
みなさんこんにちは。前田です。
今回は「Azure OpenAI」のChat GPT4を利用した簡単なロボットを使って、
「UiPath Apps」というWEBアプリ作成機能を紹介していきたいと思います。
目次
1.はじめに
2.Integration Serviceの準備
3.ロボットの準備
4.Appsの作成
4-1.新規作成
4-2.要素の配置
4-3.ボタン押下時の挙動の設定
5.完成した画面を触ってみよう
6.さいごに
1.はじめに
「UiPath Apps」は、画面の要素をドラッグアンドドロップで組み立てるだけで簡便にWEBアプリを作成できる機能です。
HTMLやCSS、Javascript、JavaやPythonなどがわからなくてもUiPathロボットを呼び出す画面を作成することができます。
また、一度作ったアプリはテナント内でロールを作成し、他のユーザーに共有することも可能です。
(※パブリックに公開することも現在プレビュー版として機能提供されていますが、今回はテナント下での限定公開を想定しています)
2.Integration Serviceの準備
それでは早速、「Azure OpenAI」を利用するための準備をしていきたいと思います。
・アカウント登録
実際にAzure OpenAIのChatGPTを活用するためには、Azure OpenAIのページ上でAPIキーを発行する必要があります。
「Azure OpenAI」でなく、「Open AI」を利用する場合は以下記事を参考にしつつ、「Azure OpenAI」を「Open AI」に置き換えてこの記事のロボットを作成してください。
【UiPath】Integration Service のOpenAIコネクタを利用して、ChatGPTに質問を投げるロボットを作成してみた
「Automation Cloud」にログインし、左側メニューから「Integration Service」を選択します。
利用するフォルダに移動し、「コネクション」タブ右側「コネクションを追加」ボタンより、「Azure OpenAI」のコネクションを追加します。
「Azure OpenAI」から取得したAPIキーと、サブドメインまたはリソース名を入力します
「接続」を押下すると認証が実行され、問題なく接続できるとIntegration Serviceのページに戻り、接続が追加されます。
これで、Integration Serviceの準備は完了です。
Open AIを使用する場合は、コネクションの追加時に、「MicroSoft Azure OpenAI」ではなく、「Open AI」コネクタを選択してください。
3.ロボットの準備
続いて、画面から呼び出される、「Azure OpenAI」に質問文を投げるためのロボットを作成します。
以下URL(先ほど上でリンクした記事と同じ)の「4-5」を参考に、「OpenAI」の部分を「Azure OpenAI」としてアクティビティパッケージをインストールします。
実際のパッケージ画面が下の画像になります。
インストールすると、左部アクティビティメニューに「Microsoft Azure OpenAI」パッケージが追加されます。
こちらの「チャット補完を生成」アクティビティを使用し、以下のようなロボットを作成します。
大まかなロボットの流れとしては、
1.条件分岐で入力引数「in_Text」のNULLチェック
2.1がNULLの場合はテキストがない旨を出力変数「out_Answer」に代入
3.1がNULLでない場合は「チャット補完を生成」アクティビティで質問をAzureへ投げる
※画像で選択しているモデルはAzure OpenAI側で作成したGPT-4のモデル
4.3で返ってきたレスポンスを出力変数「out_Answer」に代入
アクティビティとResponseの設定は下記画像のとおり
ロボットの作成が完了したら、Orchestrator上にパブリッシュしておきます。
上部メニューバー「パブリッシュ」より任意の場所にパブリッシュしてください。
Assistantから実行できるようになっていればOKです。
4.Appsの作成
それでは、Appsの方に移っていきましょう。
Appsの作成のためには、Orchestratorにログインし、左側メニューより「Apps」を選択します。
4-1.新規作成
Appsの画面にアクセスできたら、右上の「新しいアプリを作成」ボタンを押下しアプリを新規作成します。
任意の名前をつけて作成してください。
4-2.要素の入力
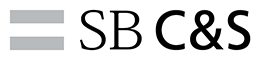
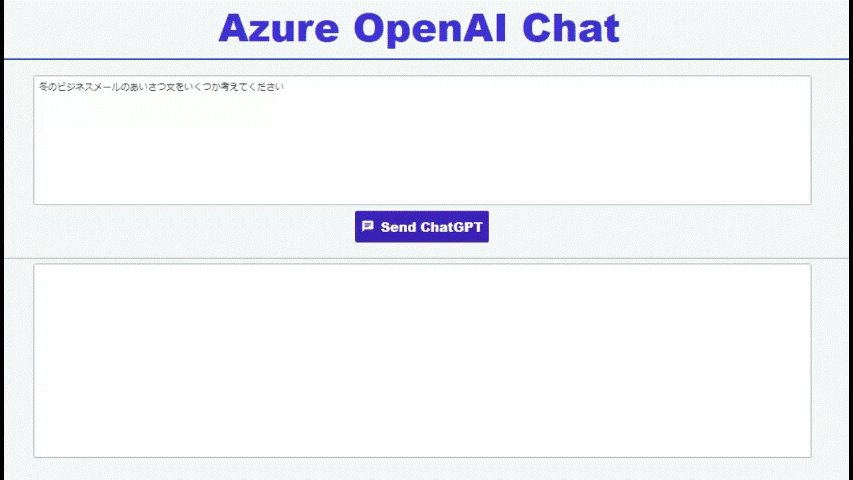
以下のような画面を作っていきます。
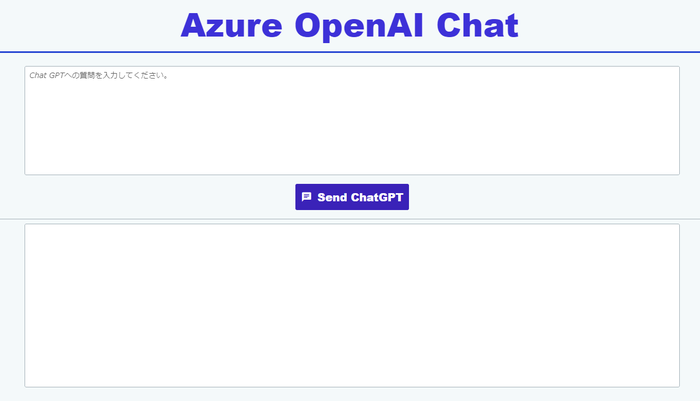
まずは、テンプレート選択画面が出てきますので、「空のページ」を選択します。
画面真ん中上部の「+コントロールを追加」をクリックすると、画面左側にコントロール追加メニューが表示されます。
「入力」でテキストボックスやボタンなどの入力の要素を、
「表示」でラベルやタブ、画像などの要素を、
「コンテナー」でページ内の部品分け用コンテナーを、
「アイコン」で様々なアイコンを追加することができます。
今回は、
・タイトル部分
・質問文入力部分
・回答文表示部分
の3つに分けて作成していきますので、
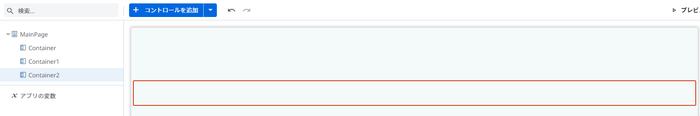
「コンテナー」から、「コンテナー」を3つ配置していきます。
「コンテナー」を3つドラッグアンドドロップすると、画像のようになります。
わかりやすいように、コンテナーの名前も変えておきましょう。
名前を変えたら、以下の画像と同じように要素を配置していきます。
■Header
・Title・・・「表示」→「ラベル」
・Divider・・・「表示」→「分割バー」
■Input
・Textarea・・・「入力」→「テキスト領域」
・Button・・・「入力」→「ボタン」
■Output
・Divider1・・・「表示」→「分割バー」
・Textarea1・・・「入力」→「テキスト領域」
入力が完了したら、それぞれの要素に対してスタイルの変更を加えていきます。
※スタイルの設定は画像の通りでなくても構いません!好きなスタイルを試してみてください。
■Header
・Title
・Divider
コンテナーに対しても設定を変更することが可能です。

■Input
・Textarea
・Button
■Output
・Divider1
・Textarea1
今回は上記の設定・要素のみを使用しますが、
他の設定や、ほかの要素についてもいろいろ試してみてください。
4-3.ボタン押下時の挙動の設定
では、画面中央部の「Send ChatGPT」を押下したときに、ロボットが動くように設定していきたいと思います。
まずは、「+コントロールを追加」ボタンの横の「▼」を押下します。
すると、「プロセス」というメニューがありますので、そちらをクリックします。
クリックすると、プロセスを追加するためのダイアログが表示されます。
こちらから、先ほどパブリッシュしたロボットを選択し、右下の「追加」ボタンを押下します。
すると、このアプリ内で追加したプロセスを呼び出すことが可能になります。
次に、ボタンの要素をクリックします。
「イベント」をクリックすると、この要素をクリックしたときのルールを編集することができます。
この「ルールを編集」をクリックし、プロセスを呼び出すように設定していきます。
「ルールを編集」をクリックすると、「+」ボタンが表示されていますので、クリックし、
「入力を開始...(例: if else 条件)」と記載がある部分をクリックします。
すると、メニューが表示されますので、「プロセスを開始」を選択します。
「開始するプロセス」の下の白い四角部分をクリックすると、リソースダイアログが表示されます。
ここから、先ほど追加したプロセスをダブルクリックして選択します。
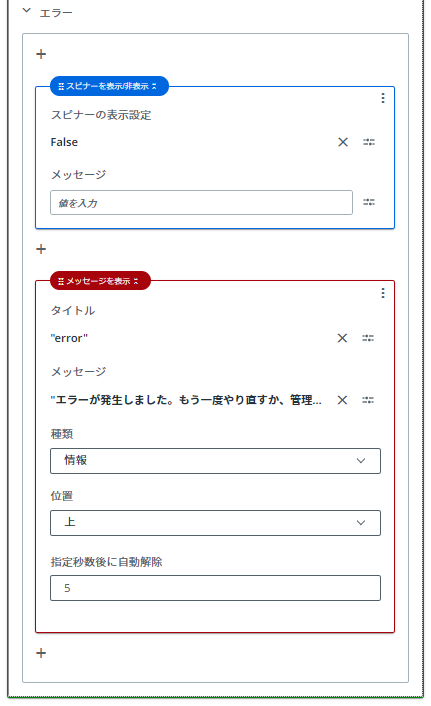
すると、プロセス開始に伴う設定を選択できますので、以下画面のように設定します。
※表示していない項目は操作せず、デフォルト設定のままで問題ありません

「値を設定」で指定している値は、以下となります。
『Processes.Input_AzureOpenAI.out_Answer』 ... プロセス『Input_AzureOpenAI』の『out_Answer』引数(in_Textも同様)
『MainPage.Textarea.Value』 ... アプリ画面「MainPage」内「Textarea」要素の値(Value)
こちらで、画面の要素に対してプロセスの引数の値を設定したり、逆を行ったりしています。
e.g.)
「設定する項目」にアプリ画面内要素のValueを指定し、「値」にプロセスの出力引数を指定
⇒画面の要素にプロセスから返ってきた文字列を表示
「設定する項目」にプロセスの入力引数を指定し、「値」にアプリ画面内要素のValueを指定
⇒画面の要素に入力されている値をプロセスの入力引数に格納
また、「スピナーを表示/非表示」では、画面上に読み込み中の円マークの表示/非表示を設定することができます。
5.完成した画面を触ってみよう
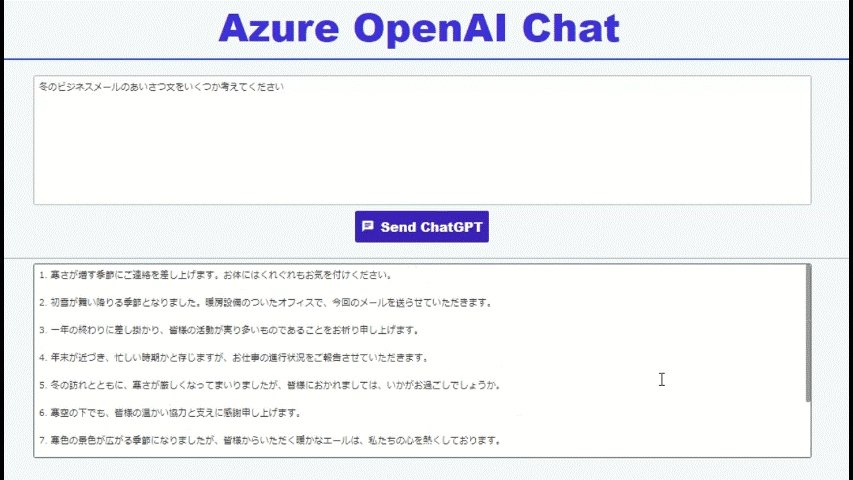
イベントの設定ができたら、実際に実行してみましょう!
画面右上部「プレビュー」をクリックすると、完成した画面を動かすことができます。

※上記画像は一部処理時間をカットしています
問題がなければパブリッシュをすることで、URLが生成され、他のユーザーに共有することができます。
6.さいごに
いかがでしたでしょうか。今回はAppsを触るために、簡単なChat GPTへ質問を投げる画面を作成してみました。
このような使い方だけでなく、プロセスの実行結果を画面上に表示させることで他の処理を継続してボタン一つで実行できたりもします。
その場合、結果用のエクセルを見に行って値を確認し、後続の別のロボットにその値を手入力で渡して実行して...というような手間を減らすことができます。
それ以外にもいろいろな使い方ができますので、ぜひこの記事をきっかけに、UiPath Appsを触って活用してみてください!
著者紹介

ICT事業本部 技術本部
先端技術統括部 DXコンサルティング部 デジタルイノベーション課
前田 由委