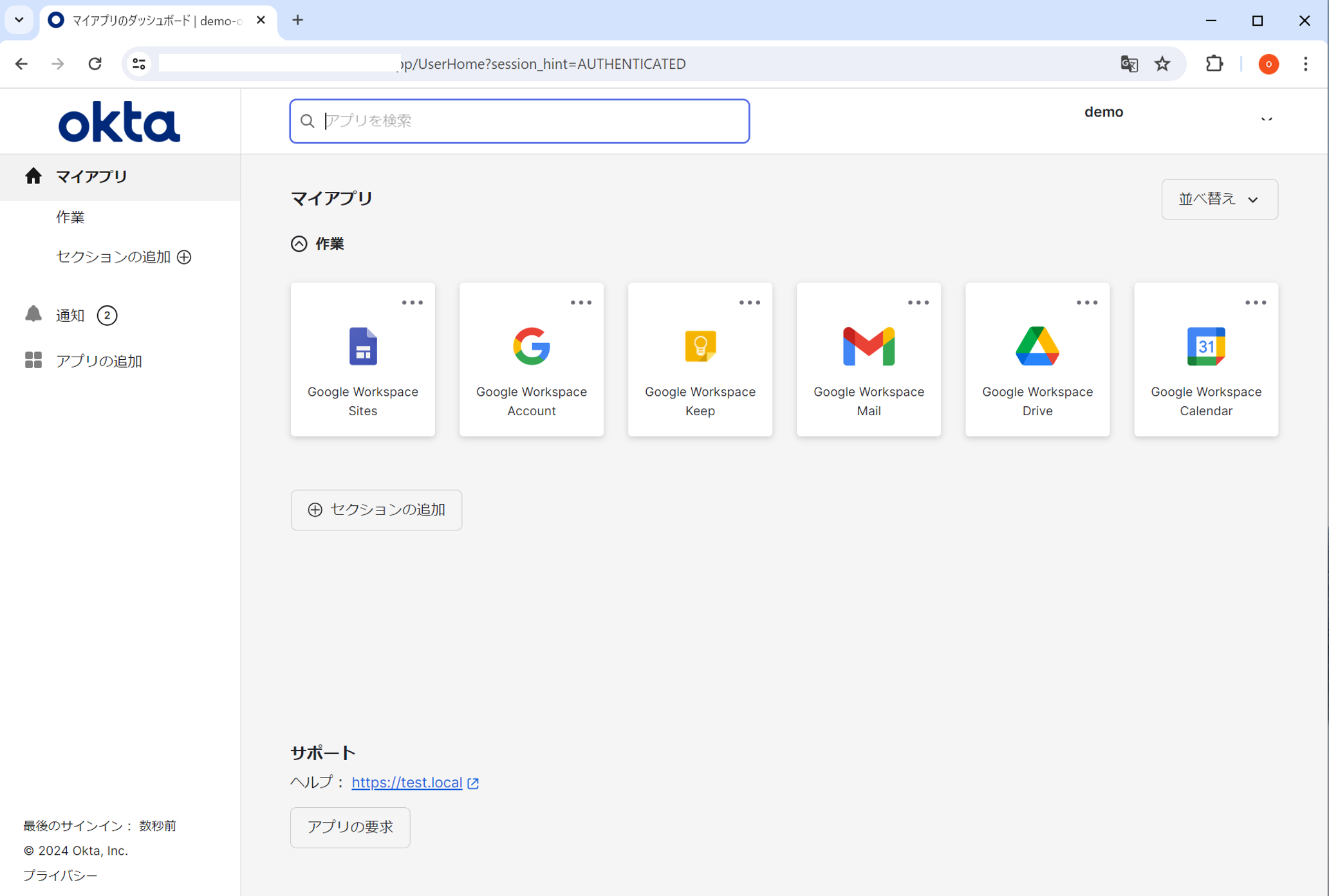
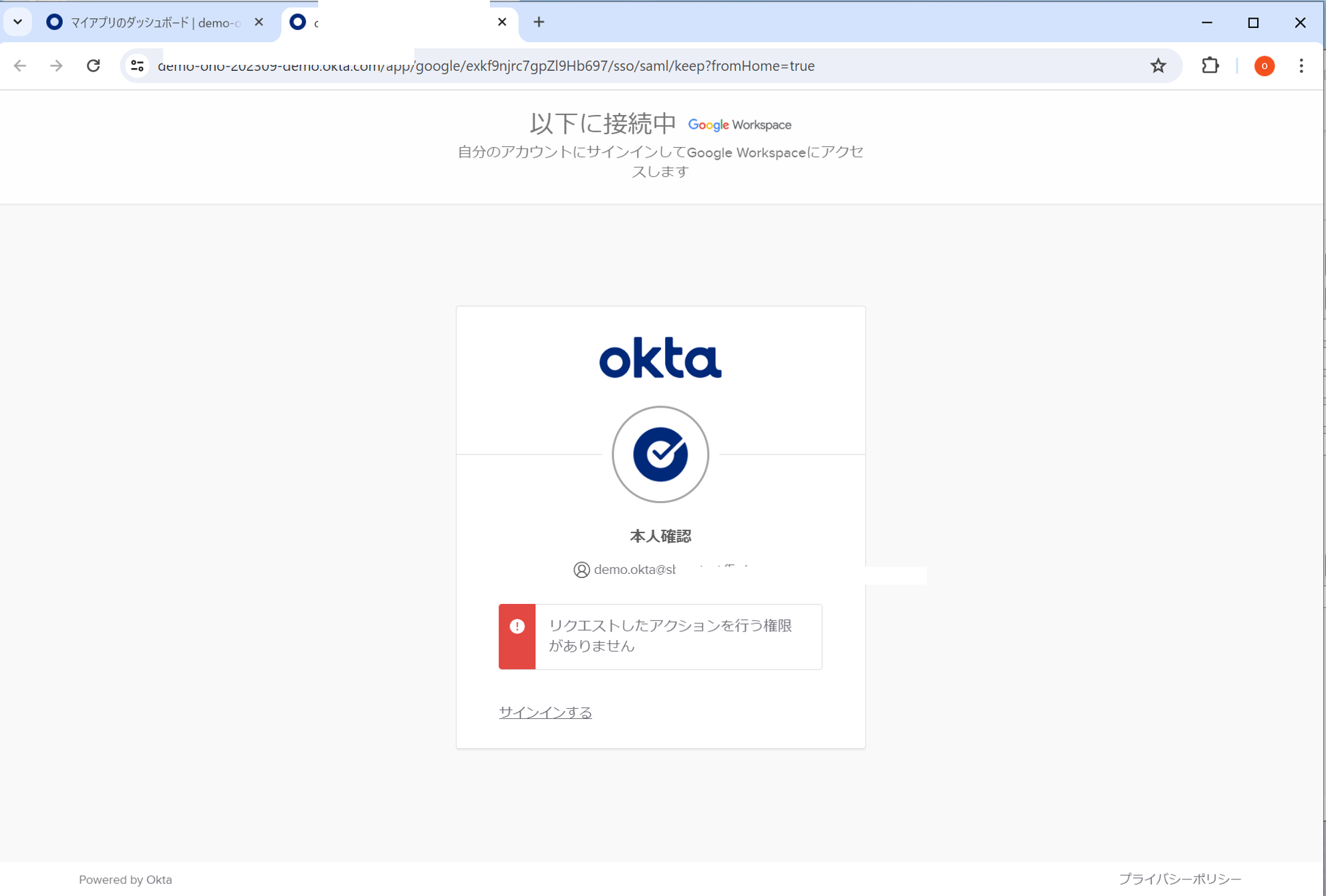
3. ブラウザ:Chrome、端末:Windows(非管理)


先ほどと異なりユーザーアカウントは表示されますが、端末情報からアクセス拒否となります。
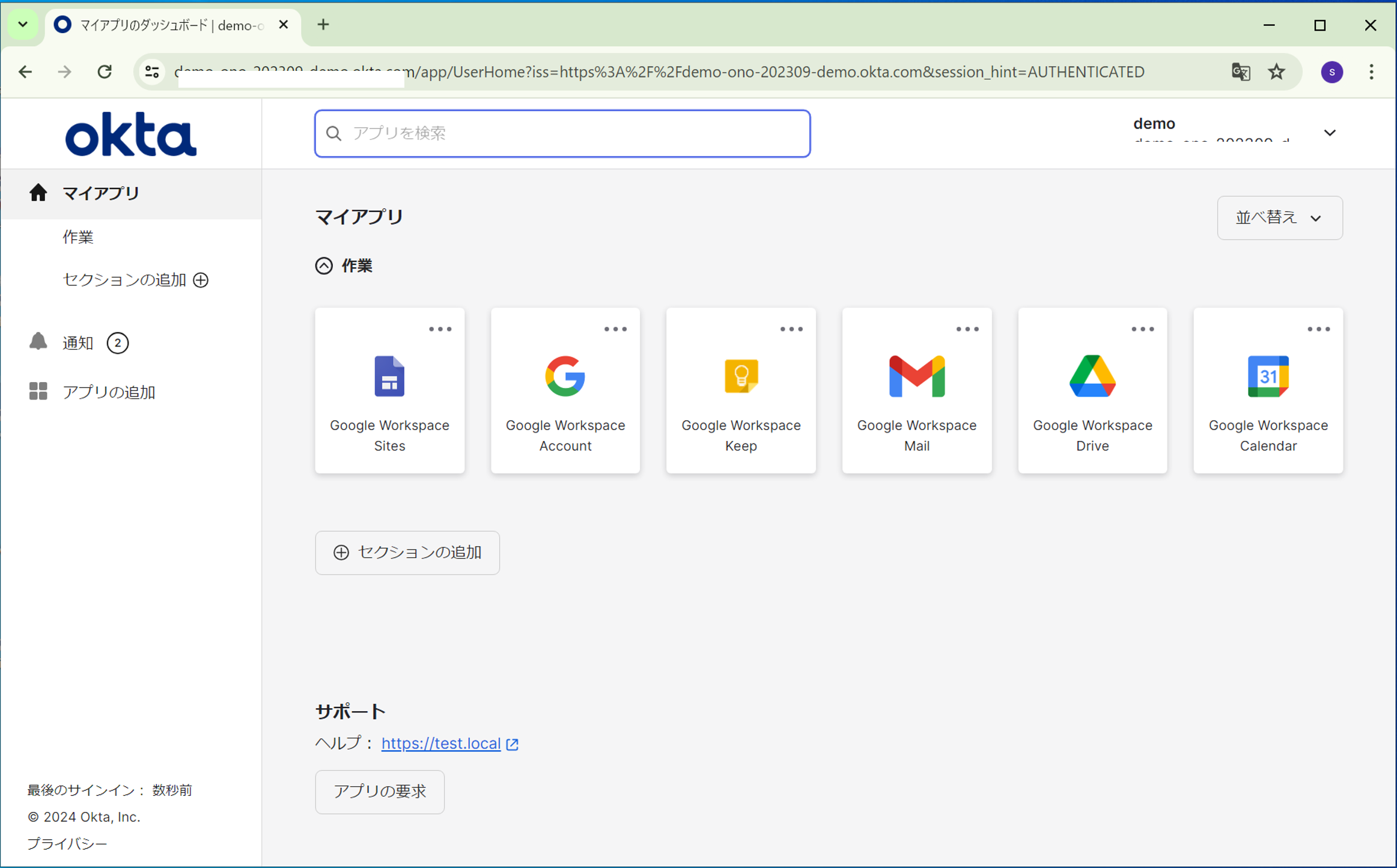
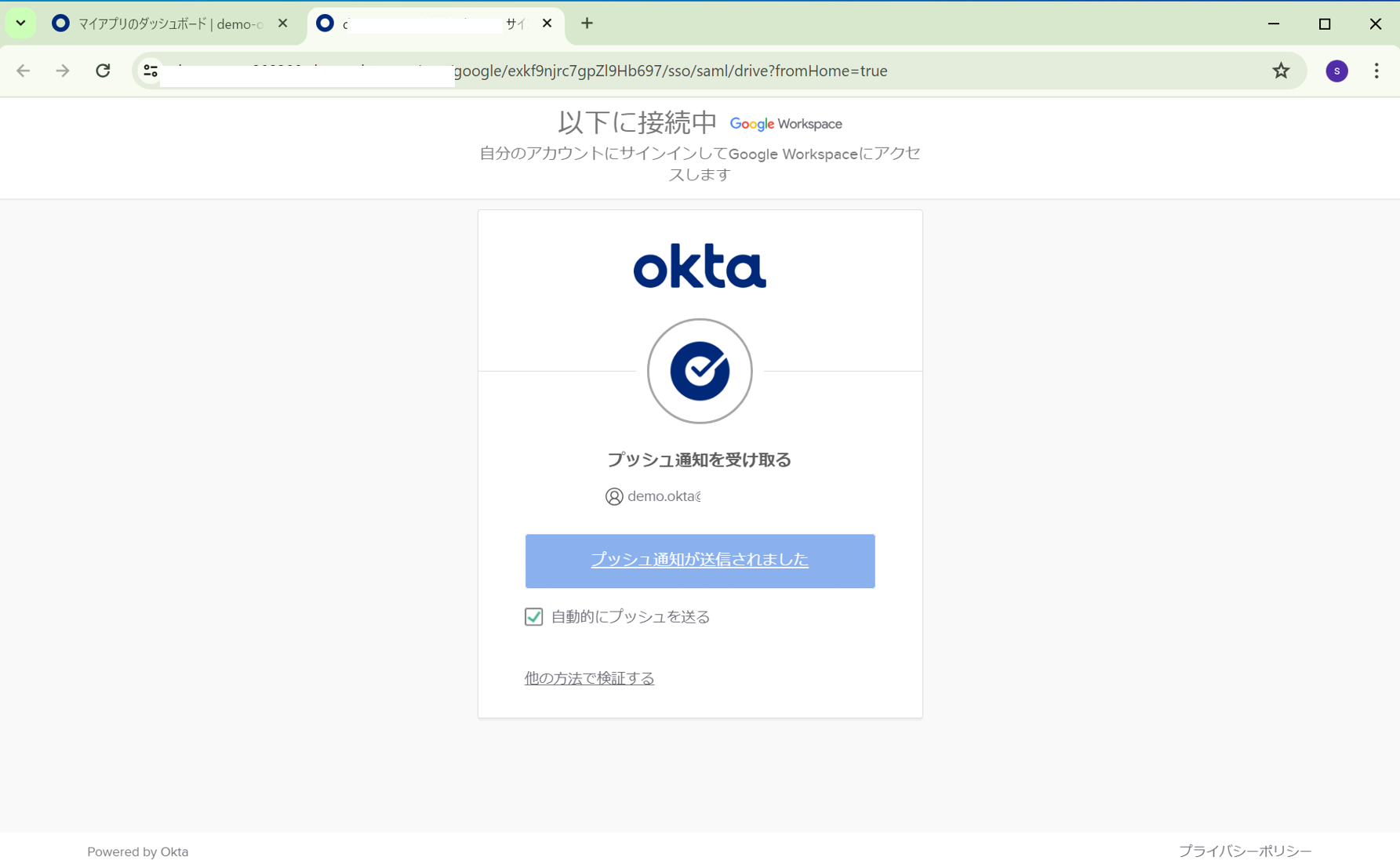
4. ブラウザ:Chrome、端末:Windows(管理)


ここで初めて認証を求められます。

無事に認証が成功すると、Google Workspaceへログインができました。
終わりに
OktaでChrome Device Trust Connector連携を使ったデバイス制御の方法をご紹介しました。
Okta Verifyからの情報でもデバイス保証ポリシーを設定できますが、Chrome Device Trust Connectorではより多くの情報を拾って制御を行うことが可能になります。
Google のChromeブラウザ管理機能自体も非常に多くのセキュリティポリシーの設定が可能なため、組み合わせて利用することで、よりセキュリティレベルを向上させる効果が期待できます。
※本ブログの内容は投稿時点での情報となります。
今後アップデートが重なるにつれ正確性、最新性、完全性は保証できませんのでご了承ください。
他のおすすめ記事はこちら
著者紹介

SB C&S株式会社
技術本部 技術統括部 第4技術部 2課
小野 詩織